2 案例2:Zabbix自动发现
2.1 问题
沿用前面的练习,配置Zabbix的自动发现机制,实现以下目标:
创建自动发现规则
创建自动发现后的动作,添加主机、为主机链接模板
- 1
- 2
2.2 方案
什么是自动发现(Discovery)?
当Zabbix需要监控的设备越来越多,手动添加监控设备越来越有挑战,此时,可以考虑使用自动发现功能,自动添加被监控主机,实现自动批量添加一组监控主机功能。
自动发现可以实现:
自动发现、添加主机,自动添加主机到组;
自动连接模板到主机,自动创建监控项目与图形等。
- 1
- 2
自动发现(Discovery)流程:
创建自动发现规则
创建Action动作,说明发现主机后自动执行什么动作
通过动作,执行添加主机,链接模板到主机等操作
- 1
- 2
- 3
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:自动发现规则
1)创建自动发现规则
通过Configuration(配置)–>Discovery(自动发现)–>Create discovery rule(创建发现规则),如图-18所示。

图-18
2)填写规则
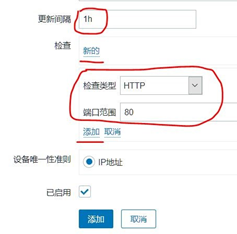
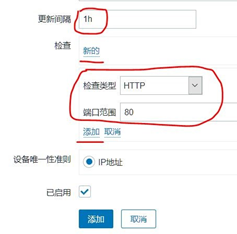
填写自动发现的IP范围(逗号隔开可以写多个),多久做一次自动发现(默认为1小时,仅实验修改为1m),如图-19所示。配置检查的方式:HTTP、FTP、Agent的自定义key等检查,如图-20所示。

图-19

图-20
步骤二:创建动作
1)创建Action动作
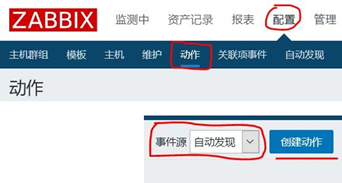
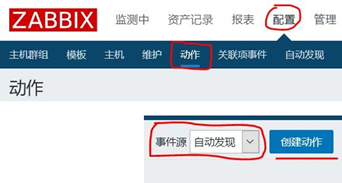
通过Configuration(配置)–> Actions Event source(事件源):自动发现(Discovery)–>Create action(创建动作),如图-21所示。

