一、前端遍历list显示select下拉框
后台代码:
@GetMapping("/addPets/{id}")
public String addPets(@PathVariable("id") Long id, ModelMap mmap)
{
Users users = usersService.selectUsersById(id);
List<Pets> list = petsService.selectPetsList(new Pets());
mmap.put("petsList", list);
Map<Object, Object> map = new HashMap<>();
for(Pets pets : list){
map.put(pets.getLevel(), pets);
}
mmap.put("list", JSONObject.toJSON(map));
return prefix + "/addPets";
}前端代码:
<label class="col-sm-3 control-label is-required">宠物:</label>
<div class="col-sm-8">
<select name="level" id="level" lay-verify="required" class="form-control">
<option th:each="pets:${petsList}" th:value="${pets.id}"
th:text="${pets.name}"></option>
</select>
</div>petsList后台获取到的集合th:each进行遍历,pets作为集合对象的变量名称,th:value="${pets.id}作为value值
th:text="${pets.name}"作为需要显示的内容
效果如下:

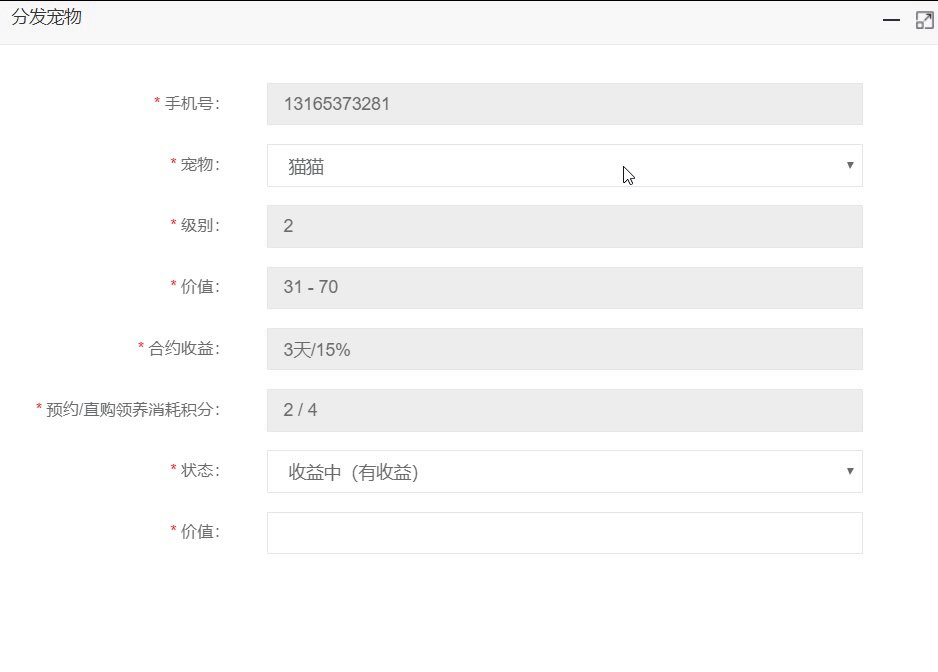
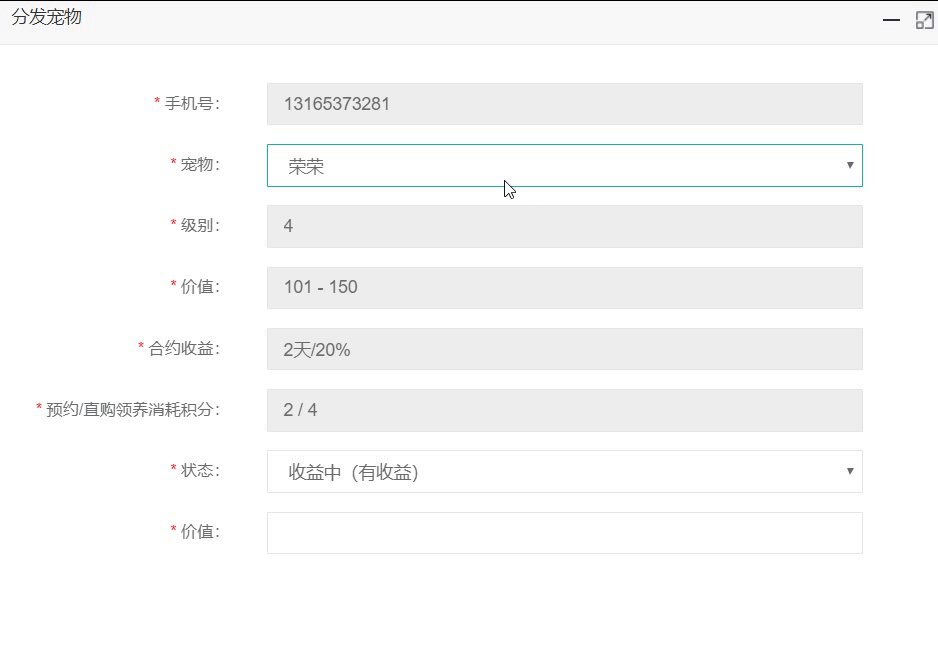
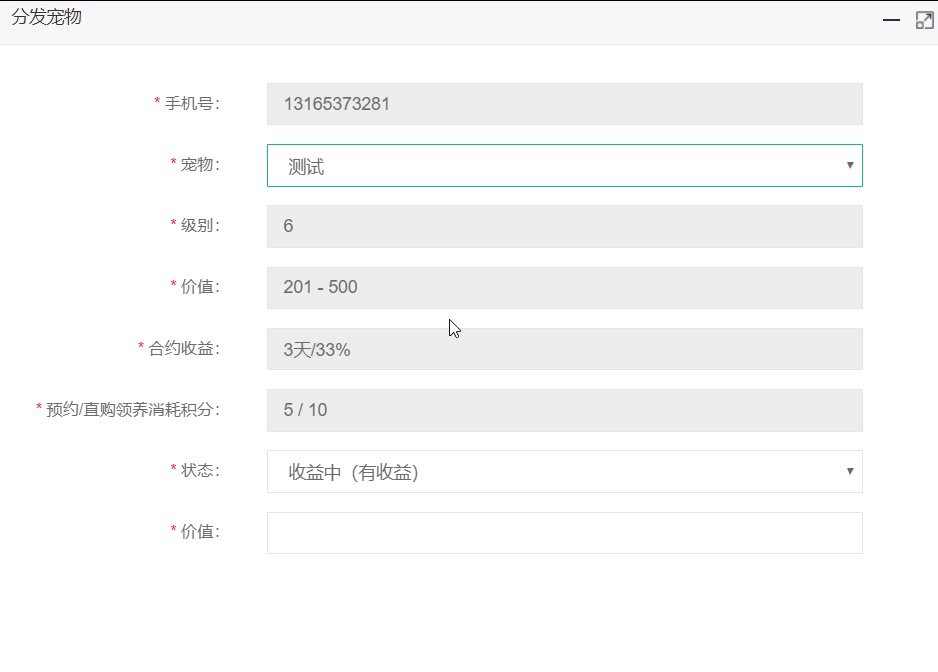
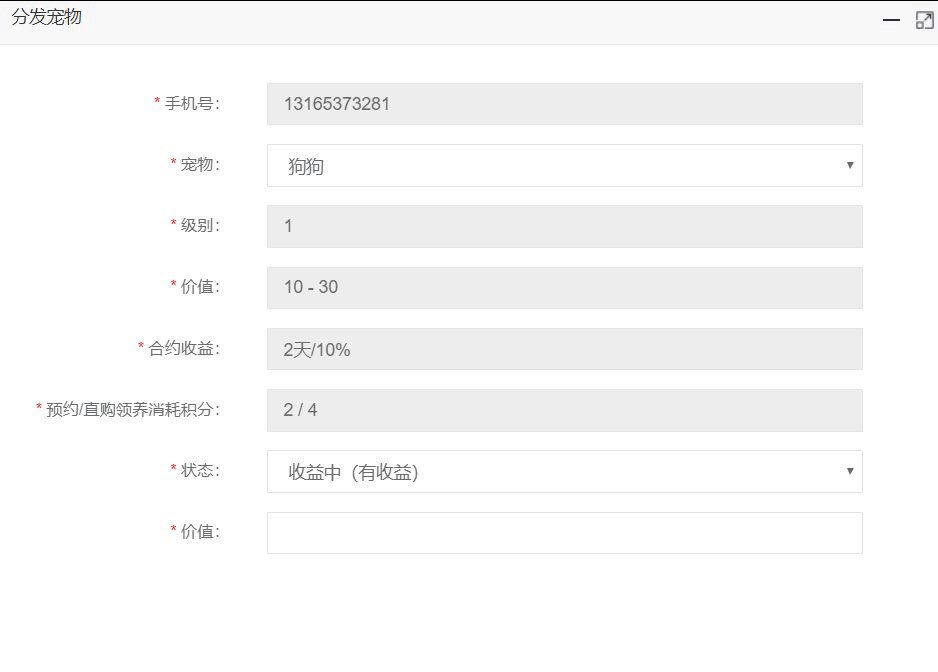
二、根据选择option动态加载内容
效果如下:

前端代码:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" >
<head>
<th:block th:include="include :: header('分发宠物')" />
</head>
<body class="white-bg">
<div class="wrapper wrapper-content animated fadeInRight ibox-content">
<input name="petsLists" id="petsLists" type="hidden" th:value="${list}">
<form class="form-horizontal m" id="form-users-edit" th:object="${users}">
<input name="id" th:field="*{id}" type="hidden">
