软件下载
链接: https://pan.baidu.com/s/1iSIIbcLl1t8e7D45c6J5Mg 提取码: 6htx
安装步骤
步骤 1 : 点击 next(下一步) 按钮 :

步骤 2: 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 3: Node.js默认安装目录为 “C:\Program Files\nodejs” , 我安装在D:\nodejs\里面,并点击 next(下一步):

步骤 4:点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 5:点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步)

步骤 6:点击 Finish(完成)按钮退出安装向导

步骤 7: 验证是否安装配置成功
node -v

npm -v

都提示了版本号,表示安装成功。
环境变量配置
修改全局模块路径和缓存路径(可选,大家自行选择是否修改)
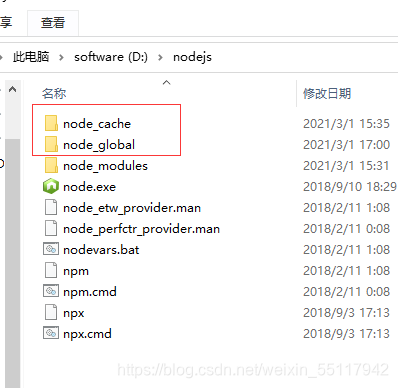
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹

node_global和node_cache,然后在cmd命令下执行如下两个命令:
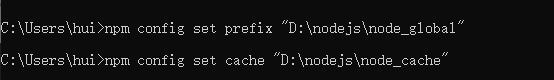
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”

环境变量安装
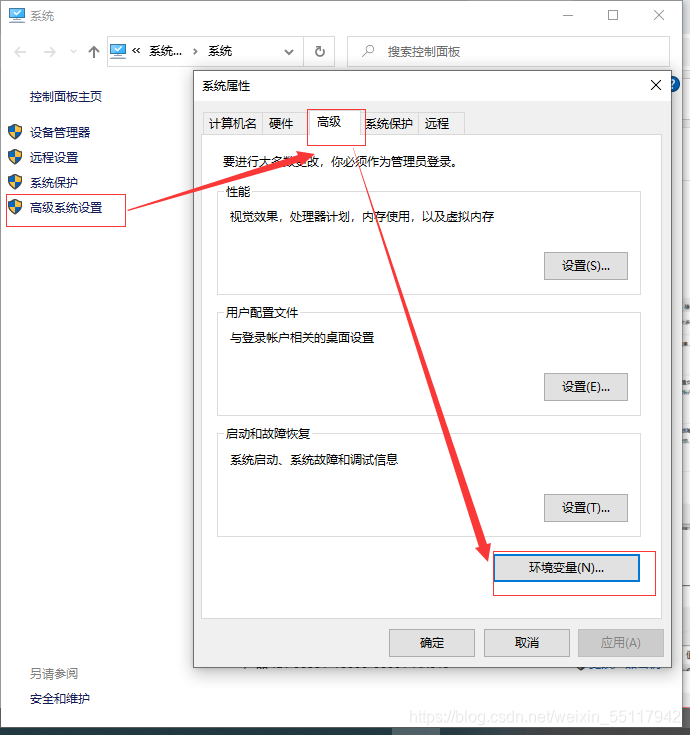
步骤 1: 打开环境变量
路径:我的电脑 > 右键 > 属性 > 高级系统设置 > 高级 > 环境变量

