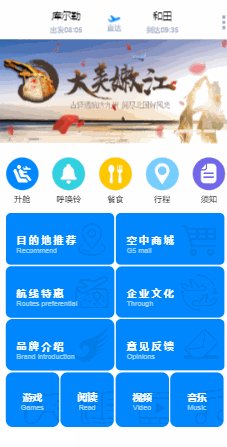
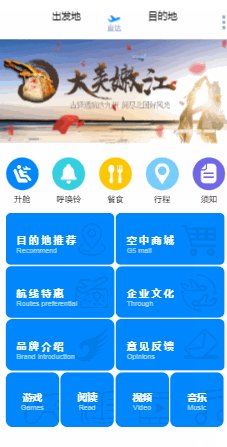
需求:轮播图从接口v-for循环获取数据,其中有一张图片跳转到这个apk下载,另一张图片跳转到本地路由

<cube-slide-item v-for="(item, index) in items"
:key="index">
<!-- :href="item.src" -->
<!-- 跳转资源包 -->
<a :href="item.resourceId" v-if = "item.resourceType == 4"
class="main-bak-height">
<img class="swipe-img"
:src="'http://10.191.1.1' + item.src">
</a>
<!-- 跳转注册 -->
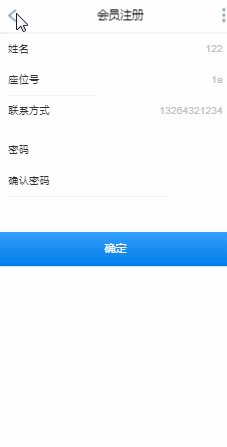
<a @click = "router" v-else-if = "item.resourceType == 3"
class="main-bak-height">
<img class="swipe-img"
:src="'http://10.191.1.1' + item.src">
</a>
<!-- 大图查看 -->
<a :href="'http://10.191.1.1'+item.src" v-else
class="main-bak-height"
:style="{'background': 'url('+item.src+') no-repeat', 'background-size': '100% 100%', 'background-position': 'center center' }">
<img class="swipe-img"
:src="'http://10.191.1.1' + item.src">
</a>
</cube-slide-item>
前端如何操作资源包apk呢,直接去跳转那个apk地址是不可取的是乱码,还得解析一下吧
从后台拿到资源的apk网址了我想做个处理让点击图片跳转到那个安装包的页面
点击图片直接下载文件而不是访问服务器上的文件
js通过文件的url下载文件到本地
window.open(src)会打开一个空白页下载,然后空白页消失
js通过本地的url下载到本地
https://blog.csdn.net/baidu_35377957/article/details/79726982