<div class="form-group">
<label class="col-sm-3 control-label is-required">手机号:</label>
<div class="col-sm-8">
<input name="phone" th:field="*{phone}" class="form-control" type="text" required readonly="readonly">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label is-required">宠物:</label>
<div class="col-sm-8">
<select name="level" id="level" lay-verify="required" class="form-control">
<option th:each="pets:${petsList}" th:value="${pets.level}"
th:text="${pets.name}"></option>
</select>
</div>
</div>
<div class="form-group" style="display:none" id="levelDiv">
<label class="col-sm-3 control-label is-required">级别:</label>
<div class="col-sm-8">
<input name="levell" id="levell" class="form-control" type="text" required readonly="readonly">
</div>
</div>
<div class="form-group" style="display:none" id="priceDiv">
<label class="col-sm-3 control-label is-required">价值:</label>
<div class="col-sm-8">
<input name="priceLimit" id="priceLimit" class="form-control" type="text" required readonly="readonly">
</div>
</div>
<div class="form-group" style="display:none" id="profitDiv">
<label class="col-sm-3 control-label is-required">合约收益:</label>
<div class="col-sm-8">
<input name="profit" id="profit" class="form-control" type="text" required readonly="readonly">
</div>
</div>
<div class="form-group" style="display:none" id="spendDiv">
<label class="col-sm-3 control-label is-required">预约/直购领养消耗积分:</label>
<div class="col-sm-8">