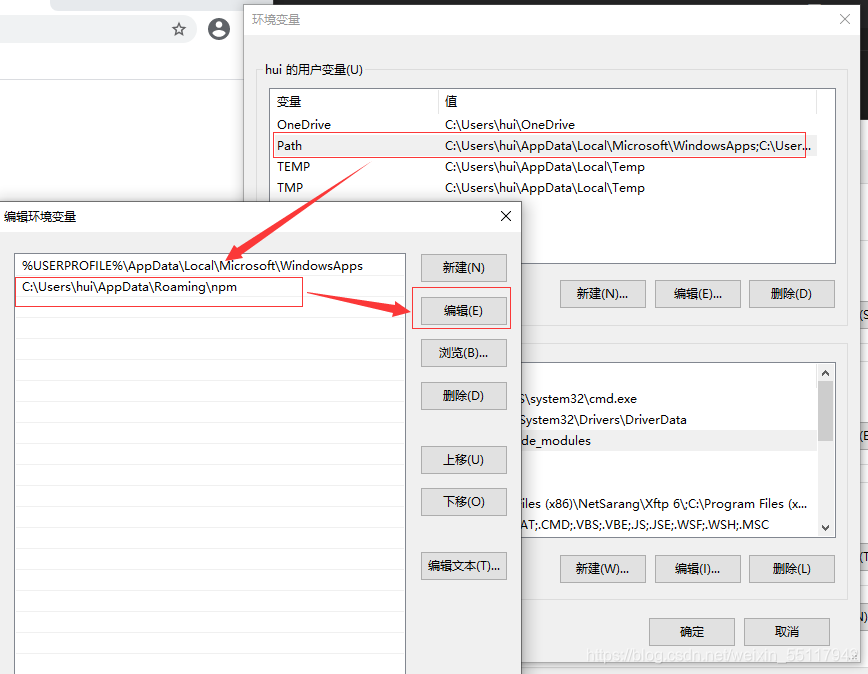
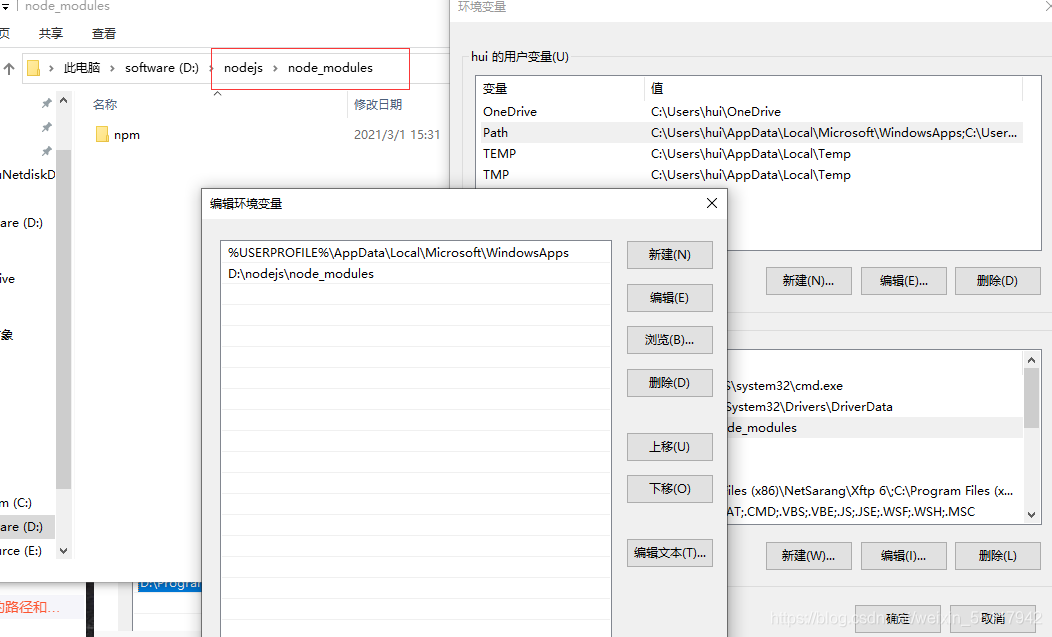
更改前环境变量


