Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。

在本文中,我将向您展示一个简单的方法,说明如何使用HTML表中的数据创建交互式图表。
多亏了Highcharts数据模块,很容易和直接装载一个HTML表作为数据源。
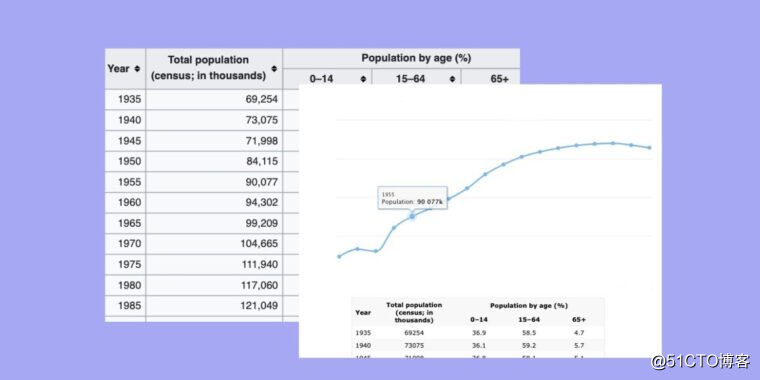
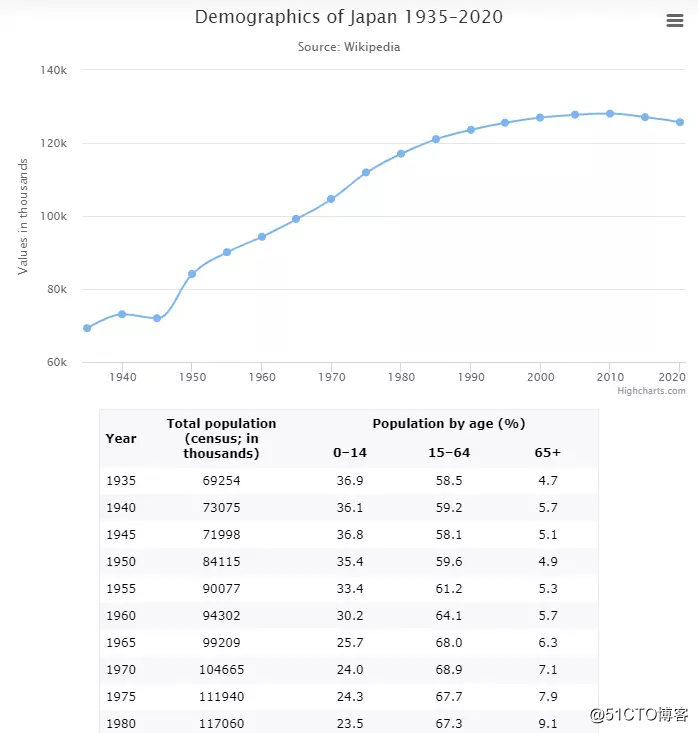
下面的演示将1935年至2020年的日本人口统计数据可视化。数据是从HTML表中获取的:
让我们看看如何做
创建此交互式图表有两个简单的步骤:
1. HTML源代码
第一步是复制表的HTML源代码以使其可视化。我使用了日本总人口1935年至2020年从日本维基百科网页的人口。
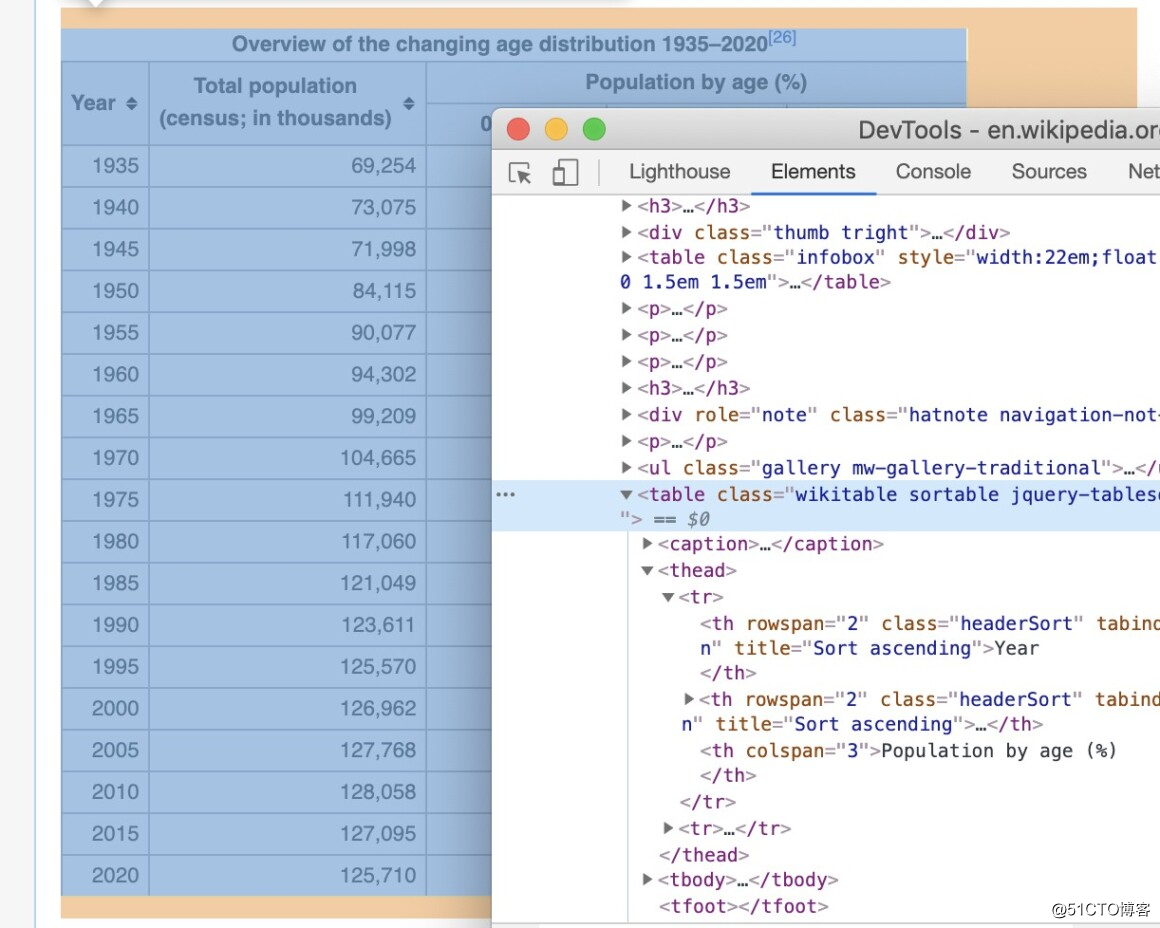
在下面的图片中,您可以看到我的访问方式,然后使用开发者工具从Google chrome复制HTML代码:

