用Javascript实现点击input输入框后输入框的提示文字消失。并且边框颜色发生变化(包含input框的password类型如何显示提示文字)
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
功能一
在很多现实案例中,登陆或者注册页面里面的输入框里面会有一些提示信息,然后点击输入框进行输入内容时,这些提示文字则消失。
下面用代码来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.InputArea{
width: 800px;
height: 100px;
border: 1px solid black;
}
.btn{
background-color: cadetblue;
color: #cccccc;
}
input{
border: 1px solid #999;
color: #999;
outline: none;
}
</style>
</head>
<body>
<div class="InputArea">
<input class="Text" type="text"value="邮箱/ID/手机号">
<input class="Password" type="text" value="密码">
<button class="btn">登陆</button>
</div>
<script>
var text=document.querySelector('.Text')
var pass=document.querySelector('.Password')
text.onfocus=function () {
if (this.value==='邮箱/ID/手机号'){
this.value=''
this.style.border='1px solid red'
}else {
this.style.border='1px solid #999'
}
}
text.onblur=function () {
if (this.value===''){
this.value='邮箱/ID/手机号'
this.style.border='1px solid #999'
}else {
this.style.border='1px solid #999'
}
}
pass.onfocus=function () {
if (pass.value==='密码'){
this.value = ''
this.type = 'password'
this.style.border = '1px solid red'
}else {
this.type = 'password'
this.style.border = '1px solid red'
}
}
pass.onblur=function () {
if (pass.value==='') {
this.type = 'text'
this.value = '密码'
this.style.border = '1px solid #999'
}else {
this.style.border = '1px solid #999'
}
}
</script>
</body>
</html>
功能二
上面的代码同时也实现了input的密码输入框如何显示提示文字,然后点击输入框过后又正常显示*的功能
代码解释
先解释功能一吧,这里的的核心是用到了JS中的onfocus(获得焦点)和onblur(失去焦点)。
这里就是用户点击输入框想要输入内容时,触发了input框的onfocus,获得了焦点过后边执行相应的函数(就是把input输入框的value值变为了空‘ ’,这样就可以达到点击输入框,输入框的提示文字消失的功能)当然,为了美观,我这里还对输入框的边框颜色进行了改变。但是在测试的时候,输入框却没有变为我想要的颜色,我就对其样式进行设置,将其outline(外边框)值设为‘none,这样他的外边框就不会显示,当然也可以修改外边框的颜色来达到这样的效果。
然后就是失去焦点,用户点击输入框外的区域,则触发了失去焦点事件,便执行函数,把value值还原为之前的提示文字,边框值也设值回去。
接下来是功能二,功能二的核心是改变type,我们都知道,当input的类型为password时,value值(提示文字)将会显示为********,这样就达不到提示用户的效果了,所以还是要提示用户滴!
这里同样是用了获得焦点和失去焦点。
我们给密码的input设置了初值为text,为的是让这个页面一刷新出来,用户看见的是提示文字。然后用户如果点击输入框,那么提示文字就会消失,随即输入密码则显示密码为***
注意
这里为了不发生这种情况:用户输入了信息然后在进行其他操作导致输入框的输入信息被变成空/提示文字。我在这些焦点事件的执行函数里面添加了判断条件,如果输入了信息就不会对输入框的内容(value)值进行改变,只改变输入的颜色,让用户知道自己的输入光标是否在输入框内,是否可以直接输入信息。
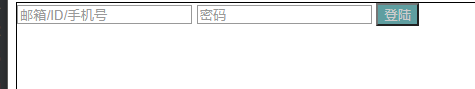
演示效果:
未操作时

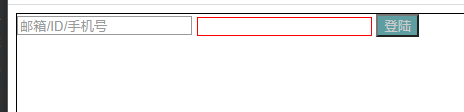
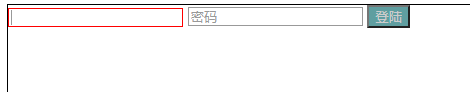
点击用户名框/密码框时


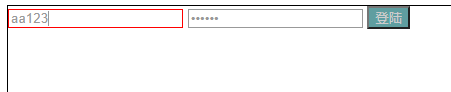
输入信息过后点击其他地方时

输入密码后点击其他地方

别喷我,写的不好就劳烦指点一二,觉得有帮助就留下个大拇指点个关注再走哈哈哈!