正经学徒,佛系记录,不搞事情
终于是开始React的学习了,以前一直在用Vue,也是很一个很棒的框架,但是工作所迫,貌似外企喜欢用React,国人喜欢用Vue,反正都学一下也不亏。学习第一步,官网 纸尿布
初次使用出错
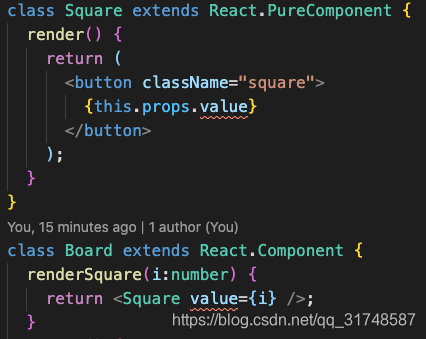
按官网例子步骤搞一发没想到就来了个神奇的错误:
does not exist on type 'Readonly<{}> & Readonly<{ children?: ReactNode; }>
错误原因
因为使用了typescript代替了传统的js导致提示了校验错误

处理方式
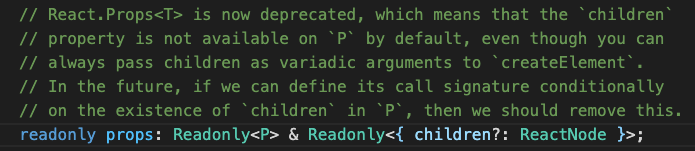
进入this.props发现了如下代码

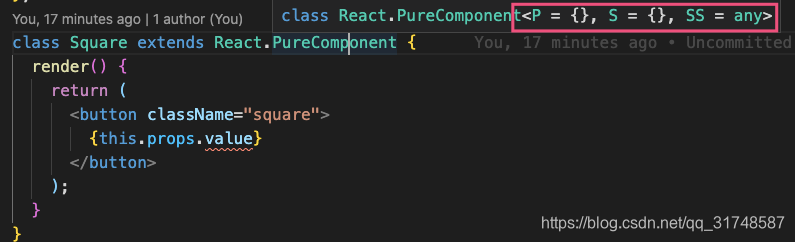
这就好理解了,需要定义一个P泛型,这就好比java的T

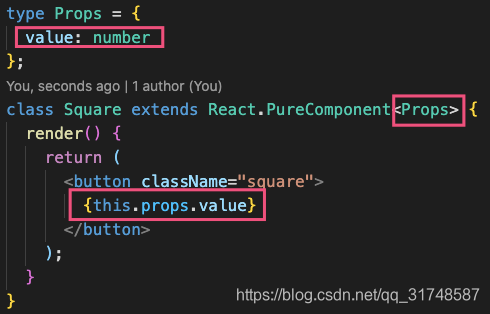
然后泛型P是在组件后定义类型,因此做如下改动后即可

学习就是积少成多的过程,虽然只是小问题,但要从问题看本质,为什么身为前端的typescript要学后端做泛型,你细品