Node.js
介绍: 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对于需要独立运行的JS,nodejs就是一个解析器。
1.下载安装
- 官网地址 : https://nodejs.org/
- 下载根据自己电脑系统及位数选择
- 下载 12.16.2 版本相对稳定点

2.下载完成后,双击安装包,开始安装
- 点开安装

- 同意 继续下一步

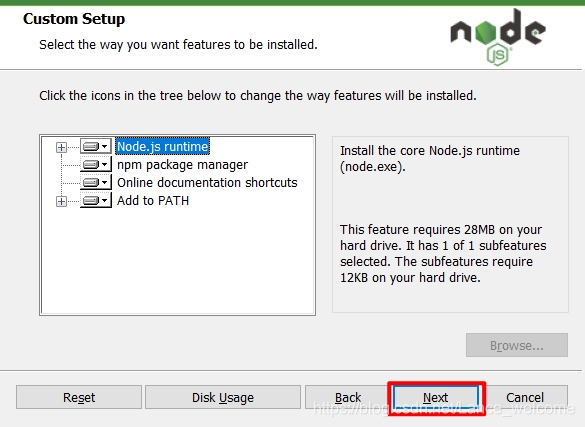
- 选择安装目录

- 下一步

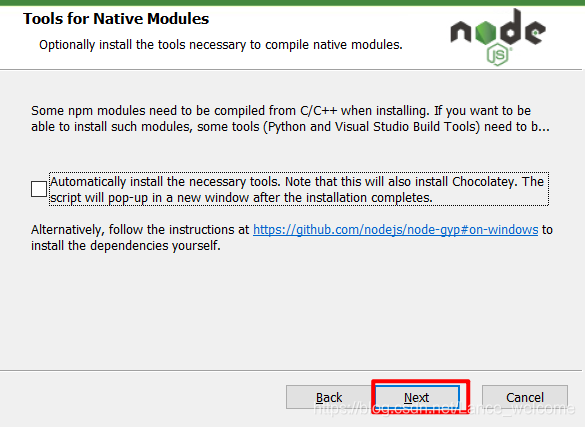
- 继续,下一步

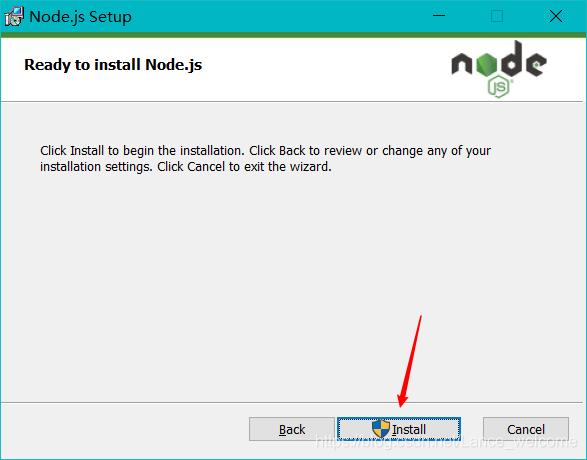
- 开始安装

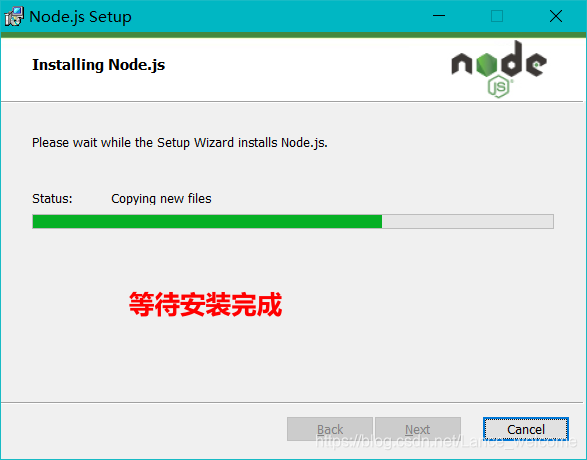
- 等待安装完成

- 安装完成

3.测试是否安装成功
- 在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
- 输入一下命令查看,安装是否完整
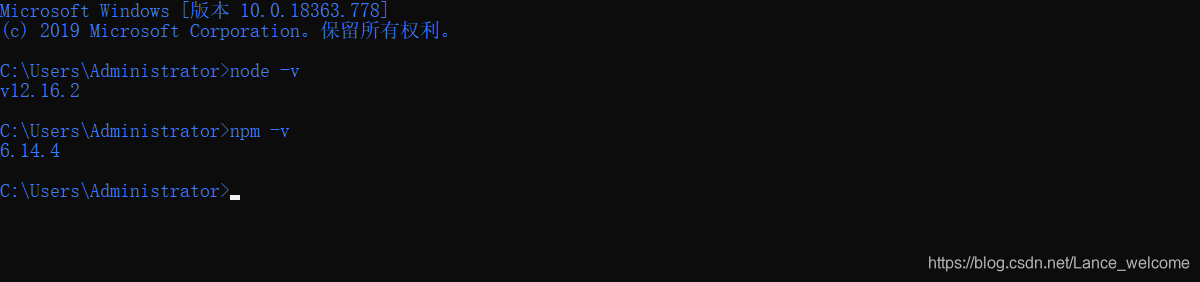
node -v: 查看按装的版本信息
npm -v: 查看npm的版本信息
- 如下图 :

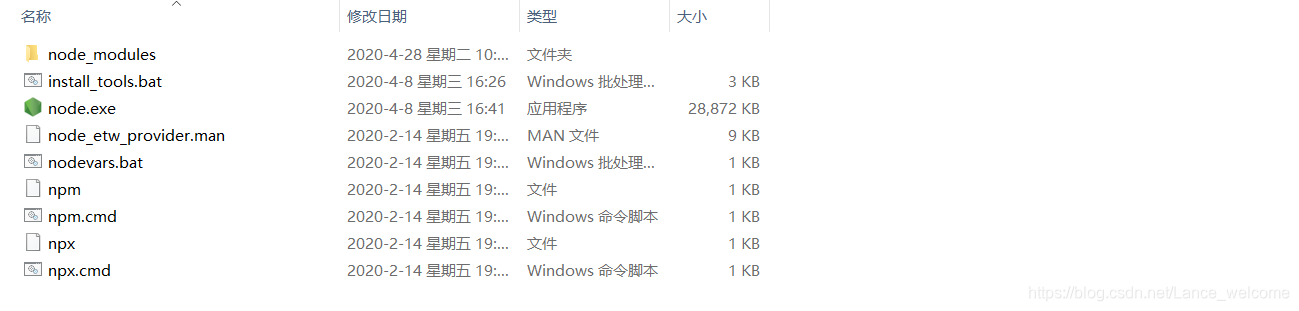
- 安装完成后的目录

- 新版的
Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
4. 配置环境变量
注意: 此配置是对全局配置
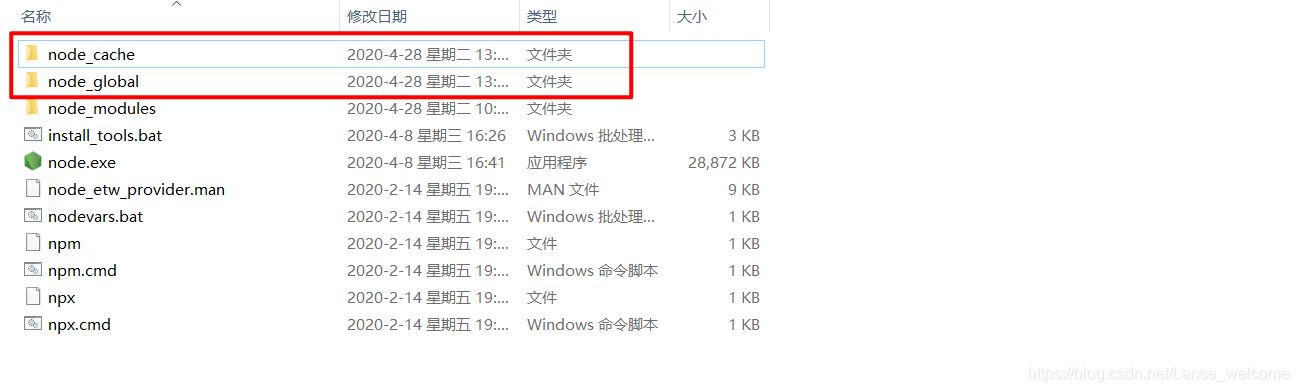
- 在安装目录下创建两个文件夹【
node_global】及【node_cache】用于存放缓存信息等

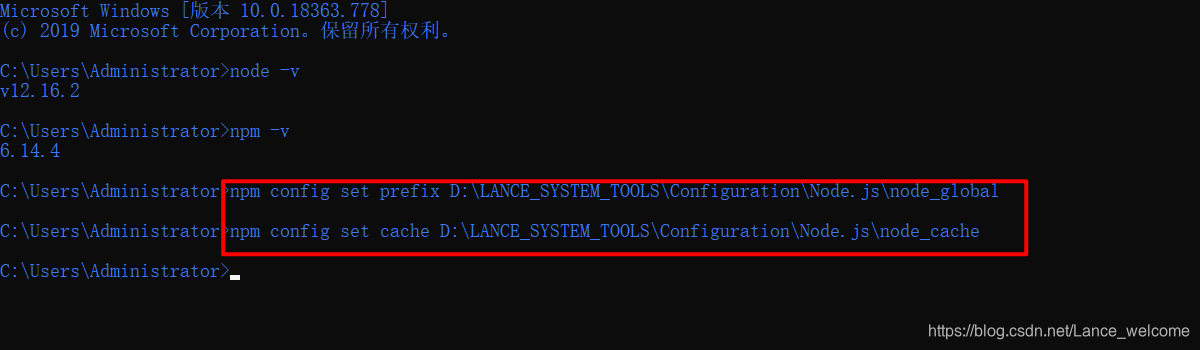
- 创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix“这里是你按装node.js的路径\node_global”
npm config set cache“这里是你按装node.js的路径\node_cache”
后面的文件夹是刚创建的 如下图:

