HTML&CSS-CSS引入和选择器
- CSS,即“Cascading Style Sheet”(层叠样式表),是用来控制网页外观的一门技术。
CSS有三种使用方式: 行内样式 内部样式 外部样式
1、行内样式:直接在所使用的标签中加入style属性。
格式:<div style="color:red; border:2px solid blue; width:300px;">第一个CSS样式(内联)</div>
2、内部样式:写在<head>标签中<title>下方添加<style>标签
格式:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.c1{
color: blue;
}
.c1 a{
color: chartreuse;
font-size: 24px;
}
</style>
</head>
3、外部样式
在<head>中添加<link>链入CSS文件
格式<link rel="stylesheet" href="demo03.css">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="demo03.css">
</style>
</head>
CSS选择器
id选择器
#id_name{
style···
}
class选择器
.class_name{
style···
}
元素选择器
元素名{
style···
}
父子选择器:只对子标签起作用
父 子{
}
优先级
行内样式 > 内部样式 > 外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.c1{
color: blue;
}
#id2{
font-size: 30px;
}
.c1 a{
color: chartreuse;
font-size: 24px;
}
span{
font-size: 20px;
color: cyan;
}
</style>
<link rel="stylesheet" href="demo03.css">
</head>
<body>
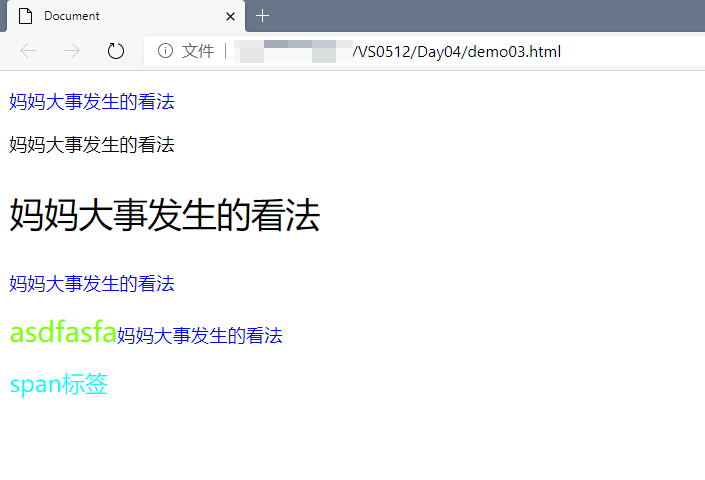
<p class="c1" id="id1">妈妈大事发生的看法</p>
<p class="c2">妈妈大事发生的看法</p>
<p class="c2" id="id2">妈妈大事发生的看法</p>
<p class="c1">妈妈大事发生的看法</p>
<p class="c1"><a>asdfasfa</a>妈妈大事发生的看法</p>
<span>span标签</span>
</body>
</html>