jquery代码
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
<script>
$(function () {
//实现点击后标记当前菜单位置(背景高亮菜单)效果其余正常
var cotrs = $(".appraise span");
cotrs.click(function () {
//当前高亮,其余正常
$(this).addClass("on").siblings().removeClass("on");
});
//第一次点击高亮第二次取消高亮
var cotrs1 = $(".impression span").val(1);
var f = false;
cotrs1.click(function () {
if (f = !f) {
$(this).removeClass("on").siblings();
} else {
$(this).addClass("on").siblings();
}
});
});
</script>
html 部分代码
<div class="item_con appraise">
<span class="on">
<img src="" alt="">
<i>推荐</i>
</span>
<span>
<img src="" alt="">
<i>一般</i>
</span>
<span>
<img src="" alt="">
<i>不推荐</i>
</span>
</div>
</div>
<div class="item">
<h3>* 平台印象</h3>
<div class="item_con impression">
<span>零费用</span>
<span>老板牛</span>
<span class="on">提现快</span>
<span>无语</span>
<span>还算明度</span>
<span>还不错</span>
<div class="add">
<input type="text" name="" value="" placeholder="+ 添加自定义印象">
<i>+</i>
</div>
</div>
</div>
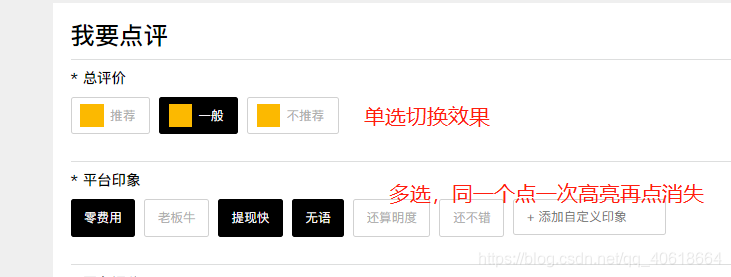
效果