问题描述
在使用vue-cli构建的项目里安装Vuetify的时候 启动失败 报了这么一个错误:
Error: Cannot find module 'node-sass'
后来自己尝试在项目里安装了node-sass
然而:
Failed at the [email protected] postinstall script.
依旧报错
原因
Vuetify需要用到node-sass模块 然而自己安装的node-sass模块找不到
解决方法
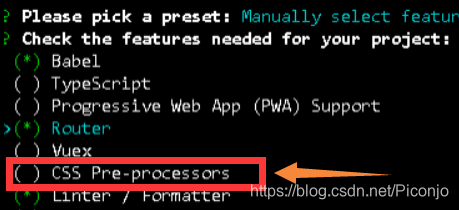
在用vue-cli构建项目的时候就选上【CSS Pre-processors】

接下来 在选择CSS Pre-processors的时候 选中【scss with node-sass】
(图忘记截了 好像是有四个选项 选第二个)
等待…
项目构建完毕
项目构建完毕之后 先不启动项目
cd进入项目根目录 输入vue add vuetify安装Vuetify
安装完毕之后 再输入npm run serve启动项目:
(启动时间可能会比较久)

启动成功: