Bootstrap 5 Beta 1 现已发布。官方表示,该版本包含了许多新功能以及重大更改。此后,其将只对功能、bug 和文档进行微调。本次更新的一些重点内容如下:
-
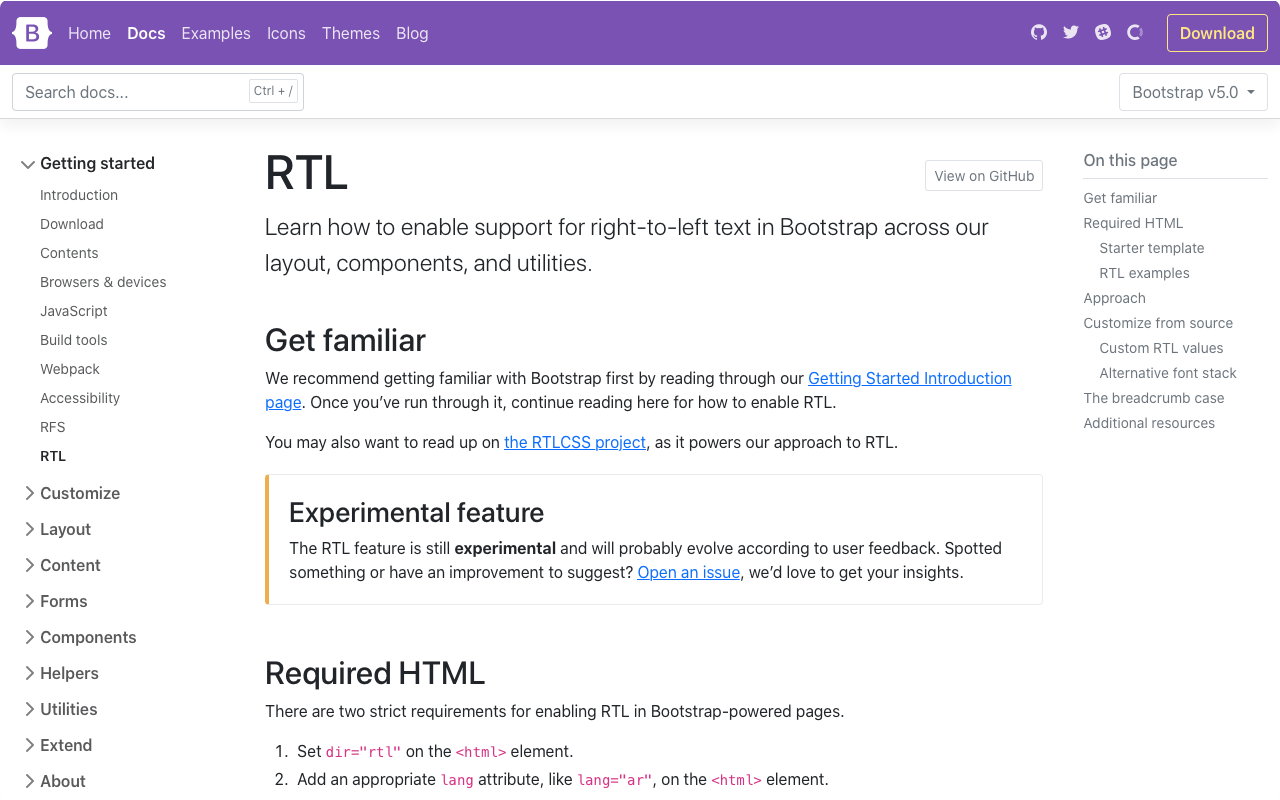
添加了 RTL 支持。具体变化有:
- CSS dist 文件的新 RTL 版本,其中包括网格、Reboot、实用工具和标准捆绑包。可参阅目录页面以获取文件的完整列表。
- 新的 RTL 文档帮助入门。
- 五个新的 RTL 示例展示了新的 RTL CSS 的运行情况,并将 Album、Checkout、Carousel、Blog 和 Dashboard 示例转换为所有新的从右到左的等效项。
- 两个新的 cheatsheet kitchen sink 页面

