From: https://www.jianshu.com/p/e3350aa1b0d0
在看项目时,突然看到预览图片的弹窗,感觉好僵硬,不能放大,不能切换,于是便在网上找下关于图片预览的插件,有找到三个插件,具体的优劣势的看自己的使用吧,我目前只是在电脑查看效果,分别是viewerjs插件、基于photoswipe的vue-photo-preview插件以及vue-picture-preview插件
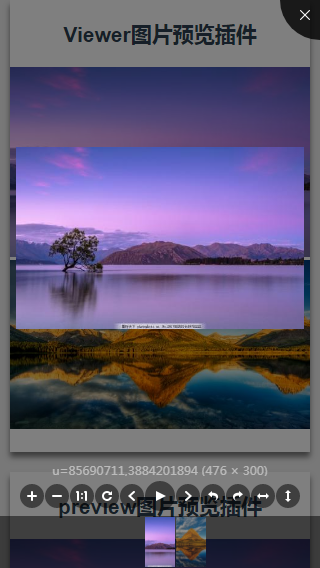
第一种:viewerjs使用介绍

viewerjs插件截图
1、先安装依赖
npm install v-viewer --save
2、main.js内引用并注册调用
//main.js
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer);
Viewer.setDefaults({
Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" }
});
3、代码中使用xxx.vue
<template>
<div class="content">
<h1>Viewer图片预览插件</h1>
<viewer :images="imgs">
<img v-for="src in imgs" :src="src.url" :key="src.title">
</viewer>
</div>
</template>
<script>
export default {
data () {
return {
imgs: [
{
url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=85690711,3884201894&fm=27&gp=0.jpg',
title: '图片1'
},
{
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg',
title: '图片2'
}
]
}
},
}
</script>

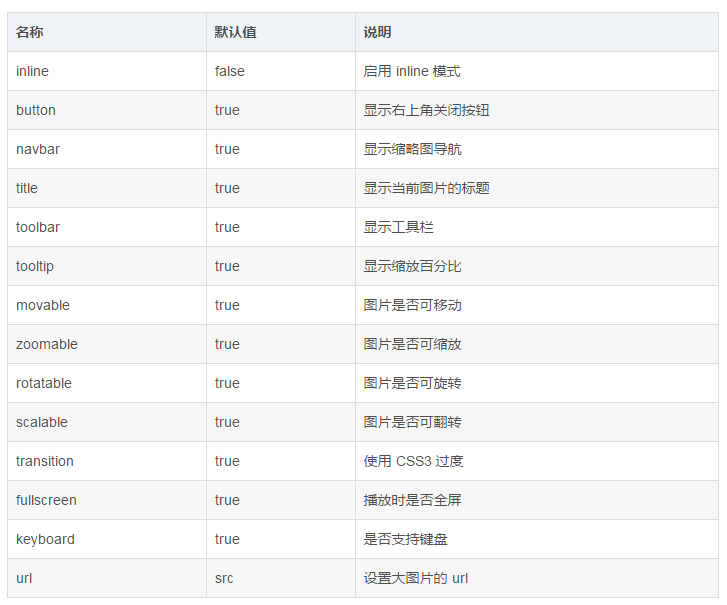
viewerjs使用配置参数
第二种:vue-photo-preview使用介绍

vue-photo-preview插件截图
1、先安装依赖
npm install vue-photo-preview --save
2、main.js内引用并注册调用
//main.js
import preview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
Vue.use(preview)
3、代码中使用xxx.vue
<template>
<div class="content">
<section>
<h1>preview图片预览插件</h1>
<img v-for="src in imgs" :src="src.url" :key="src.title" :preview="src.preview" :preview-text="src.title">
</section>
</div>
</template>
<script>
export default {
data () {
return {
imgs: [
{
url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=85690711,3884201894&fm=27&gp=0.jpg',
title: '图片1',
preview: '1'
},
{
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg',
title: '图片2',
preview: '1'
}
]
}
},
}
</script>
option配置请查看 http://photoswipe.com/documentation/options.html
备注
preview是用来唤起看大图功能的,带有这个参数的img才能关联到插件,否则点击无效,preview的值是用来分组,比如某个模块是一组相册,那么这一组相册的img,使用同一个值比如 preview="0",那么看大图的时候就可以左右切换这一组图片的其他图了(没有关联的图之间,记得设置不同的preview值!)
src是图片地址,如果你的图片具备缩略图,则这里放缩略图,原图地址用large参数引入。
如果预览图片的时候需要一些文字说明,可以给img再加上 preview-text 参数,对应的值,就是这张图片的说明文本。
也可以配置参数使用
let options = {
fullscreenEl: false, //控制是否显示右上角全屏按钮
closeEl: false, //控制是否显示右上角关闭按钮
tapToClose: true, //点击滑动区域应关闭图库
shareEl: false, //控制是否显示分享按钮
zoomEl: false, //控制是否显示放大缩小按钮
counterEl: true, //控制是否显示左上角图片数量按钮
tapToToggleControls: true, //点击应切换控件的可见性
clickToCloseNonZoomable: true, //点击图片应关闭图库,仅当图像小于视口的大小时
indexIndicatorSep: ' / ',//图片数量的分隔符,
arrowEl: false, //控制如图的左右箭头(pc浏览器模拟手机时)
//clickToCloseNonZoomable: true //点击图片应关闭图库,仅当图像小于视口的大小时
}
Vue.use(preview, options)
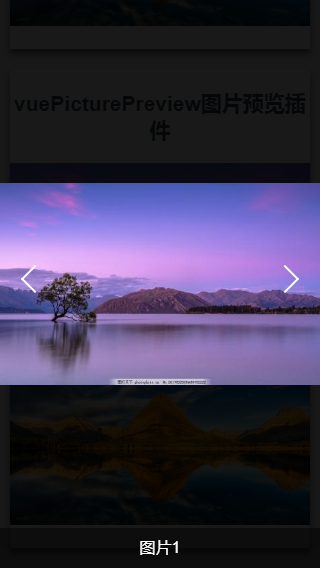
第三种:vue-picture-preview使用介绍

vue-picture-preview插件截图
1、先安装依赖
npm install vue-picture-preview --save
2、main.js内引用并注册调用
//main.js
iimport vuePicturePreview from 'vue-picture-preview'
Vue.use(vuePicturePreview)
3、在根组件添加 lg-preview 组件的位置
<!-- APP.vue -->
<div id="app">
<router-view></router-view>
<lg-preview></lg-preview>
</div>
4、代码中使用xxx.vue
<template>
<div class="content">
<h1>vuePicturePreview图片预览插件</h1>
<img v-for="(img,index) in imgs"
v-preview="img.url"
:src="img.url"
:alt="img.title"
:key="index"
preview-title-enable="true"
preview-nav-enable="true">
</div>
</template>
<script>
export default {
data () {
return {
imgs: [
{
url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=85690711,3884201894&fm=27&gp=0.jpg',
title: '图片1'
},
{
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg',
title: '图片2'
}
]
}
},
}
</script>
总结
这三个插件介绍完了,除了第三种vue-picture-preview插件只有预览和切换上下张功能,另外两种都有放大和缩小(包括手势)以及其他功能。还是蛮好上手的插件