图-21
2)配置Action动作具体行为
配置动作,添加动作名称,添加触发动作的条件,如图-22所示。

图-22
点击操作(触发动作后要执行的操作指令),操作细节:添加主机到组,与模板链接(HTTP模板),如图-23所示。

图-23
步骤二:添加新的虚拟机
1)创建新的虚拟机
创建一台新的主机,验证zabbix是否可以自动发现该主机,可以重新部署一台新的虚拟机(注意前面的课程,我们已经创建了虚拟机web2,并且已经安装部署了Zabbix agent,如果没有该虚拟机或没有安装Agent,则需要前在web2部署Agent),也可以将旧虚拟机的IP地址,临时修改为其他IP。
2)验证结果
登陆Zabbix服务器的Web页面,查看主机列表,确认新添加的主机是否被自动加入监控主机列表,是否自动绑定了监控模板。
3 案例3:Zabbix主动监控
3.1 问题
沿用前面的练习,配置Zabbix主动监控,实现以下目标:
修改被监控主机agent为主动监控模式
克隆模板,修改模板为主动监控模板
添加监控主机,并链接主动监控模板
- 1
- 2
- 3
3.2 方案
默认zabbix采用的是被动监控,主动和被动都是对被监控端主机而言的!
被动监控:Server向Agent发起连接,发送监控key,Agent接受请求,响应监控数据。
主动监控:Agent向Server发起连接,Agent请求需要检测的监控项目列表,Server响应Agent发送一个items列表,Agent确认收到监控列表,TCP连接完成,会话关闭,Agent开始周期性地收集数据。
区别:Server不用每次需要数据都连接Agent,Agent会自己收集数据并处理数据,Server仅需要保存数据即可。
当监控主机达到一定量级后,Zabbix服务器会越来越慢,此时,可以考虑使用主动监控,释放服务器的压力。
另外,Zabbix也支持分布式监控,也是可以考虑的方案。
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:添加被监控主机
1)为被监控主机安装部署zabbix agent
注意:前面的实验,我们已经在web2主机安装部署了zabbix agent,如果已经完成,则如下操作可以忽略。
[root@web2 ~]# yum -y install gcc pcre-devel
[root@web2 ~]# tar -xf zabbix-3.4.4.tar.gz
[root@web2 ~]# cd zabbix-3.4.4/
[root@web2 ~]#./configure --enable-agent
[root@web2 ~]# make && make install
- 1
- 2
- 3
- 4
- 5
2)修改agent配置文件
将agent监控模式修改为主动模式。
[root@web2 ~]# vim /usr/local/etc/zabbix_agentd.conf
#Server=127.0.0.1,192.168.2.5
//注释该行,允许谁监控本机
StartAgents=0
//被动监控时启动多个进程
//设置为0,则禁止被动监控,不启动zabbix_agentd服务
ServerActive=192.168.2.5
//允许哪些主机监控本机(主动模式),一定要取消127.0.0.1
Hostname=zabbix_client_web2
//告诉监控服务器,是谁发的数据信息
//一定要和zabbix服务器配置的监控主机名称一致(后面设置)
RefreshActiveChecks=120
//默认120秒检测一次
UnsafeUserParameters=1
//允许自定义key
Include=/usr/local/etc/zabbix_agentd.conf.d/
[root@web2 ~]# killall zabbix_agentd //关闭服务
[root@web2 ~]# zabbix_agentd //启动服务
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
步骤二:创建主动监控的监控模板
1)克隆Zabbix自动的监控模板
为了方便,克隆系统自带模板(在此基础上就该更方便)。
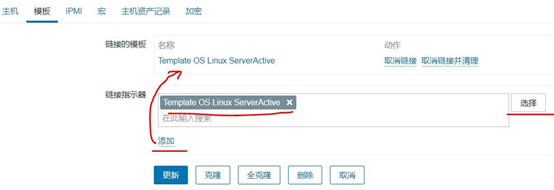
通过Configuration(配置)–>Templates(模板)–>选择Template OS Linux
–>全克隆,克隆该模板,新建一个新的模板。如图-24所示。
新模板名称为:Template OS Linux ServerActive。

图-24
2)修改模板中的监控项目的监控模式
将模板中的所有监控项目全部修改为主动监控模式,通过Configuration(配置)–>Templates(模板)–>选择新克隆的模板,点击后面的Items(监控项)–>点击全选,选择所有监控项目,点击批量更新,将类型修改为:Zabbix Agent(Active主动模式),如图-25所示。

图-25
3)禁用部分监控项目
批量修改监控项的监控模式后,并非所有监控项目都支持主动模式,批量修改后,会发现有几个没有修改主动模式成功,说明,这些监控项目不支持主动模式,关闭即可。
可以点击类型排序,方便操作,点击状态即可关闭。如图-26所示。

图-26
步骤三:添加监控主机
1)手动添加监控主机(主动模式监控)
在Zabbix监控服务器,添加被监控的主机(主动模式),设置主机名称:zabbix_client_web2 (必须与被监控端的配置文件Hostname一致),将主机添加到Linux servers组,IP地址修改为0.0.0.0,端口设置为0,如图-27和图-28所示。

图-27

图-28
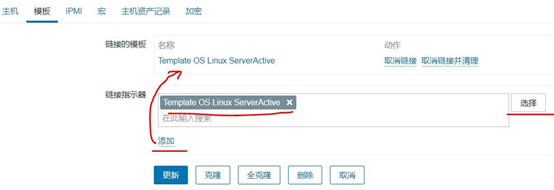
为主机添加监控模板,选择刚刚创建的模板(主动模式),添加链接模板到主机,如图-29所示。

