1. 微信小程序转Taro,文档
https://nervjs.github.io/taro/docs/taroize.html
Taro 可以将你的原生微信小程序应用转换为 Taro 代码,进而你可以通过 taro build 的命令将 Taro 代码转换为对应平台的代码,或者对转换后的 Taro 代码用 React 的方式进行二次开发。
微信原生小程序转 Taro 的操作非常简单,首先必须安装使用 npm i -g @tarojs/cli 安装 Taro 命令行工具,其次在命令行中定位到小程序项目的根目录,根目录中运行:
$ taro convert
即可完成转换。转换后的代码保存在根目录下的 taroConvert 文件夹下。你需要定位到 taroConvert目录执行 npm install 命令之后就可以使用 taro build 命令编译到对应平台的代码。
预览h5
npm run dev:h5
注意,转换完之后运行会提示.temp文件有好多报错,不要在这个里面改错误,要去src目录下面更改,因为.temp是临时文件夹,因为这个问题折腾了一下午。
2.遇到的报错
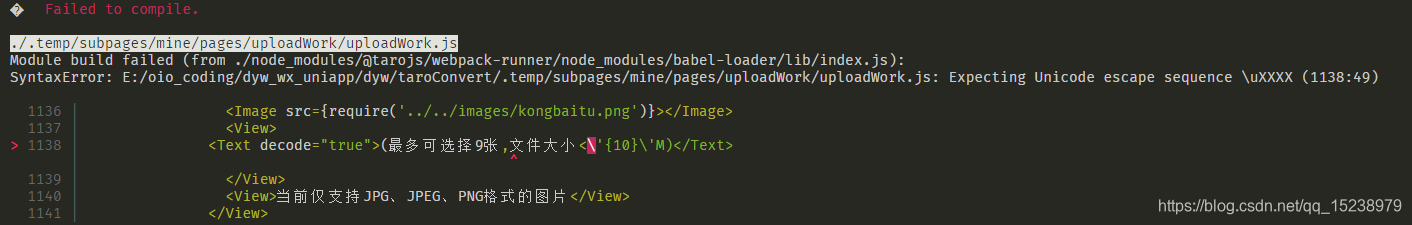
2.1 An identifier or keyword cannot immediately follow a numeric literal
报错的意思是标识符以数字开头,这是因为js是弱类型的语言当发现第一个数字是就自动转化为数字类型的但是其中还含有字符所以报了错,’
报错的原因是因为我们想传的字符串,但是js却当成数字,所以需要给传的参数加引号。

<Text decode="true">(最多可选择9张,文件大小\'{10}\'M)</Text>
2.2 npm ERR! Cannot read property ‘match’ of undefined 错误处理
https://blog.csdn.net/Jane_96/article/details/81451759?%3E
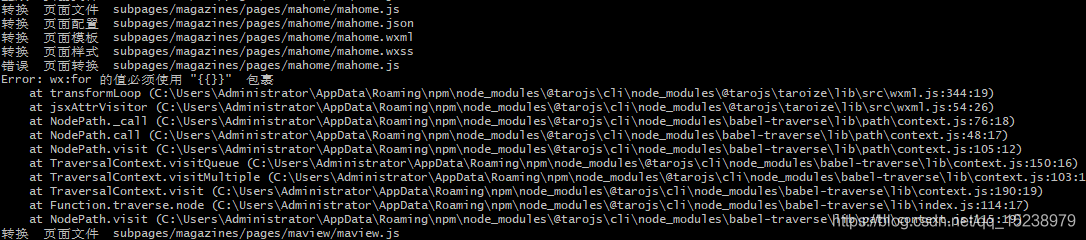
2.3 转换过程中因为部分页面语法出错,导致转换报错

将项目根目录备份一份然后注释掉app.json中其他文件,有针对性的转换当前文件,查看语法报错。修复后执行taro convert将生成的文件拷贝到之前转换出来的目录下。