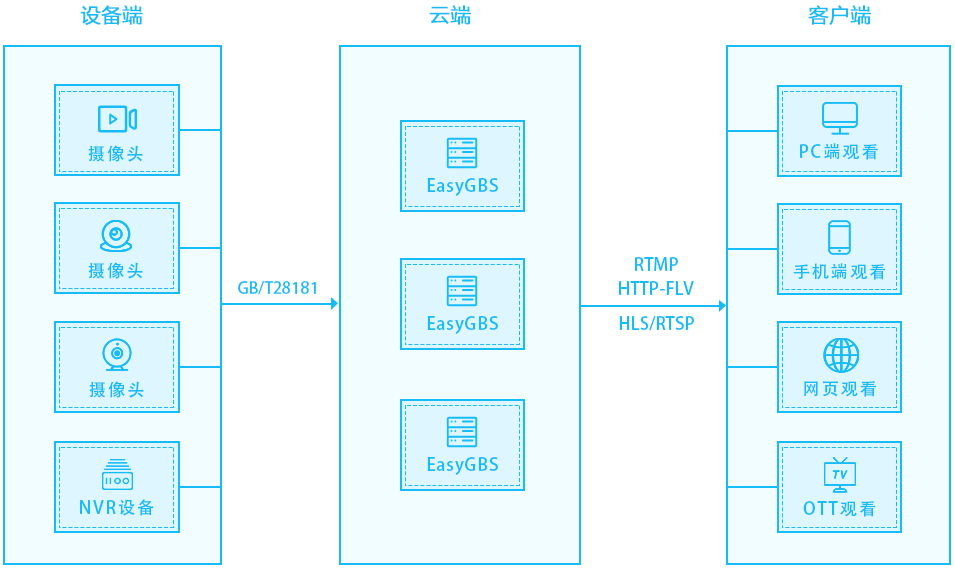
TSINGSEE青犀视频研发团队接到过很多用户的定制需求,我们都会尽力开发用户的定制版本。由于国标GB28181协议视频平台EasyGBS支持级联因此很多用户在使用EasyGBS进行级联时,会有部分关于级联的定制项目。

目前EasyGBS视频平台的菜单为三级目录,有的用户要求EasyGBS在级联设备后,左侧菜单栏的通道层也就是三级目录出现子目录菜单,变成多级目录菜单,可区分至四级以及更多级。

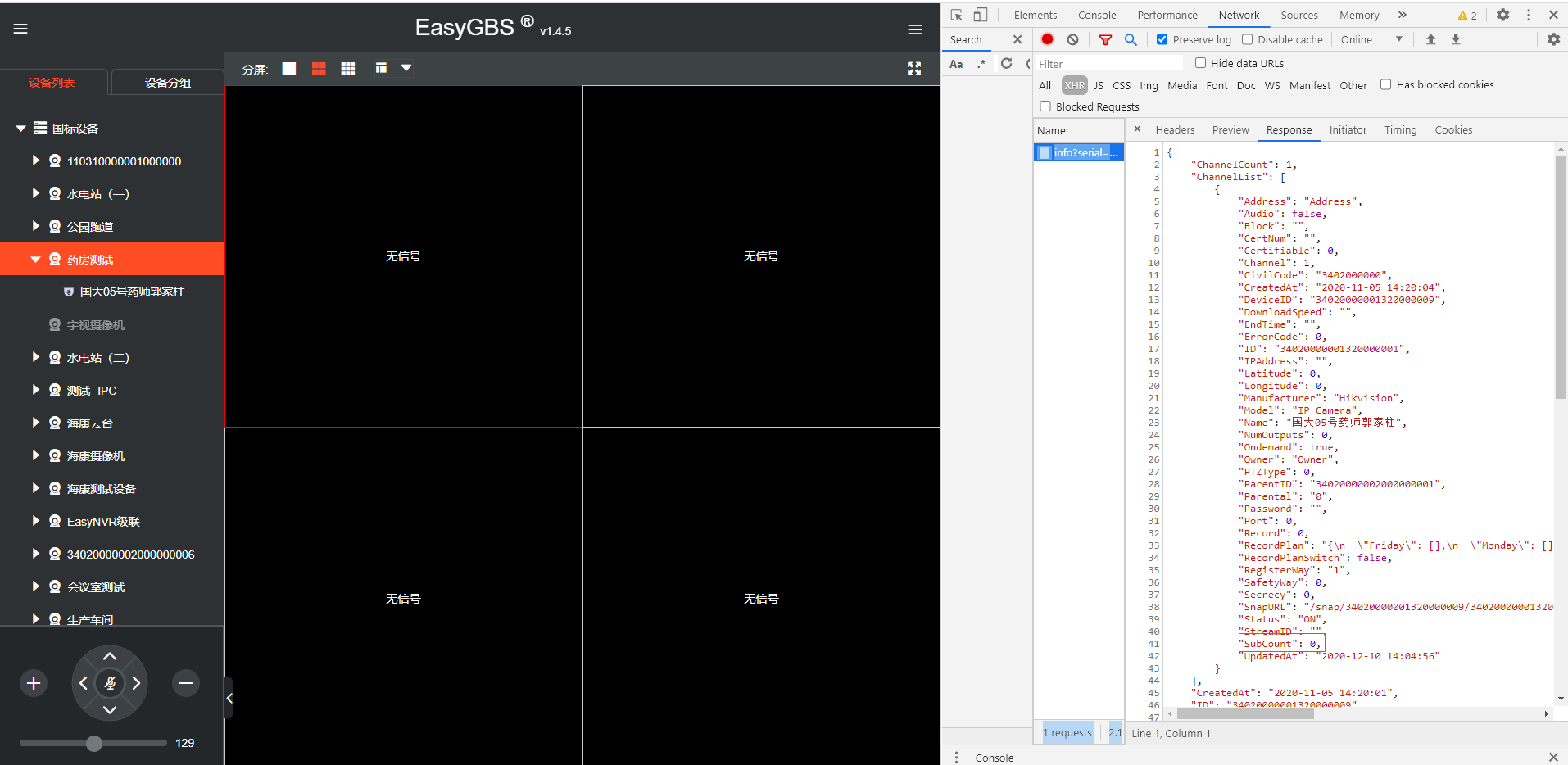
EasyGBS平台目录树状图数据的SubCount字段为下级子目录的数量,编译架构中我们将0级设定为通道级,也就是该目录下无子目录,大于0则为子目录,对于子目录需要做对齐处理。


参考代码:
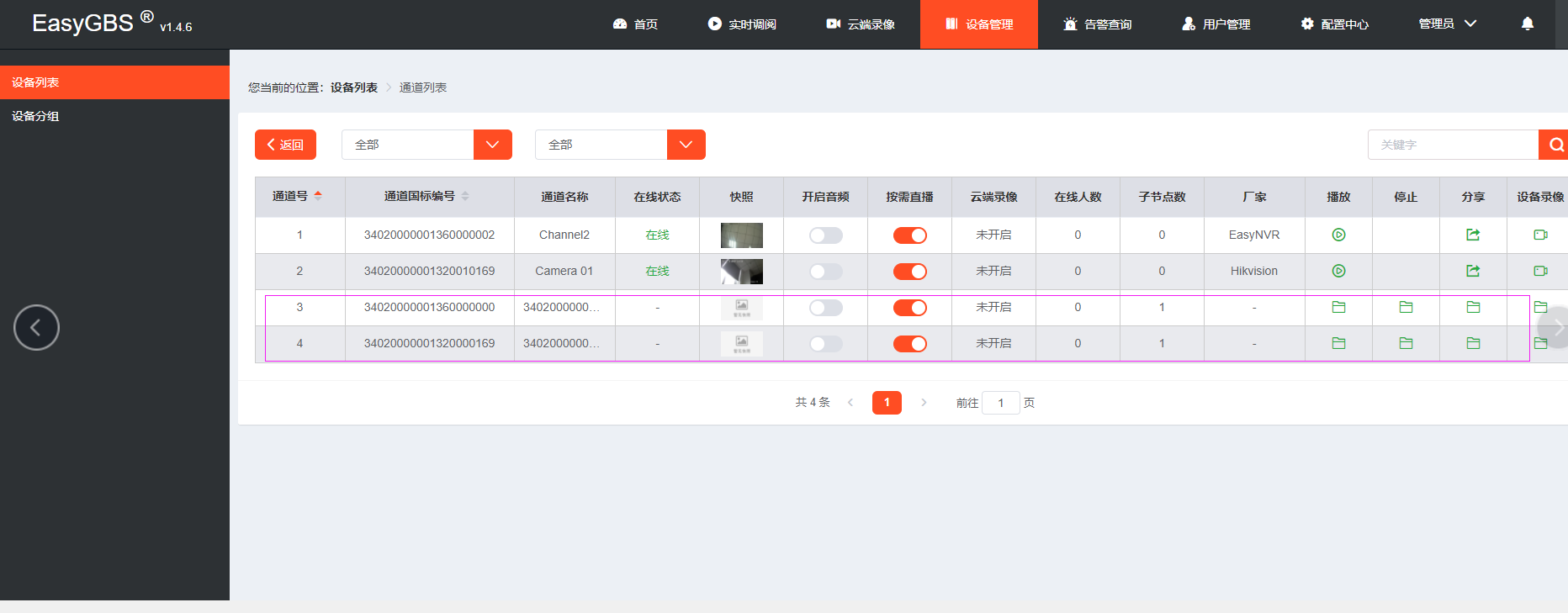