图-29
2)验证监控效果
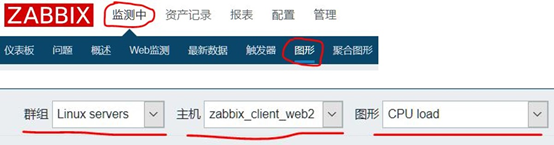
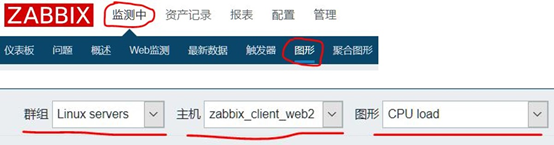
查看数据图表,通过Monitoring–>Graphs菜单,选择需要查看的主机组、主机以及图形,查看效果,如图-30所示。

图-30
CPU、内存等其他数据可用正常获取,但是,查看分区图表时并无数据,因为分区数据采用的是自动发现监控,与普通监控项一样,修改为主动模式即可,选择Template OS Linux ServerActive模板,修改Discovery自动发现为主动模式。如图-31所示。

图-31
4 案例4:拓扑图与聚合图形
4.1 问题
沿用前面的练习,熟悉zabbix拓扑图与聚合图形,实现以下目标:
创建修改拓扑图
创建聚合图形
- 1
- 2
4.2 步骤
实现此案例需要按照如下步骤进行。
步骤一:创建拓扑图
1)创建拓扑
绘制拓扑图可以快速了解服务器架构,通过Monitoring(监控中)–>Maps(拓扑图),选择默认的Local network拓扑图,编辑即可(也可以新建一个拓扑图),如图-32所示。

图-32
2)拓扑图图表说明
Icon(图标),添加新的设备后可以点击图标修改属性
Shape(形状)
Link(连线),先选择两个图标,再选择连线
完成后,点击Update(更新)
- 1
- 2
- 3
- 4
创建完拓扑图,效果如图-33所示。

图-33
步骤二:创建聚合图形
1)创建聚合图形
聚合图形可以在一个页面显示多个数据图表,方便了解多组数据。
通过Monitoring(监控中)–>Screens(聚合图形)–>Create screen(创建聚合图形)即可创建聚合图形,如图-34所示。

图-34
修改聚合图形参数如下:
Owner:使用默认的Admin用户
Name:名称设置为Web2_host
Columns:列数设置为2列
Rows:行数设置为4行
- 1
- 2
- 3
- 4
2)为聚合图形中添加监控图形
选择刚刚创建的聚合图形(web2_host),点击后面的构造函数(constructor),点击Change(更改),设置每行每列需要显示的数据图表,如图-35所示。

图-35
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-b6c3c6d139.css" rel="stylesheet">
<div class="more-toolbox">
<div class="left-toolbox">
<ul class="toolbox-list">
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/xie_qi_chao">
<img src="https://profile.csdnimg.cn/B/F/6/3_xie_qi_chao" class="avatar_pic" username="xie_qi_chao">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/2.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/xie_qi_chao" data-report-click="{"mod":"popu_379"}" target="_blank">解启超</a></span>
</div>
<div class="text"><span>发布了329 篇原创文章</span> · <span>获赞 52</span> · <span>访问量 3万+</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=xie_qi_chao" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm attented bt-button personal-watch" data-report-click="{"mod":"popu_379"}">已关注</a>
</div>
</div>
</div>
</article>
2 案例2:Zabbix自动发现
2.1 问题
沿用前面的练习,配置Zabbix的自动发现机制,实现以下目标:
创建自动发现规则
创建自动发现后的动作,添加主机、为主机链接模板
- 1
- 2
2.2 方案
什么是自动发现(Discovery)?
当Zabbix需要监控的设备越来越多,手动添加监控设备越来越有挑战,此时,可以考虑使用自动发现功能,自动添加被监控主机,实现自动批量添加一组监控主机功能。
自动发现可以实现:
自动发现、添加主机,自动添加主机到组;
自动连接模板到主机,自动创建监控项目与图形等。
- 1
- 2
自动发现(Discovery)流程:
创建自动发现规则
创建Action动作,说明发现主机后自动执行什么动作
通过动作,执行添加主机,链接模板到主机等操作
- 1
- 2
- 3
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:自动发现规则
1)创建自动发现规则
通过Configuration(配置)–>Discovery(自动发现)–>Create discovery rule(创建发现规则),如图-18所示。

