Vue脚手架安装
npm install -g @vue/cli
安装完成后就可以输入vue ui 命令来启动图形化界面
通过Vue脚手架创建项目
- 创建一个新项目

- 如果是第一次配置的话,就可以选择手动,当然也可以直接使用以前配置好的

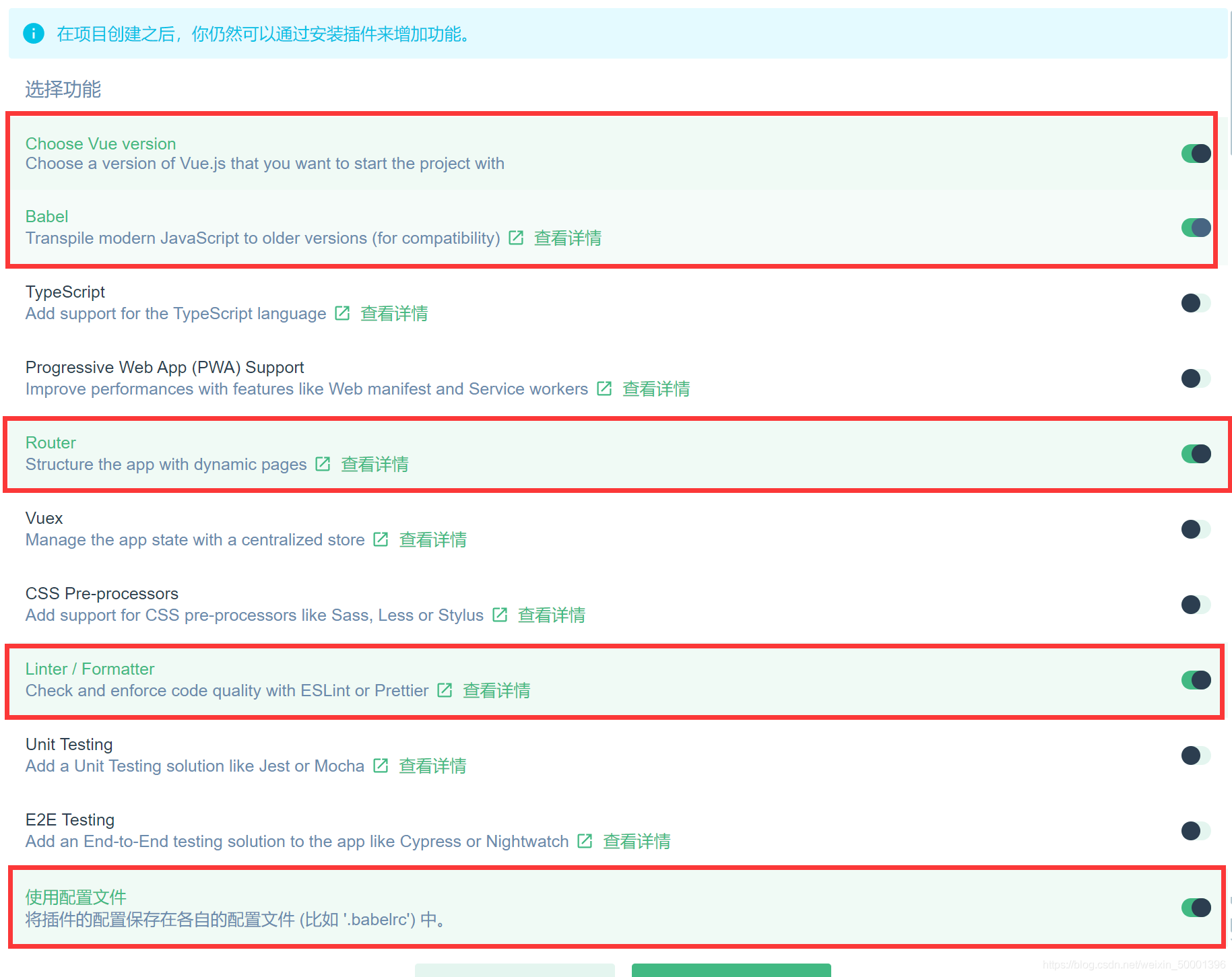
- 一些基本功能(按需选择即可)

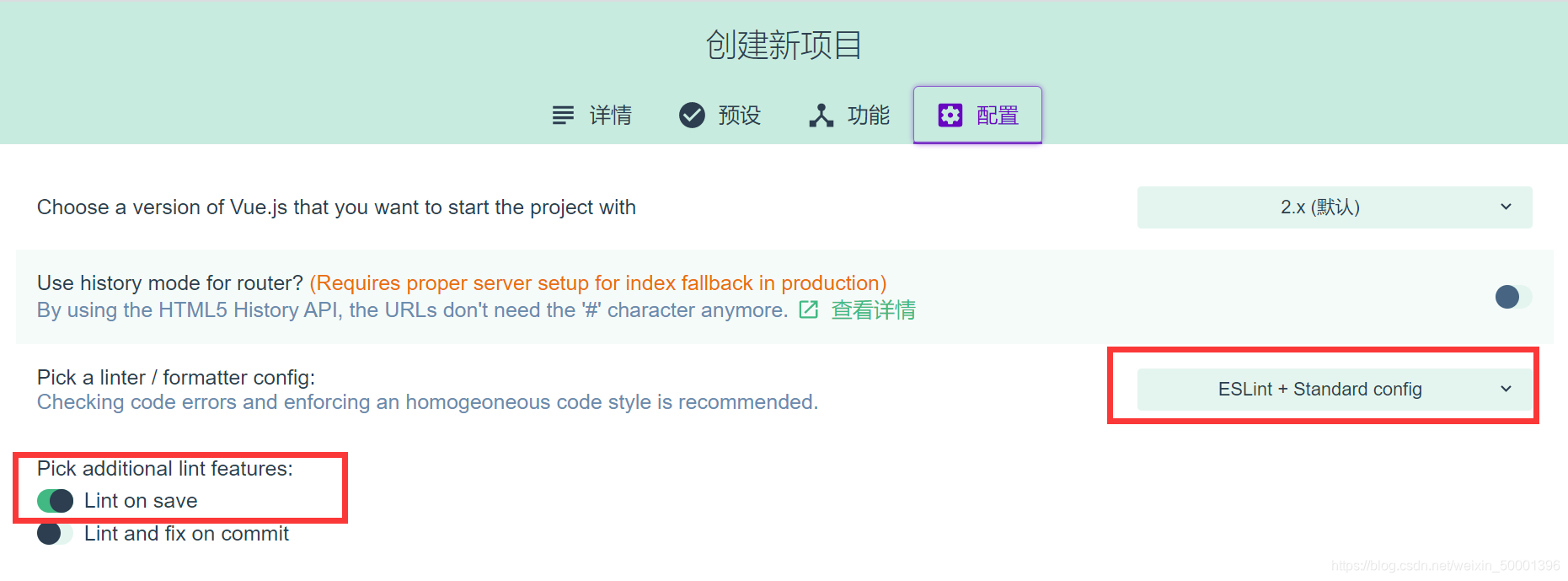
- 按需选择配置

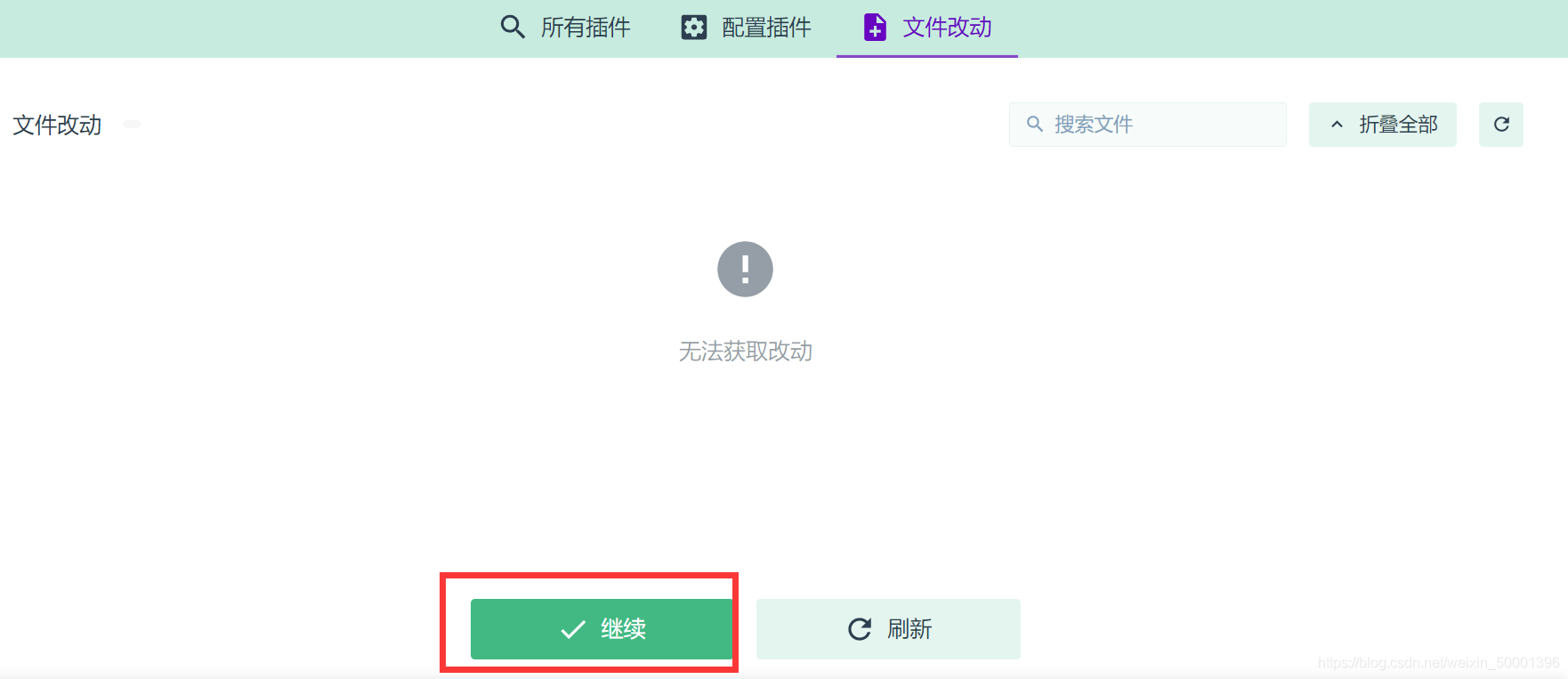
- 如果希望把这次设置好的留着下次使用 可以给他起一个名称,留这下一次直接使用。

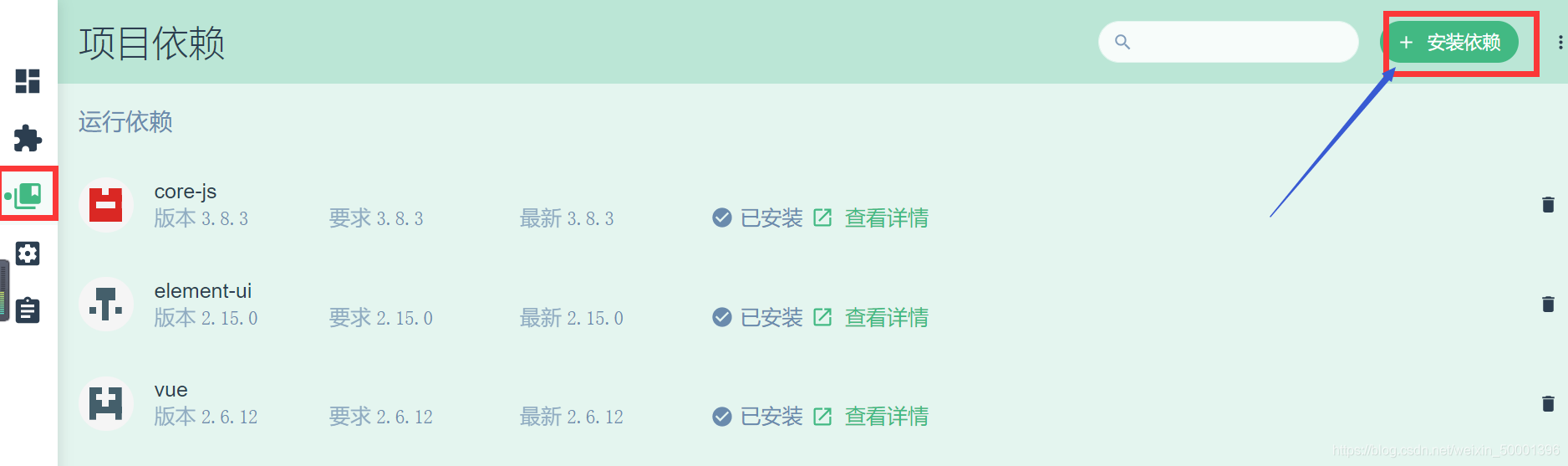
配置Element-UI组件库



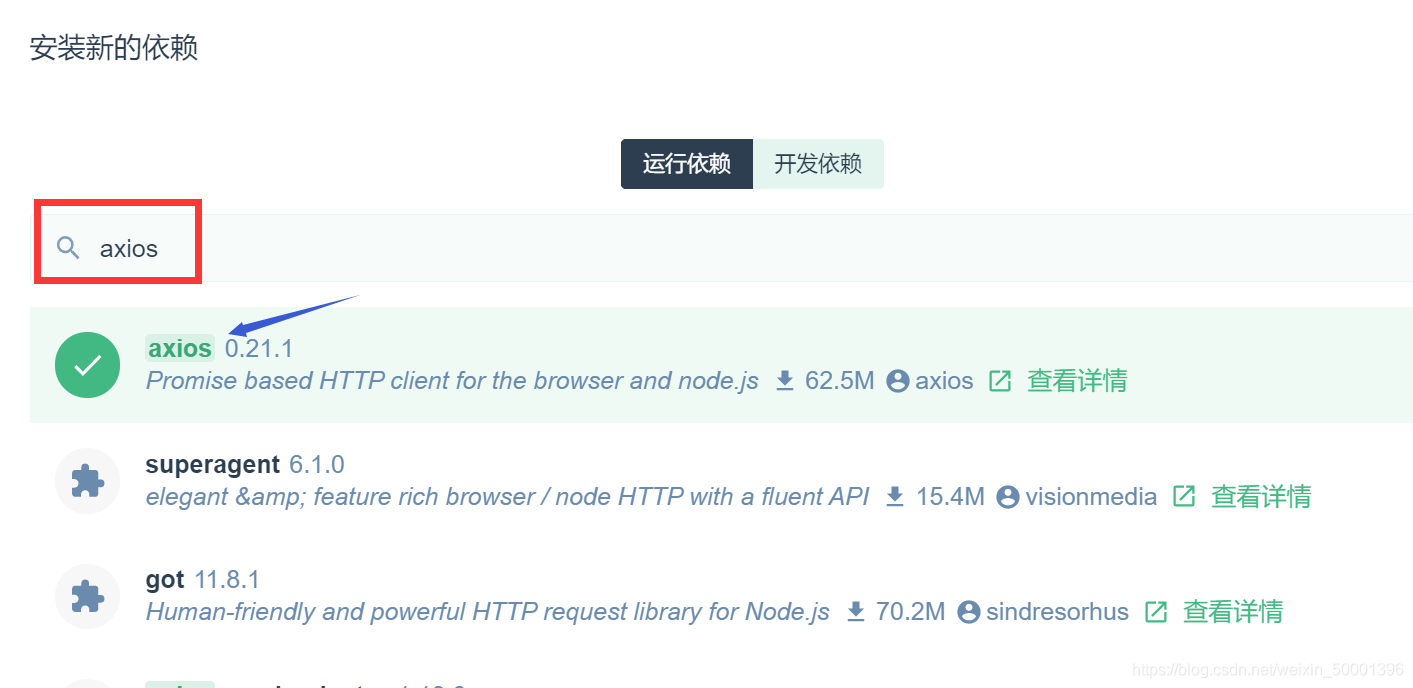
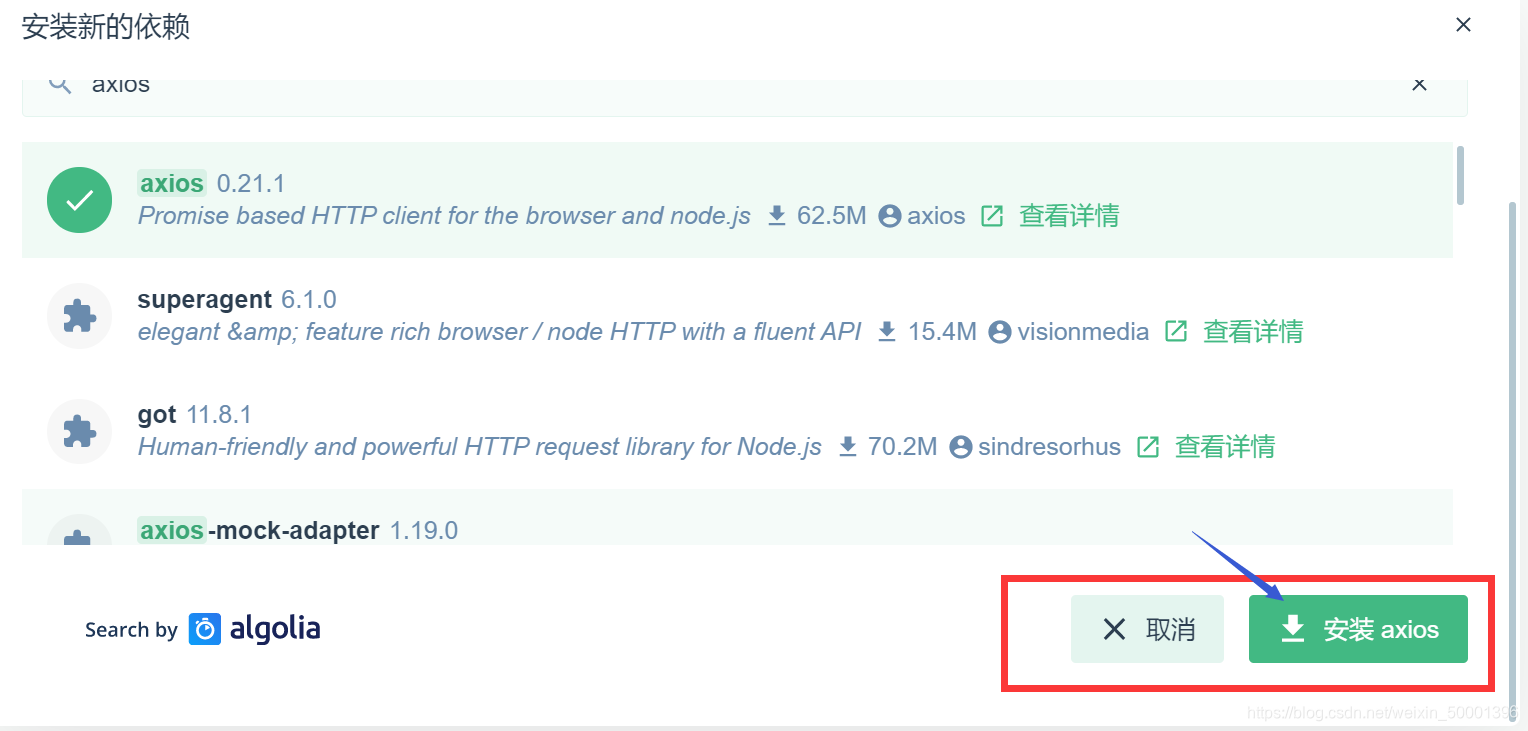
配置axios库



今天的我依旧爱你
那一年她爱上了他,她是个可爱而漂亮的女人,而他是个一无所有且懒惰的男人。朋友都不看好他们,父母也说她这是用自己的幸福在赌。交往后,他像变了个人似的奋发上进,若干年后他有了自己的事业和魅力,她问他当年怎么会突然像变了个人一样,他回答:你用一生的幸福做赌注,我怎么舍得让你输。