- 打印台报错,百度了一下解决办法,参考博客或者参考文章最后。
如图:
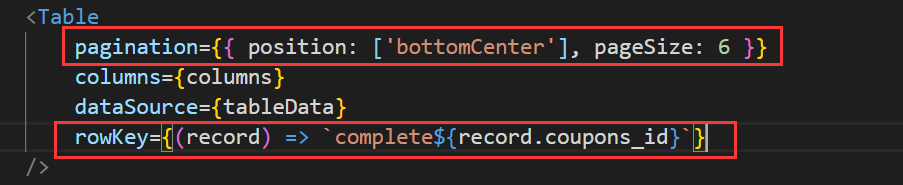
- 表格分页居中设置(在table组件里面写上,bottomCenter表示表格下方居中,6条数据分页)
pagination={
{
position: ['bottomCenter'], pageSize: 6 }}
- 表格中添加组件(例如按钮)
在columns最后一项里面写组件:利用 render:()=> 箭头函数返回组件

代码:

分页,报错解决方式如图:(rowKey为每一项的唯一字段名)


有问题欢迎指出~