表单的介绍(将前端页面发送给后台)
可以获取客户端的信息(数据),表单有各种各样的控件,输入框,复选框 按钮等
表单的功能:交互功能
表单的工作原理:
浏览有表单的页面,填写必要的信息,之后单击某个提交按钮
对表单中的数据进行验证,如果不符合制定的要求,提示验证没有通过,如果符合相应的要求,把数据提交到服务器端,数据放入数据库里面
看出,表单分为前台的制作页面,php对数据的处理,添加到数据中,删除数据,更改数据,查询数据等
表单的结构
语法<form 属性=”属性值”>
控件
</form>
表单的属性
1. Name 表单的识别名称 一个页面有多处表单 通过表单的识别名称来辨认你提交的是哪个表单的数据
<form name=” Bill”> </form>
<form name=” game”> </form>
2. Action =”XX.php” 对数据进行处理(发送的地址)
Action=”” 对表单中的数据处理的程序就是在当前的文档
3. Method=”get/post” 把表单中的数据提交到服务器端的方法,传递数据的方法
Get方法 默认的一种传递数据的方法
通过地址来传递表单中的数据
特点
l 不能传递敏感的数据,密码
l 不能传递大量的数据,每次只能传递1024字节
l 不能上传附件
Post 方法,不是通过地址栏传递数据,数据传给文件处理程序
l 相对安全
l 可以传递海量的数据
l 能上传附件
控件
单行文本框(单标签,行内标签)
语法:<input type=”text” />
属性:
l Name 单行文本框的识别名称 ,是把输入框中的数据,提交到文件的处理程序
l Size =”数值” 输入框的宽度,是以字符为单位
l Maxlength=”数值” 最多允许输入的字符数,如果超出范围,输入不进去
l Value=”内容” 设置输入框的初始值,在输入框中默认的数据信息
需求:邮箱输入框,输入框的显示30个字符
手机号输入框,输入框的显示25个字符,最多允许输入20个字符
可以自定义名称,要起得有意义,命名规则(开头是字母或下划线,后面可以是字母 数字 下划线) name=“username”
密码框
语法<input type=”password” />
密码框的属性:
l Name 密码框的识别名称
l Size 密码框的宽度,以字符为单位
l Maxlength允许输入的字符数,如果超出范围,不能输入进去
l Value 初始值
l Readonly 只读属性,只能选中,不能修改
l Disabled=”disabled” 禁止属性,不能选中,不能更改 (firefox为准)
单选按钮
语法:<input type=”radio” >
单选按钮的属性
l Name 单选按钮组的识别名称(添加name可确保我们每次只能选一个相同name里的属性值一个)
l Value 设置初始值,必须得写,每一项的值
|checked="checked"默认选项
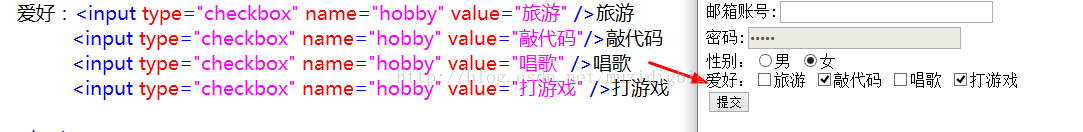
复选框 ---(多选按钮)
语法:<input type=”checkbox” />
属性
l Name 多选按钮组的识别名称(相同的name为一组)
l Value 初始值,设置每一项值(数据)
l Checked默认被选中,刚打开该网页就会选中该项 checked=”checked”
多行文本框(双标签)
语法:<textarea></textarea>
l name 多行文本框的识别名称
l Value 不要出现value ,如果想显示默认的信息,在<textarea></textarea>直接输入
l Rows 显示多少行内容 例如 rows=”10”
l Cols 一行显示多少个字符 例如 cols=”60”
隐藏域
隐藏起来,不是给客户看,给程序用的
<input type=”hidden” name=”id1” />
文件域
语法:<input type=”file” />
文件域的属性
l Name 文件域的识别名称
l Value 不写value,而是通过单击按钮来选择文件,选择的文件就是value中,value是只读属性
l 附加: 如果是上传图片,在form标签中需要加enctype = "multipart/form-data"
enctype = "multipart/form-data" 文件上传时的一种编码方式。
按钮
提交按钮
<input type=”submit” value=”按钮上的文字” />
图片按钮(属于提交按钮的一种)
<input type=”image” src=”图片的地址” />
重置按钮
<input type=”reset” value=”按钮上的文本” /> 恢复到默认设置的状态
普通按钮(本身没有任何功能,结合程序构成功能)
<input type=”button” value=”按钮上的文字” />
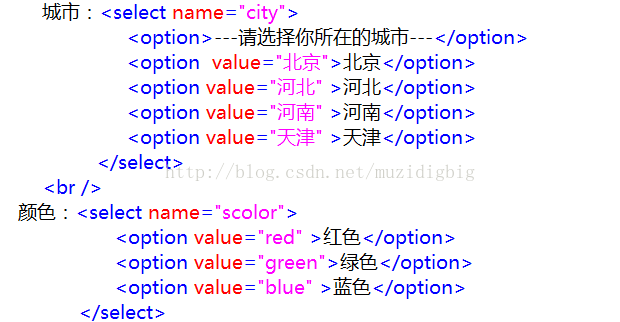
下拉列表
语法:
<select>
<option>给客户看的内容</option>
<option>给客户看的内容</option>
……
</select>
Select 属性
l name 下拉列表的识别名称
l value 代表 每一项的初始值
l 补充: size:规定下拉列表中可见选项的数目。
l 补充: selected=”selected”默认选中项
如有不足请多多指教!希望给您带来帮助!