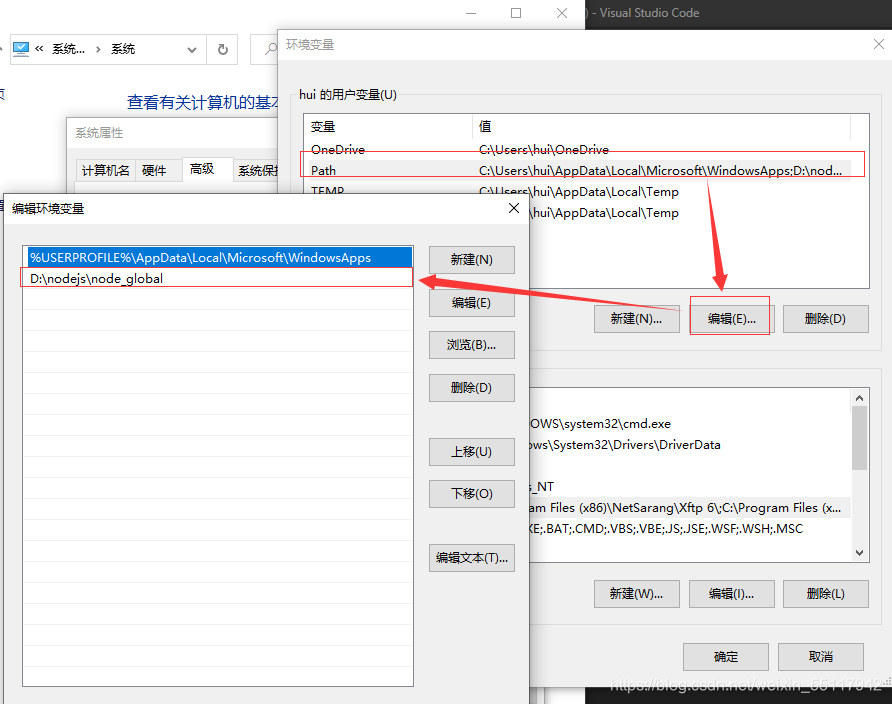
更改后用户环境变量


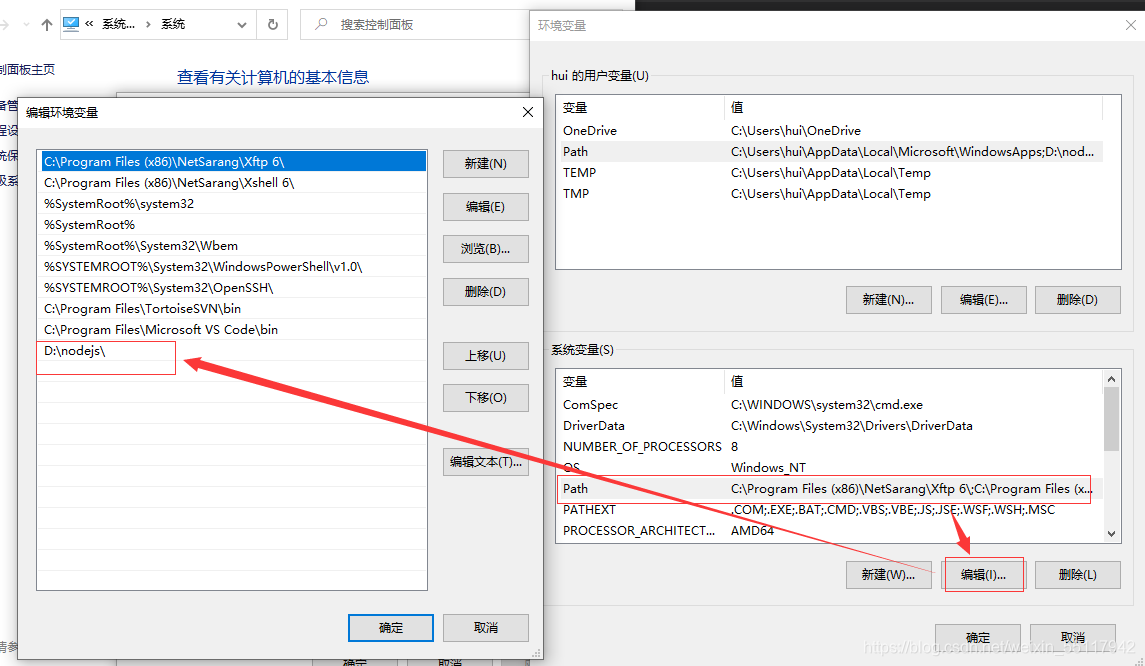
最后保存
成功