如果您使用的是其他浏览器,请随时检查如何相应地获取此数据。

重要的是要注意,在将数据输入Highcharts之前,数据是干净的。在这种情况下,我从数据中删除了逗号,因此结果是68254,而不是69254(如表中所示)。请随意应用任何方法来清理您认为合适的数据。
此阶段的最后一步是将HTML代码粘贴到HTML部分中。在这种情况下,当我使用Codepen时,我会将表格粘贴到HTML部分下。
2.图表配置
现在已经准备好数据,让我们设置Highcharts从表中获取数据并对其进行可视化。
第一步是将表链接到JS代码,为此,我向表添加了HTML id属性:```
id="datatable"
<table id =“ datatable”><table id = “ datatable” >
<thead><thead>
<tr><tr>然后,我通过该data功能将表格作为数据源提供给Highcharts :
data: {: {
table: "datatable",: "datatable",
......
},},该表具有许多列和行,但我需要的只是第一列“年份”,第二列“总人口(人口普查)”;请注意,数据从第二行开始。要配置所有这些,我再次回到数据功能并编写以下代码:
data: {: {
......
startRow: 1, //second row: 1, //second row
startColumn: 0, // first column “Year”: 0, // first column “Year”
endColumn: 1 // second column “”: 1 // second column “”
},},是这样,两个简单的步骤即可使用Highcharts库显示HTML表中的数据。
在下面的评论部分中,让我知道您使用Highcharts可视化HTML表的经验。
APS请添加链接描述帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划请添加链接描述,提高准时交货能力,提高产能和资源利用率