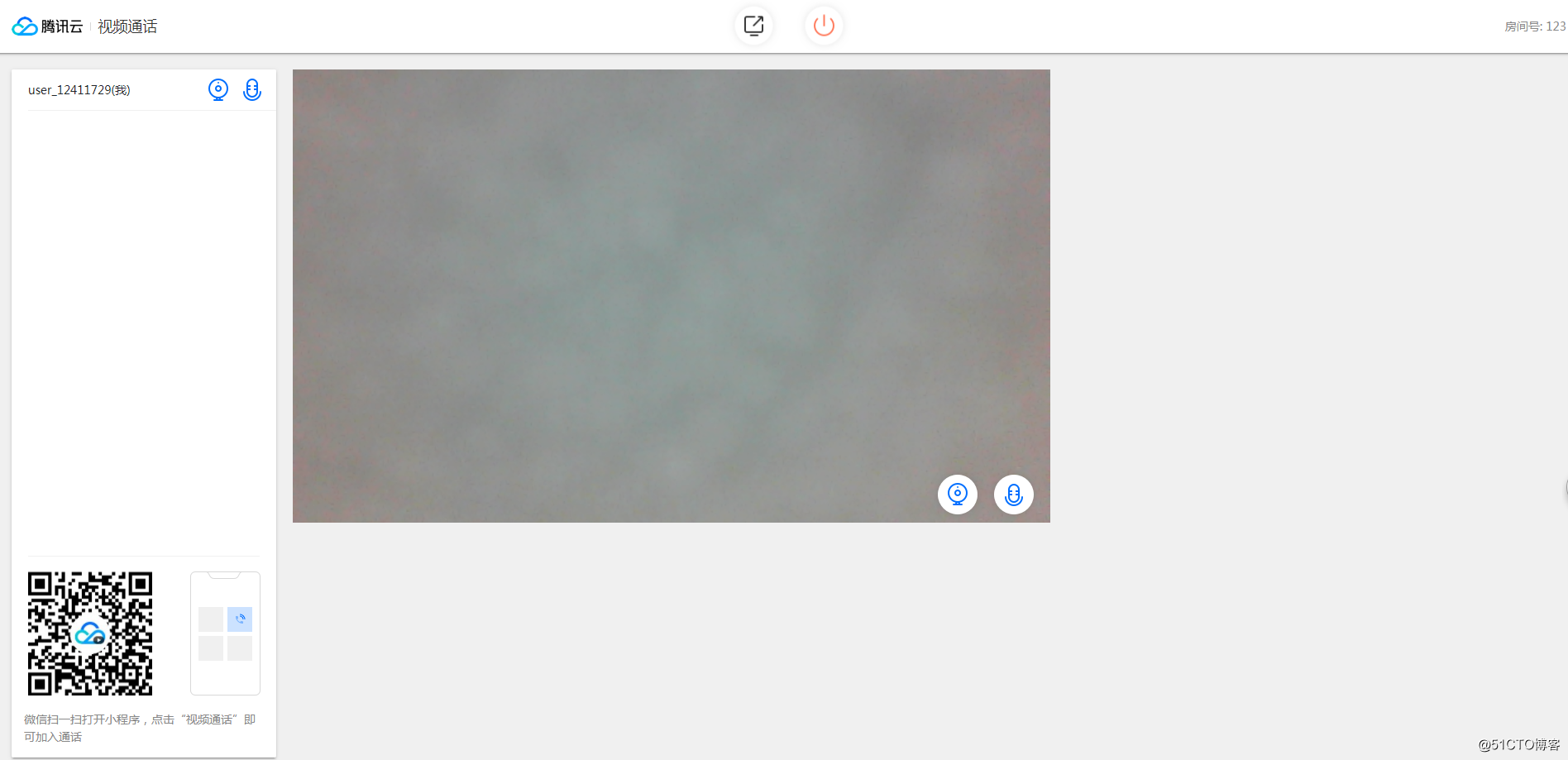
一、功能效果
web端点击通话发起通话,创建web端聊天室,web端后台给app发通知消息,app点击通知消息直接进入聊天室。

二、申请步骤
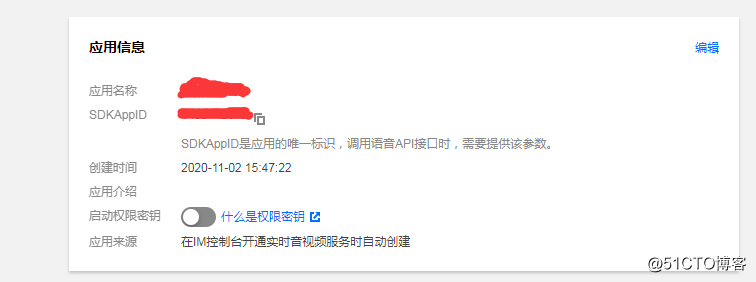
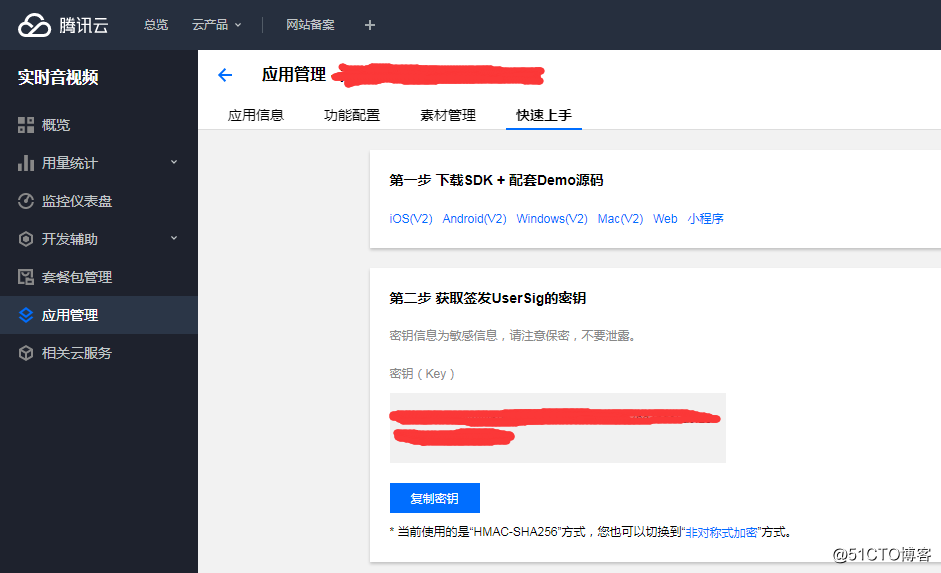
上腾讯云官网请申请
申请完成后其中的SDKAppID和秘钥需要修改到各版本代码配置中

三、web端
一分钟跑通web Demo
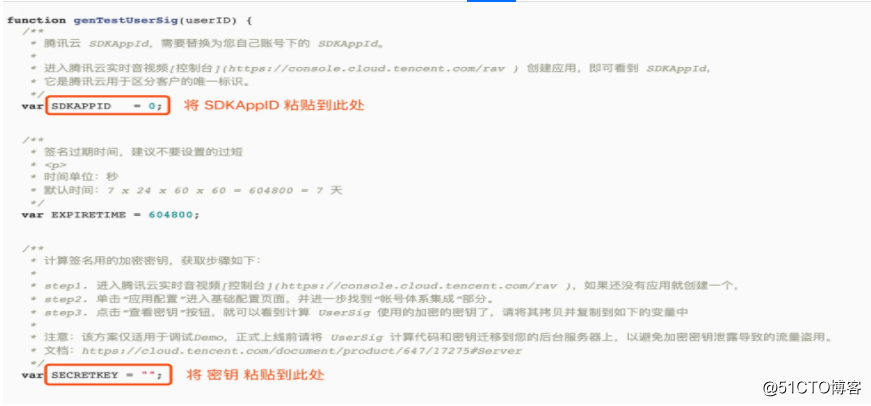
解压下载的源码包,找到并打开Web/js/debug/GenerateTestUserSig.js 文件
修改完成后打开静态页面Web/index.html,进入相同的聊天室即可音视频通话。
四、Android端
快速集成Android
解压下载的源码包,找到并打开Android/TRTCScenesDemo/debug/src/main/java/com/tencent/liteav/debug/GenerateTestUserSig.java 文件
五、踩到的坑
web版的静态文件运行没有问题,将静态文件放到web服务中,访问url访问的时候也没有问题。
但是部署到云服务器上以后,用url访问就总是
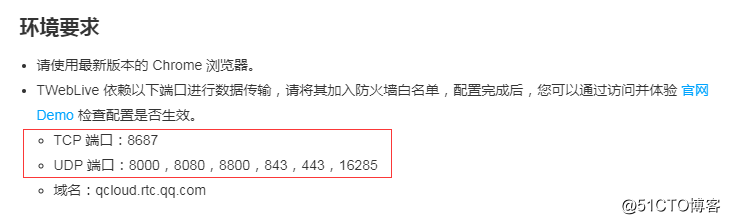
然后找各种原因,想到了端口限制,于是开放了如下诸多端口
然后还是不行,
最后找客服,客服转技术人员,终于在凌晨左右给了我答案(这里夸下腾讯云的客服)
原来实时音视频服务必须采用https服务。