<input name="spend" id="spend" class="form-control" type="text" required readonly="readonly">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label is-required">状态:</label>
<div class="col-sm-8">
<select name="state" lay-verify="required" class="form-control">
<option value="0">收益中(有收益)</option>
<option value="1">待转让(无收益)</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label is-required">价值:</label>
<div class="col-sm-8">
<input name="price" class="form-control" type="text" required>
</div>
</div>
</form>
</div>
<th:block th:include="include :: footer" />
<script type="text/javascript">
var prefix = ctx + "system/users";
$("#form-users-edit").validate({
focusCleanup: true
});
function submitHandler() {
if ($.validate.form()) {
$.operate.save(prefix + "/saveAddPets", $('#form-users-edit').serialize());
}
}
$("#level").change(function() {
var petsLists = $("#petsLists").val();
var json = JSON.parse(petsLists);
var level = $("#level").val();
var objects = json[level];
$("#levelDiv").show();
$("#levell").val(objects.level);
$("#priceDiv").show();
$("#priceLimit").val(objects.priceMin + " - " + objects.priceMix);
$("#profitDiv").show();
$("#profit").val(objects.profitDays + "天/" + objects.profitRate * 100 + "%");
$("#spendDiv").show();
$("#spend").val(objects.appointmentAmount + " / " + objects.payAmount);
});
</script>
</body>
</html>1、

首先将petsList转为json对象,然后把select选择的值看作key去获取其pets对象,接下来把相应div设为可见并且赋予对应的值即可。

