第十章、kingadmin+admin+actions功能开发
10.1. django admin的action

可以自己写个函数执行批量操作
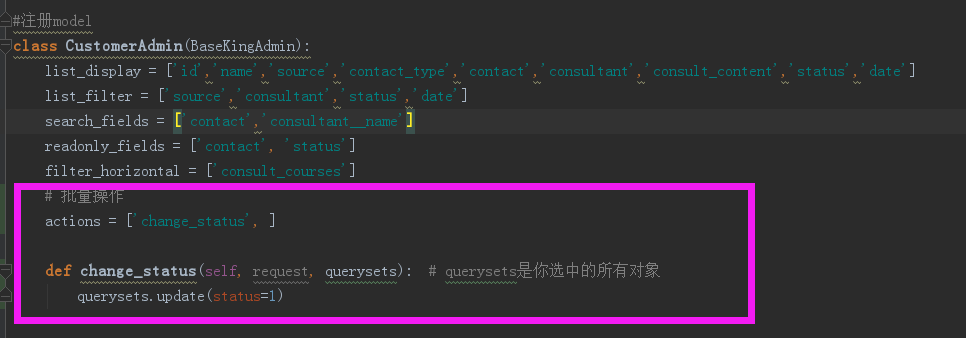
crm/admin.py

后台admin action就会多一个change status,可以修改status状态

执行后

扫描二维码关注公众号,回复:
103135 查看本文章


10.2.kingadmin actions功能开发
(1)crm/kingadmin.py

(2)kingamdin/admin_base.py
class BaseKingAdmin(object): list_display = [] list_filter = [] search_fields = [] #只读 readonly_fields = [] filter_horizontal = [] list_per_page = 5 actions = []
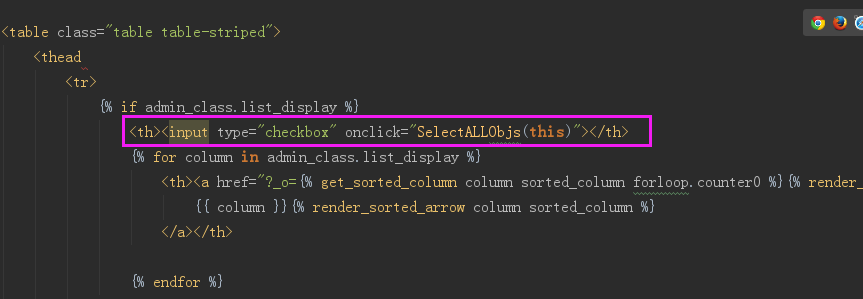
(3)table_obj_list.html
加个action框+"单选/全选/全部取消"+执行按钮
<form> <div class="row"> <div class="col-lg-3"> <select class="form-control" name="action"> <option value="">-------</option> {% for action in admin_class.actions %} <option value="{{ action }}">{{ action }}</option> {% endfor %} </select> </div> <div class="col-lg-2"> <input type="submit" value="执行" class="btn btn-primary" style="padding: 6px"> </div> </div> </form>
给所有客户信息添加一个可选框
th用来全选

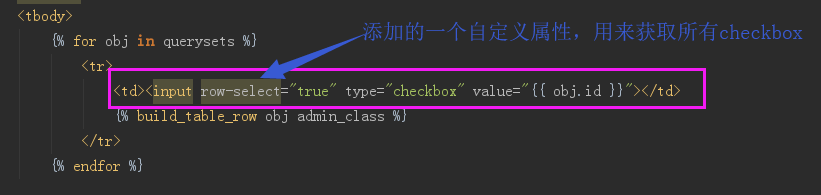
每个td都要加

js代码(可以全选/取消全选)
<script> function SelectALLObjs(ele) { if ($(ele).prop('checked')){ $('input[row-select]').prop('checked',true) }else{ $('input[row-select]').prop('checked',false) } } </script>
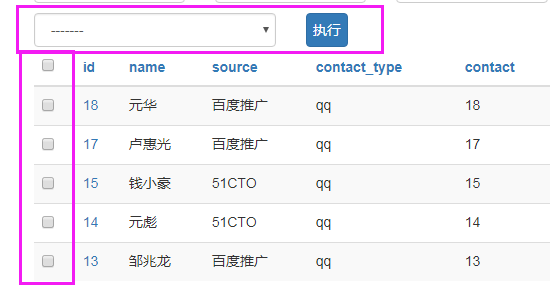
效果:

执行action
table_obj_list.html

js代码
function ActionCheck(ele){ var selected_action = $("select[name='action']").val(); var selected_objs = $("input[row-select]").filter(":checked"); console.log($("select[name='action']").val()) if (!selected_action){ alert("no action selected!") return false } if (selected_objs.length == 0 ){ alert("no object selected!") return false }else { //生成一个标签,放到form里 var selected_ids = []; $.each(selected_objs,function () { console.log($(this) ); selected_ids.push($(this).val()) }) console.log(selected_ids) var input_ele = "<input type='hidden' name='selected_ids' value=" + JSON.stringify(selected_ids) + ">" $(ele).append(input_ele); } }
后台kingadmin/views.py

现在就可以批量执行action操作了。