图-18
2)填写规则
填写自动发现的IP范围(逗号隔开可以写多个),多久做一次自动发现(默认为1小时,仅实验修改为1m),如图-19所示。配置检查的方式:HTTP、FTP、Agent的自定义key等检查,如图-20所示。

图-19

图-20
步骤二:创建动作
1)创建Action动作
通过Configuration(配置)–> Actions Event source(事件源):自动发现(Discovery)–>Create action(创建动作),如图-21所示。

图-21
2)配置Action动作具体行为
配置动作,添加动作名称,添加触发动作的条件,如图-22所示。

图-22
点击操作(触发动作后要执行的操作指令),操作细节:添加主机到组,与模板链接(HTTP模板),如图-23所示。

图-23
步骤二:添加新的虚拟机
1)创建新的虚拟机
创建一台新的主机,验证zabbix是否可以自动发现该主机,可以重新部署一台新的虚拟机(注意前面的课程,我们已经创建了虚拟机web2,并且已经安装部署了Zabbix agent,如果没有该虚拟机或没有安装Agent,则需要前在web2部署Agent),也可以将旧虚拟机的IP地址,临时修改为其他IP。
2)验证结果
登陆Zabbix服务器的Web页面,查看主机列表,确认新添加的主机是否被自动加入监控主机列表,是否自动绑定了监控模板。
3 案例3:Zabbix主动监控
3.1 问题
沿用前面的练习,配置Zabbix主动监控,实现以下目标:
修改被监控主机agent为主动监控模式
克隆模板,修改模板为主动监控模板
添加监控主机,并链接主动监控模板
- 1
- 2
- 3
3.2 方案
默认zabbix采用的是被动监控,主动和被动都是对被监控端主机而言的!
被动监控:Server向Agent发起连接,发送监控key,Agent接受请求,响应监控数据。
主动监控:Agent向Server发起连接,Agent请求需要检测的监控项目列表,Server响应Agent发送一个items列表,Agent确认收到监控列表,TCP连接完成,会话关闭,Agent开始周期性地收集数据。
区别:Server不用每次需要数据都连接Agent,Agent会自己收集数据并处理数据,Server仅需要保存数据即可。
当监控主机达到一定量级后,Zabbix服务器会越来越慢,此时,可以考虑使用主动监控,释放服务器的压力。
另外,Zabbix也支持分布式监控,也是可以考虑的方案。
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:添加被监控主机
1)为被监控主机安装部署zabbix agent
注意:前面的实验,我们已经在web2主机安装部署了zabbix agent,如果已经完成,则如下操作可以忽略。
[root@web2 ~]# yum -y install gcc pcre-devel
[root@web2 ~]# tar -xf zabbix-3.4.4.tar.gz
[root@web2 ~]# cd zabbix-3.4.4/
[root@web2 ~]#./configure --enable-agent
[root@web2 ~]# make && make install
- 1
- 2
- 3
- 4
- 5
2)修改agent配置文件
将agent监控模式修改为主动模式。
[root@web2 ~]# vim /usr/local/etc/zabbix_agentd.conf
#Server=127.0.0.1,192.168.2.5
//注释该行,允许谁监控本机
StartAgents=0
//被动监控时启动多个进程
//设置为0,则禁止被动监控,不启动zabbix_agentd服务
ServerActive=192.168.2.5
//允许哪些主机监控本机(主动模式),一定要取消127.0.0.1
Hostname=zabbix_client_web2
//告诉监控服务器,是谁发的数据信息
//一定要和zabbix服务器配置的监控主机名称一致(后面设置)
RefreshActiveChecks=120
//默认120秒检测一次
UnsafeUserParameters=1
//允许自定义key
Include=/usr/local/etc/zabbix_agentd.conf.d/
[root@web2 ~]# killall zabbix_agentd //关闭服务
[root@web2 ~]# zabbix_agentd //启动服务
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
步骤二:创建主动监控的监控模板
1)克隆Zabbix自动的监控模板
为了方便,克隆系统自带模板(在此基础上就该更方便)。
通过Configuration(配置)–>Templates(模板)–>选择Template OS Linux
–>全克隆,克隆该模板,新建一个新的模板。如图-24所示。
新模板名称为:Template OS Linux ServerActive。

