DCloud 平台 HTML5 + App 开发
下载安装 HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
HBuilderX-使用步骤:
第一步:新建项目文件
第二步:选择打包方式,如:5+App
第三步:选择默认模板
第四步:指定项目文件目录
第五步:项目名称不能为空,自定义一个
第六步:打开定义的项目文件,会默认新建一些文件夹
- index.html——首页文件
- manifest.json——打包需要的配置文件
第七步:index.html里简单测试
<script type="text/javascript"> + //5+runtime重写了下面的两个方法,调用的是系统原生的组件 + alert('test') + confirm('确定删除?') document.addEventListener('plusready', function(){ //console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。" }); </script>第八步:点击上方运行——>运行到浏览器——>Chrome
创建项目
访问 HTML5 + API
真机调试运行
- 用手机助手连接手机(安装驱动)
- 开启手机的开发者选项
- 启用 USB 调试
- 使用数据线连接手机
- 在 HBuilder 中找到:运行 -> 运行到手机或模拟器 -> 你的设备
- HBuilder/HBuilderX真机运行、手机运行、真机联调常见问题
夜神模拟器运行HBuilderX中的html文件
第一步:下载夜神模拟器
第二步:安装后,打开夜神模拟器,找到应用 - HBuilderX
第三步:点击HBuilderX上方的运行——>运行到手机或模拟器;查看模拟器是否运行,无则重启模拟器
第四步:在模拟器上显示自定义项目中的index.html首页文件,检测调试效果
夜神模拟器运行App的基础功能示例:(网页上调用系统的原生功能)
第一步:打开Dcloud官网:https://www.dcloud.io/
第二步:选择 5+RunTime
第三步:下拉找到 5+SDk,进行点击
第四步:选择左侧 HTML5+,下方为功能属性列表:Camera摄像头
实例1:
第五步:点击左侧Device-规范,获取手机设备的相关信息,通过plus.device获取

实例2:
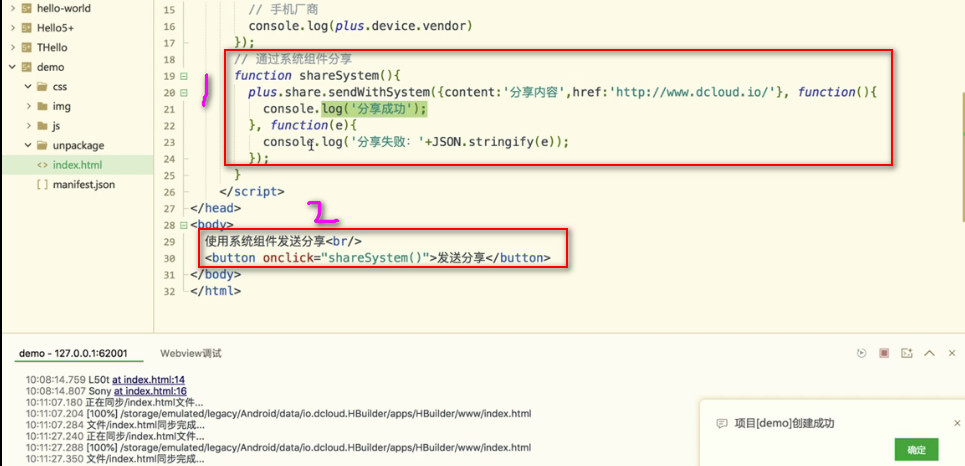
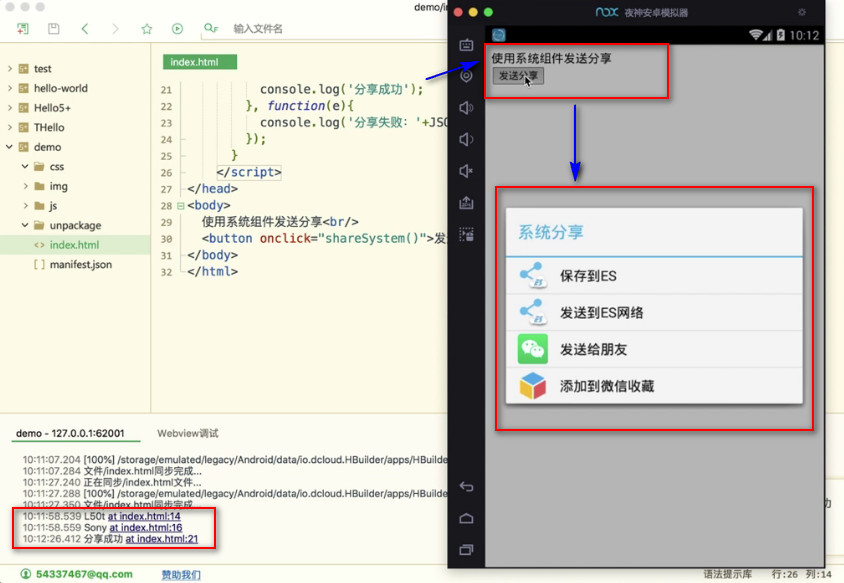
Share模块管理客户端的社交分享功能,提供调用终端社交软件的分享能力。通过plus.share可获取社交分享管理对象。在下方的示例模块中,找演示代码

夜神模拟器显示:

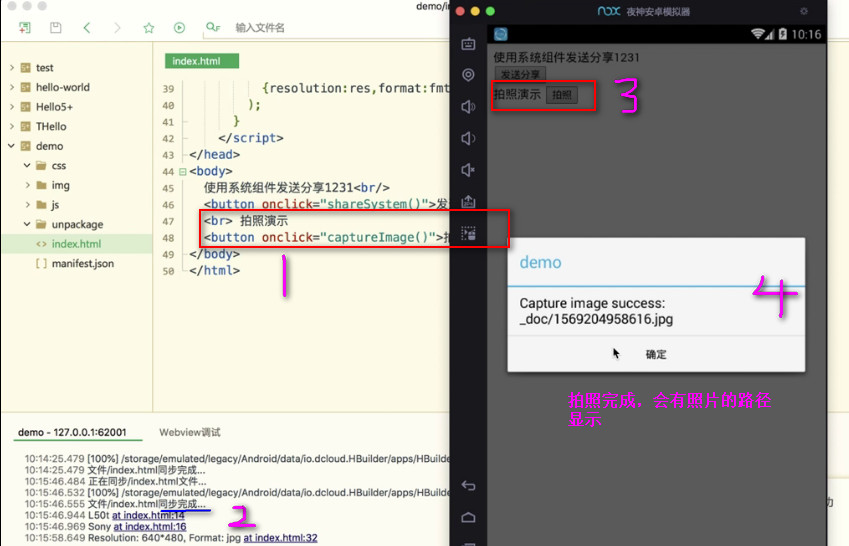
实例3:
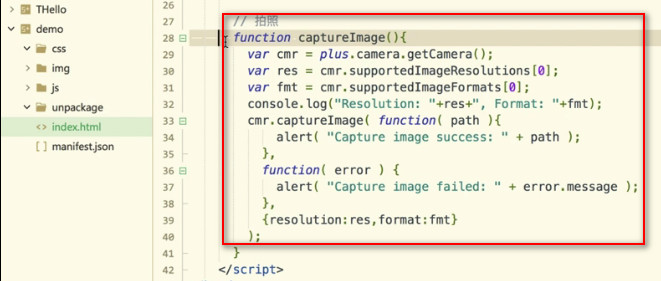
Camera模块管理设备的摄像头,可用于拍照、摄像操作,通过plus.camera获取摄像头管理对象。在下方的示例模块中,找演示代码

拍照功能显示: