Vue中显示图片img
前言
刚开始接触Vue的道友们,相信哪怕一个简单的也会让大家头疼不已。因此,此处记录在Vue中引入图片,常见的有两种方式。
使用import方式
“template”中的代码
<img :src="defaultImg" />
"script"中的代码:
import deImg from '@/assets/images/defaultImg.jpg'
export default {
data () {
return {
defaultImg:deImg
}
}
}
使用require方式
“template”中的代码
<img :src="defaultImg" />
"script"中的代码:
export default {
data () {
return {
defaultImg:require('@/assets/images/defaultImg.jpg')
}
}
}
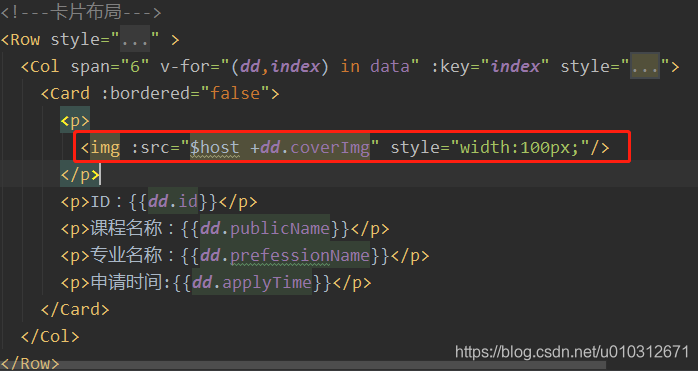
回显服务器返回的图片
在img的src中动态拼接图片地址:
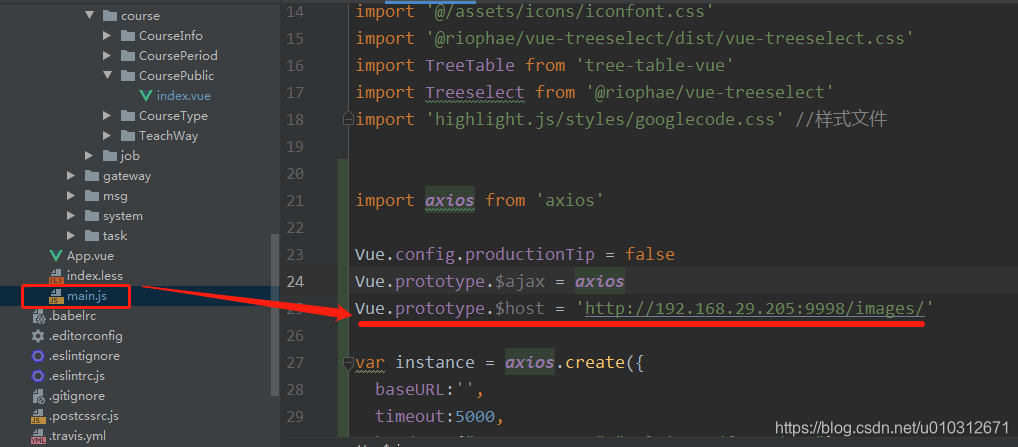
$host是全局变量(定义在main.js中)

效果如下:
