本文由 PurePeace 原创
-
Saleor系列教程之1、saleor介绍及后端GraphQL服务安装配置:
基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台saleor,介绍及安装配置详细教程(1)后端 GraphQL api 示例数据 管理员账号:https://blog.csdn.net/qq_26373925/article/details/104265313 -
Saleor系列教程之2、saleor前端安装配置教程:
基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台saleor,介绍及安装配置详细教程(2)前端 商城页面:https://blog.csdn.net/qq_26373925/article/details/104270046 -
Saleor系列教程之3、saleor Dashboard安装配置教程:
基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台saleor,介绍及安装配置详细教程(3)Dashboard 管理后台:https://blog.csdn.net/qq_26373925/article/details/104271600
上一篇教程(2)主要介绍了saleor前端服务的安装配置
现在,我们来安装saleor的dashboard(管理后台)
github:https://github.com/mirumee/saleor-storefront
demo:https://pwa.saleor.io/
文档:https://docs.saleor.io/docs/next/dashboard/using-saleor/

准备
- 1、Node.js 10及以上版本的环境
- 2、成功配置并启动了saleor的GraphQL后端服务(详见第一篇教程)
当你能够正常访问 http://localhost:8000/graphql/时,即是满足了条件
开始
1、克隆Dashboard项目
- 找一个目录,在其中打开命令行(cmd / powershell)运行以下命令
- git命令需要安装git
git clone https://github.com/mirumee/saleor-dashboard.git
- 目前直接克隆到的默认是Next版本,可以在克隆完成后进入项目目录,输入
git checkout master确认版本
进入dashboard项目目录
cd saleor-dashboard
2、安装依赖
- 在项目目录下打开命令行,执行安装依赖
npm i
等待片刻(许久)即可
3、启动Dashboard
- 启动前端之前,打开
package.json找到第193行左右 - 这是启动命令,我们为它的内容增加
API_URI参数
增加前
"start": "webpack-dev-server --open -d",
增加后
"start": "cross-env API_URI=http://127.0.0.1:8000/graphql/ webpack-dev-server --open -d",
- 使用本地运行GraphQL的api服务:
API_URI=http://127.0.0.1:8000/graphql/ - 使用saleor的演示api:
API_URI=https://pwa.demo.saleor.rocks/graphql/
然后就可以运行Dashboard了!
npm start
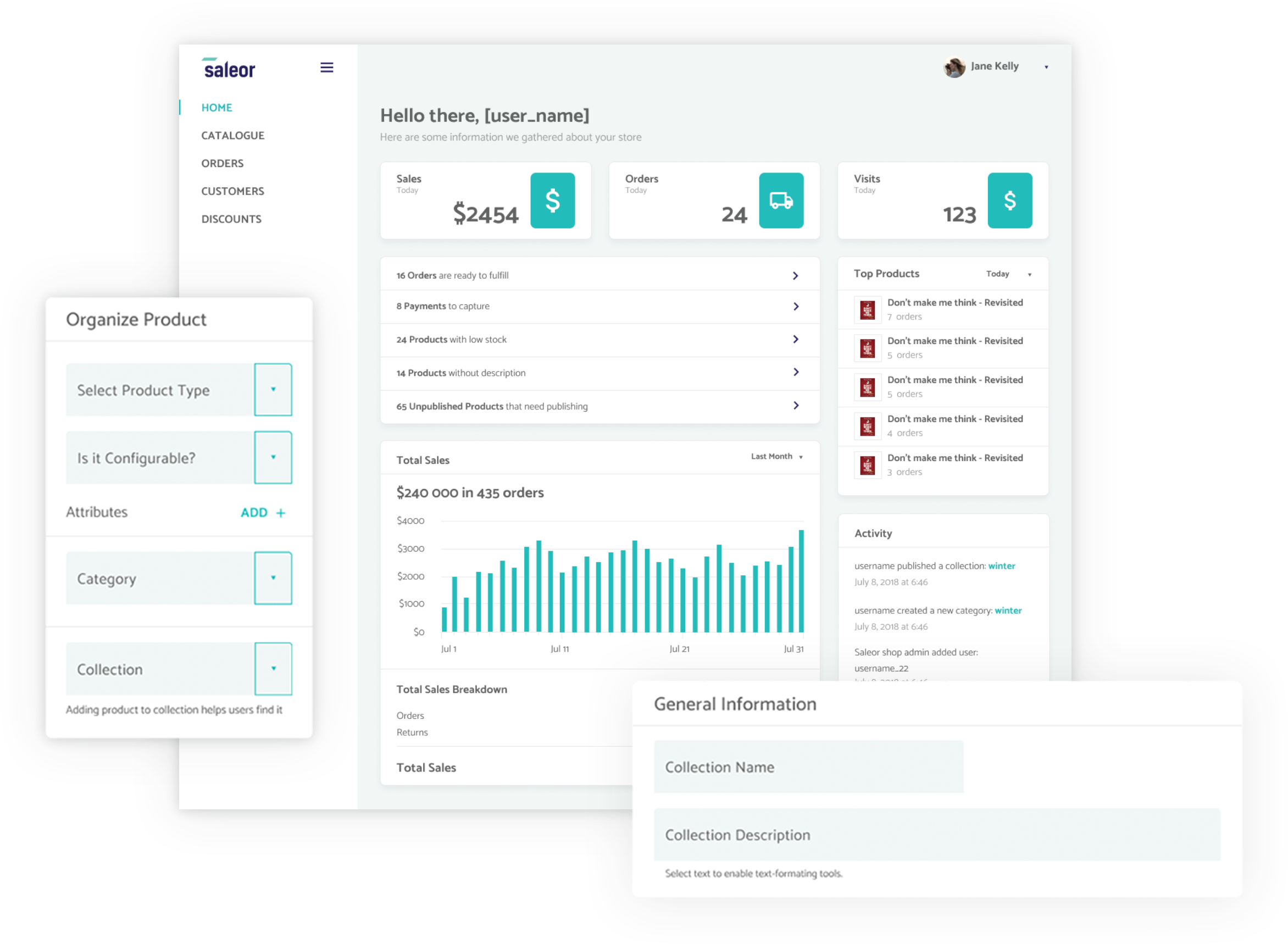
- Dashboard的默认地址是 http://localhost:9000,打开看看效果吧(使用演示api)
npm start之后需要等待几十秒左右的时间后才能显示出页面(正在编译)
看到页面后可直接输入管理员账号密码登录
- 管理员账号密码就是你在教程(1)中所设置的,如果没有设置就再回去看看

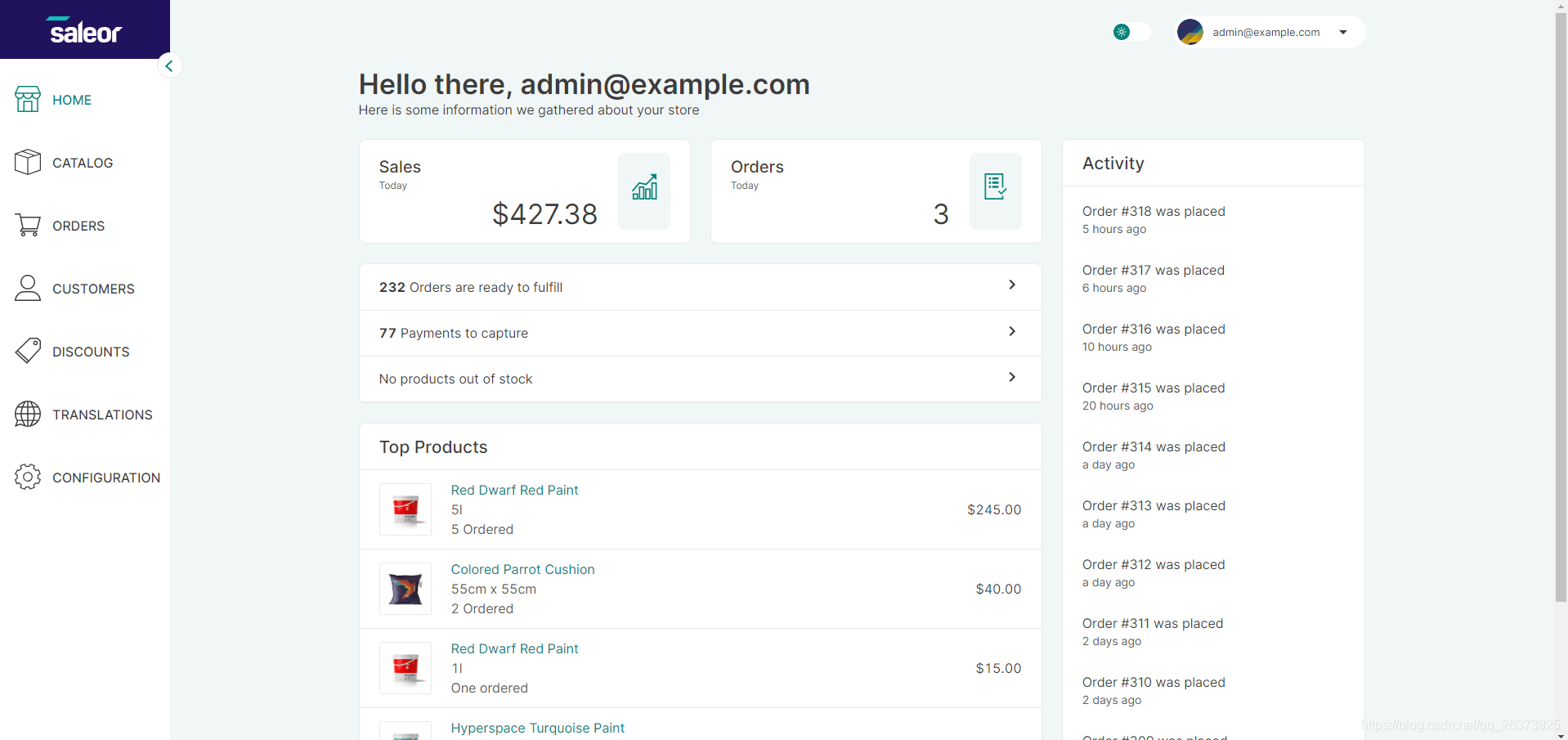
登录成功!

至此,saleor Dashboard安装运行成功,整个网站可以跑起来了!
-
系列教程之1、saleor介绍及后端GraphQL服务安装配置:
Saleor:基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台,介绍及安装配置详细教程(1)后端 GraphQL api 示例数据 管理员账号:https://blog.csdn.net/qq_26373925/article/details/104265313 -
系列教程之2、saleor前端安装配置教程:
Saleor:基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台,介绍及安装配置详细教程(2)前端 商城页面:https://blog.csdn.net/qq_26373925/article/details/104270046 -
系列教程之3、saleor Dashboard安装配置教程:
Saleor:基于Python、Django、GraphQL、React.js的开源免费无头电子商务平台,介绍及安装配置详细教程(3)Dashboard 管理后台:https://blog.csdn.net/qq_26373925/article/details/104271600
2020年2月11日 PurePeace