2. 配置环境变量,我的电脑 —> 右键 —> 属性 —> 高级系统设置—> 高级—> 环境变量
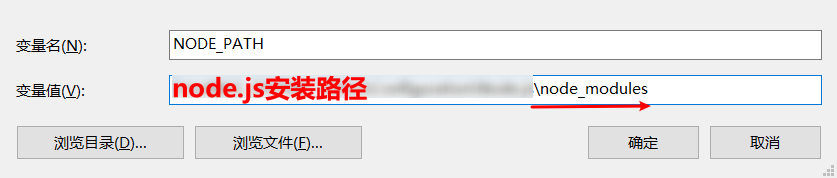
3. 新建系统环境变量
4. 变量名 : NODE_PATH 变量值 : node.js的安装目录到/node_modules

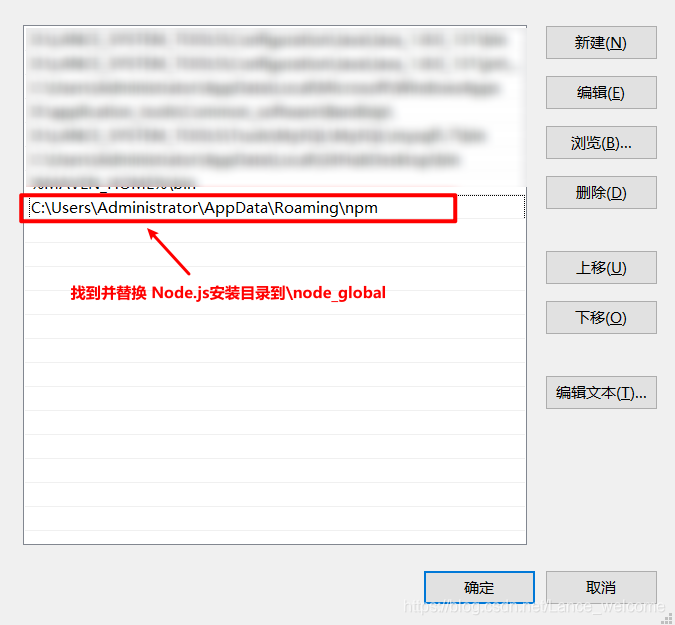
5. 找到 Path 编辑,

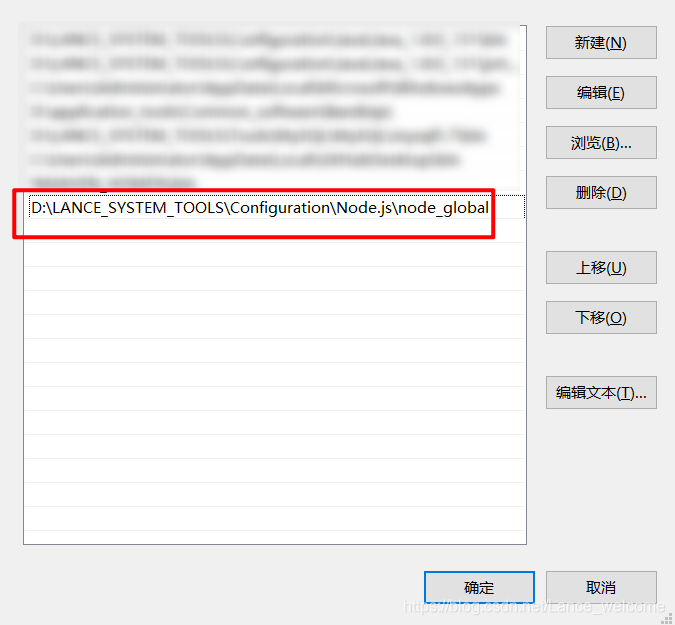
6. 替换后如图:

4. 配置完成,测试
- 配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
npm install express -g# -g是全局安装的意思

安装完成!
如果文章对你有帮助记得点赞+关注哦!
QQ交流群:1101584918,欢迎大家加入。

