滚动条的位置(文档与屏幕间的距离)
// 垂直滚动的距离——显示屏顶部与整个文档顶部间的距离
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;// 水平滚动的距离——显示屏左侧与整个文档左侧间的距离
let scrollLeft= document.documentElement.scrollLeft|| document.body.scrollLeft;鼠标事件距离(位置)
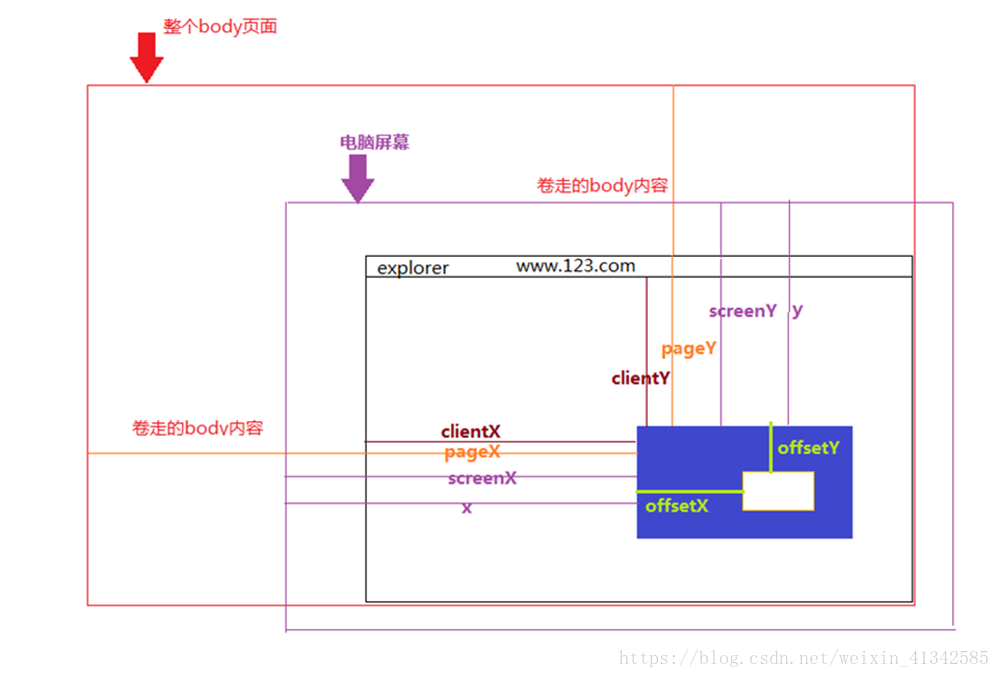
鼠标位置通过鼠标相关的事件触发获取,相关位置如下图:
鼠标事件有:click mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave 等
-
clientX、clientY 鼠标相对于浏览器的坐标
-
x、y 鼠标相对于显示屏的坐标
-
offsetX、offsetY 鼠标相对于带有定位的父盒子的x,y坐标(如position为relative的div元素)
-
pageX、pageY 鼠标相对于整个文档的坐标
元素距离(位置)
-
offsetTop 目标元素顶部与整个文档顶部间的距离
其他详见下图