LightningChart JS是Web上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。非常适合用于贸易,工程,航空航天,医药和其他领域的应用。
安装:npm install @arction/lcjs
我们对3D图表进行了很多更改!
其中包括3D图表性能的重大改进,包括:
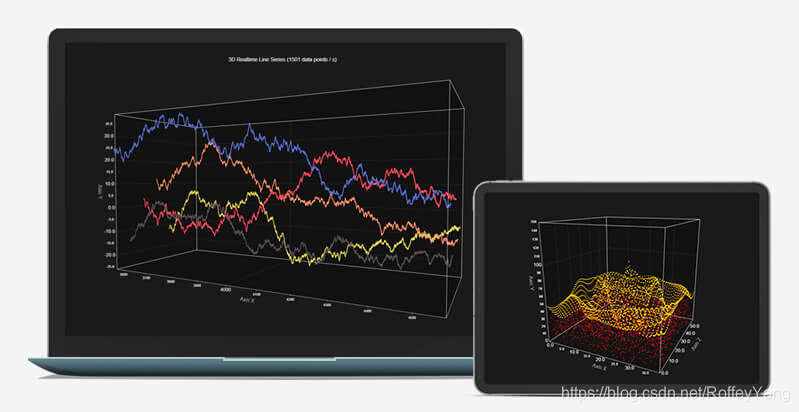
- 通过实时数据,对3D点系列和线系列性能进行了重大改进,比以前的版本快1000倍以上!
- 3D Box系列的性能已得到改善。
- 3D Axis Tick和Gridline性能改进。
但这不仅与3D图表的性能有关,我们还增强了其他方面:
- 3D Line系列视觉效果已更新。
- 3D图表现在具有自己的背景,以帮助区分图表区域和背景。
- 3D图表相机自动拟合模式–此设置更改相机距离,以始终适合视图中的整个图表。
- 现在可以更改3D图表边界框样式。

图表库的其他改进
除了3D图表更改之外,我们库的其余部分也受到了一些喜爱:
- 总体性能改进
- 改进的IntensitySeries缩放和平移性能
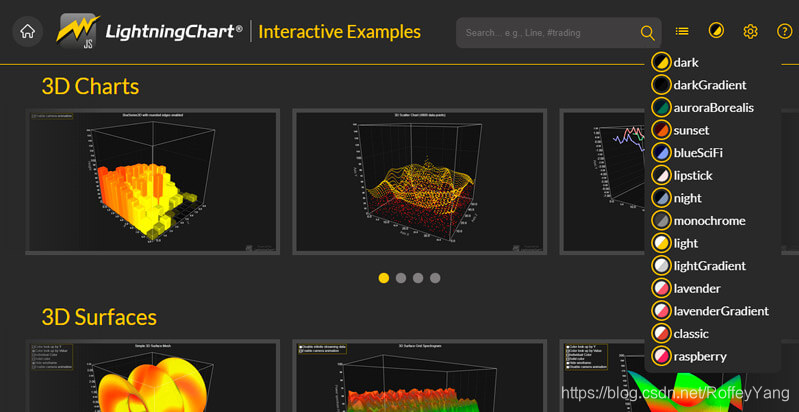
- 主题更改:
–为2.1.0中添加的主题生成了新的调色板
–调整了Axis Tick Gridline的可见性,使使用新主题的体验更好
- 增加了更改IntensitySeries的结果表格式程序的可能性。这与其他系列的工作方式相同。
- 线框已在2.1.0版中添加到热图,但在那里的更改日志中省略了。

精致的互动示例
LightningChart JS的交互式示例也进行了一些新更改:
- 将先前的3D Scatter系列和Line系列示例更改为更好的示例
- 为3D线系列和点系列添加了新的实时3D示例
- 将以前的IntensitySeries示例更改为使用新版本的xydata(1.4版),从而使示例代码更清晰,更易于理解
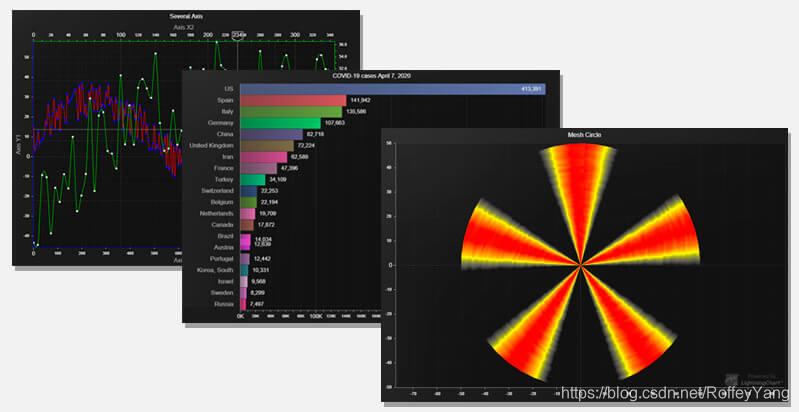
- 为XY图表添加了新示例:
– XY轴
–网格圆
–条形图竞赛

查看新的和改进的交互式示例!简而言之,LightningChart JS必须在产品页面上提供所有内容,并且这里提供具有竞争力的价格。随意与我们联系任何问题,你可能对我们的JS图表库,我们很乐意提供帮助!
我们还将分享一些有趣的性能新闻,并分享有关我们JS性能演示所做的更改的信息,请继续关注!