-
重命名逻辑属性类
- 将 Popper 更新到 v2.x ,并对其工具提示和弹出窗口进行了一些小改动。

- 在数据属性中添加命名空间 "bs"。示例如下:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
-
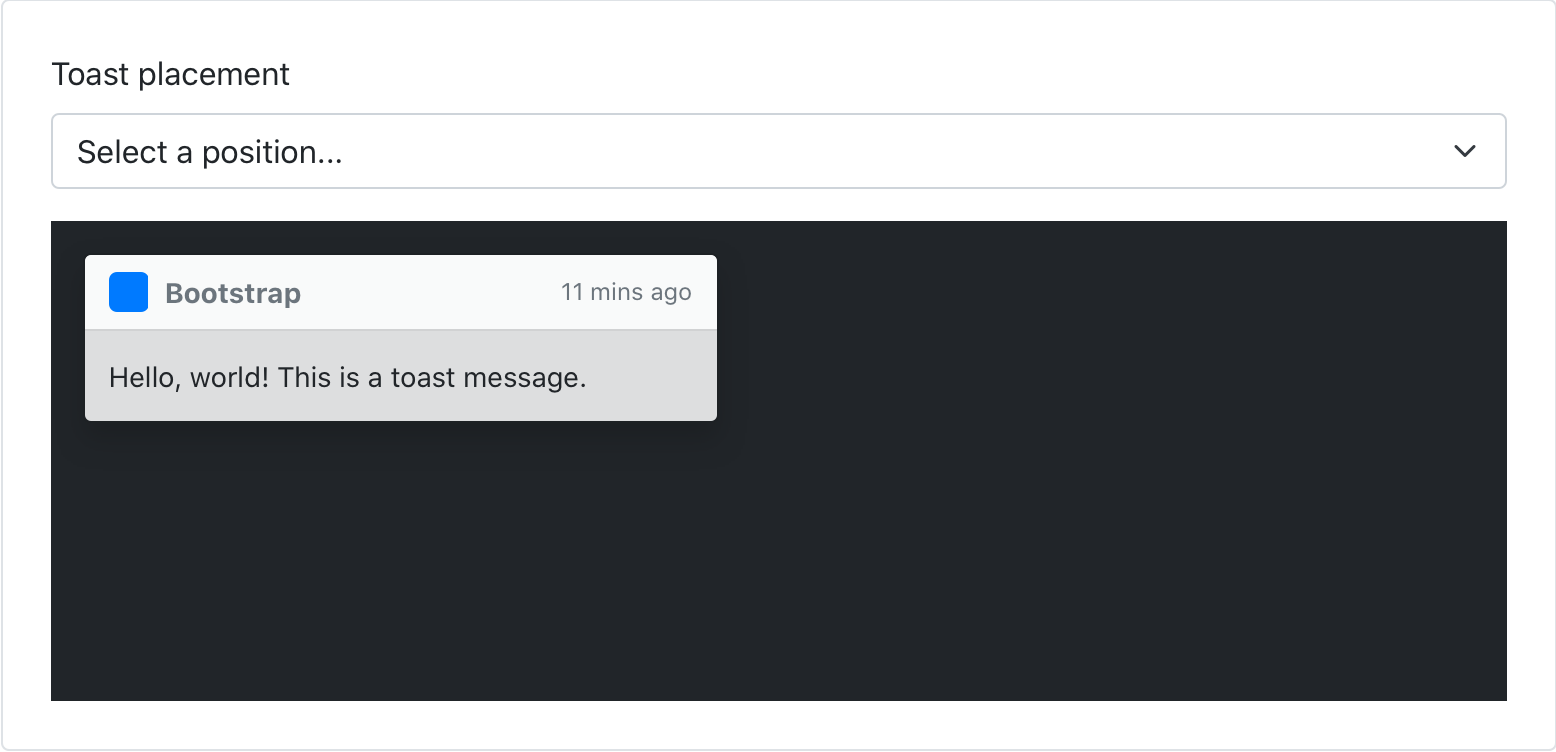
添加新的 toast positioning

- JavaScript 改进和错误修复
- 通过 state 选项更新了具有 pseudo-classes 支持的实用程序 API
更多详情可查看:https://github.com/twbs/bootstrap/releases/tag/v5.0.0-beta1