图-24
2)修改模板中的监控项目的监控模式
将模板中的所有监控项目全部修改为主动监控模式,通过Configuration(配置)–>Templates(模板)–>选择新克隆的模板,点击后面的Items(监控项)–>点击全选,选择所有监控项目,点击批量更新,将类型修改为:Zabbix Agent(Active主动模式),如图-25所示。

图-25
3)禁用部分监控项目
批量修改监控项的监控模式后,并非所有监控项目都支持主动模式,批量修改后,会发现有几个没有修改主动模式成功,说明,这些监控项目不支持主动模式,关闭即可。
可以点击类型排序,方便操作,点击状态即可关闭。如图-26所示。

图-26
步骤三:添加监控主机
1)手动添加监控主机(主动模式监控)
在Zabbix监控服务器,添加被监控的主机(主动模式),设置主机名称:zabbix_client_web2 (必须与被监控端的配置文件Hostname一致),将主机添加到Linux servers组,IP地址修改为0.0.0.0,端口设置为0,如图-27和图-28所示。

图-27

图-28
为主机添加监控模板,选择刚刚创建的模板(主动模式),添加链接模板到主机,如图-29所示。

图-29
2)验证监控效果
查看数据图表,通过Monitoring–>Graphs菜单,选择需要查看的主机组、主机以及图形,查看效果,如图-30所示。

图-30
CPU、内存等其他数据可用正常获取,但是,查看分区图表时并无数据,因为分区数据采用的是自动发现监控,与普通监控项一样,修改为主动模式即可,选择Template OS Linux ServerActive模板,修改Discovery自动发现为主动模式。如图-31所示。

图-31
4 案例4:拓扑图与聚合图形
4.1 问题
沿用前面的练习,熟悉zabbix拓扑图与聚合图形,实现以下目标:
创建修改拓扑图
创建聚合图形
- 1
- 2
4.2 步骤
实现此案例需要按照如下步骤进行。
步骤一:创建拓扑图
1)创建拓扑
绘制拓扑图可以快速了解服务器架构,通过Monitoring(监控中)–>Maps(拓扑图),选择默认的Local network拓扑图,编辑即可(也可以新建一个拓扑图),如图-32所示。

图-32
2)拓扑图图表说明
Icon(图标),添加新的设备后可以点击图标修改属性
Shape(形状)
Link(连线),先选择两个图标,再选择连线
完成后,点击Update(更新)
- 1
- 2
- 3
- 4
创建完拓扑图,效果如图-33所示。

图-33
步骤二:创建聚合图形
1)创建聚合图形
聚合图形可以在一个页面显示多个数据图表,方便了解多组数据。
通过Monitoring(监控中)–>Screens(聚合图形)–>Create screen(创建聚合图形)即可创建聚合图形,如图-34所示。

图-34
修改聚合图形参数如下:
Owner:使用默认的Admin用户
Name:名称设置为Web2_host
Columns:列数设置为2列
Rows:行数设置为4行
- 1
- 2
- 3
- 4
2)为聚合图形中添加监控图形
选择刚刚创建的聚合图形(web2_host),点击后面的构造函数(constructor),点击Change(更改),设置每行每列需要显示的数据图表,如图-35所示。

图-35
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-b6c3c6d139.css" rel="stylesheet">
<div class="more-toolbox">
<div class="left-toolbox">
<ul class="toolbox-list">
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/xie_qi_chao">
<img src="https://profile.csdnimg.cn/B/F/6/3_xie_qi_chao" class="avatar_pic" username="xie_qi_chao">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/2.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/xie_qi_chao" data-report-click="{"mod":"popu_379"}" target="_blank">解启超</a></span>
</div>
<div class="text"><span>发布了329 篇原创文章</span> · <span>获赞 52</span> · <span>访问量 3万+</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=xie_qi_chao" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm attented bt-button personal-watch" data-report-click="{"mod":"popu_379"}">已关注</a>
</div>
</div>
</div>
</article>
