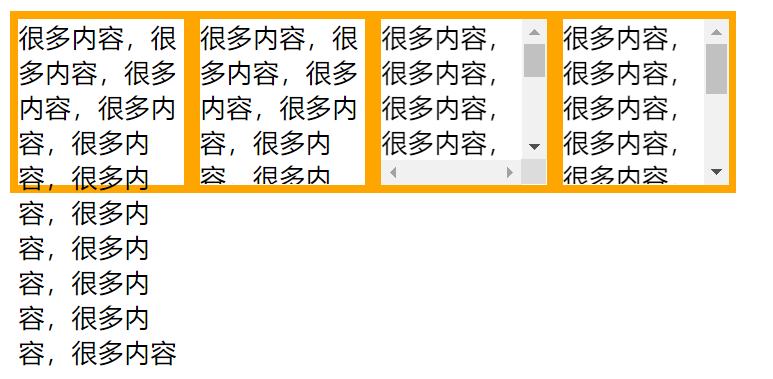
一、设置溢出内容的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: visible; /*溢出部分可见,不做声明则按此默认设置*/ } #t2 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: hidden; /*溢出部分隐藏*/ } #t3 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: scroll; /*使用滚动条,有上下滚动条,也有左右滚动条*/ } #t4 { float: left; height: 100px; width: 100px; border: 5px orange solid; overflow: auto; /*使用滚动条,只有上下滚动条*/ } </style> </head> <body> <div id="t1">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t2">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t3">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> <div id="t4">很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容,很多内容</div> </body> </html>

二、设置定位的方式
1、静态:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #t1 { height: 100px; width: 100px; border: 5px orange solid; position: static; /*静态,不可移动,不做声明则按此默认设置*/ } </style> </head> <body> <div id="t1"></div> </body> </html>
2、相对定位:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> body { background: darkgray; } #t1 { height: 100px; width: 100px; border: 5px orange solid; position: relative; /*相对定位,不可移动,不做声明则按此默认设置*/ left: 50px; top: 50px; } </style> </head> <body> <div id="t1"></div> </body> </html>