1更改为文件夹图标,2可以展开,3展开时,系统可获取下级菜单数据,并且至前端进行渲染,展示3级以下的菜单数据。
- getsubfolderData(node, resolve, type) {
if (type == "list") {
$.get("/api/v1/device/info", {
serial: node.data.DeviceID,
dir_serial: node.data.ID,
}).then((ret) => {
let aa = [];
for (const i in ret.ChannelList) {
let arr = {};
arr.Name =
ret.ChannelList[i].Name == ""
? ret.ChannelList[i].ID
: ret.ChannelList[i].Name;
arr.DeviceID = ret.ChannelList[i].DeviceID;
arr.ID = ret.ChannelList[i].ID;
arr.online = ret.ChannelList[i].Status == "ON" ? true : false;
arr.leaf = ret.ChannelList[i].SubCount == 0;
arr.SubCount = ret.ChannelList[i].SubCount;
arr.Type = 2;
arr.rank = 3;
aa.push(arr);
}
return resolve(aa);
});
}
},
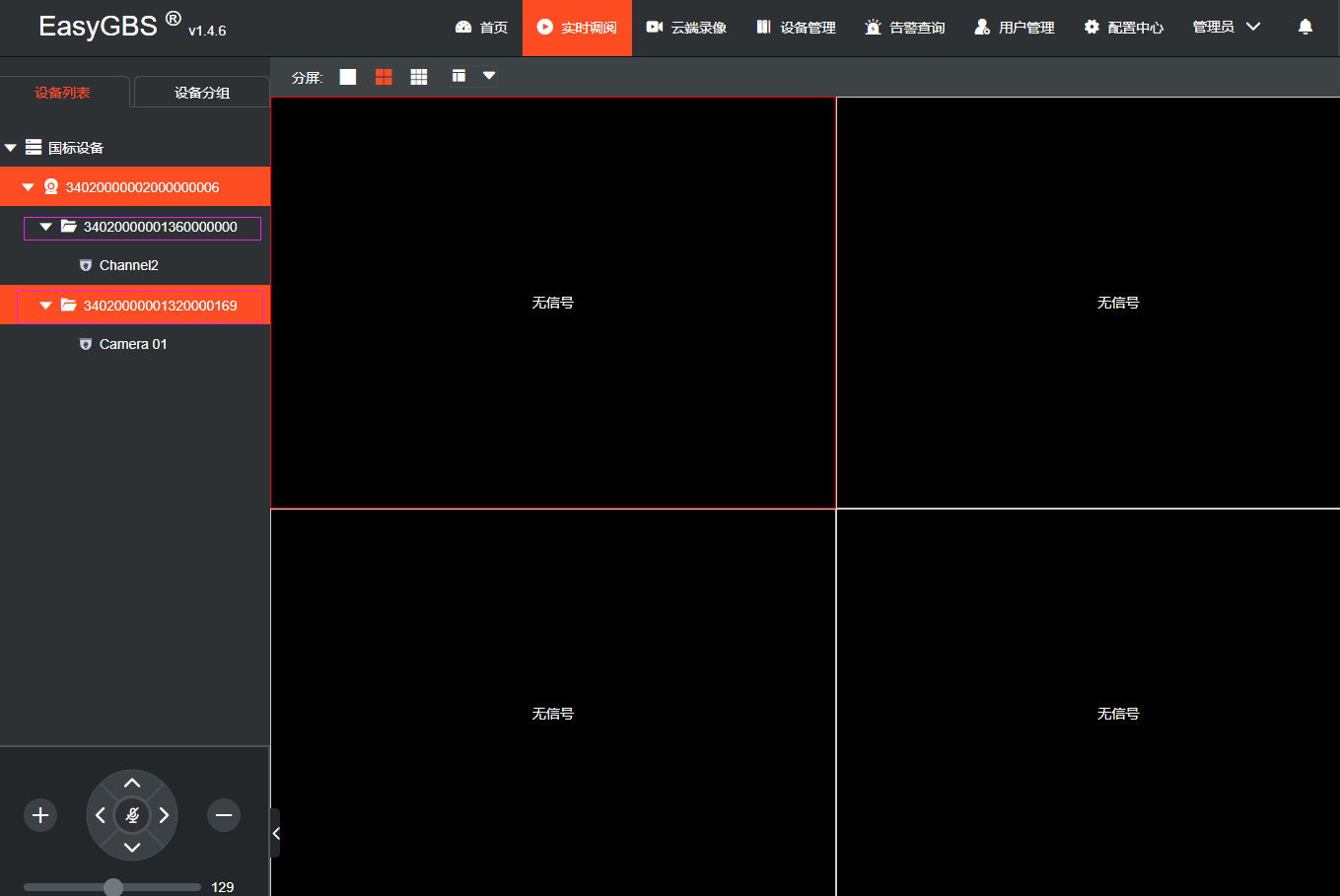
参考效果如下,三级菜单下可展示第四级目录及通道编号:

EasyGBS的可定制项目远不止于此,如果大家对国标GB28181协议视频平台感兴趣,欢迎试用我们的EasyGBS,并且在试用期间可自由调用API接口进行二次开发和集成。