3d立体相册,情人节,情侣生日礼物代码适用
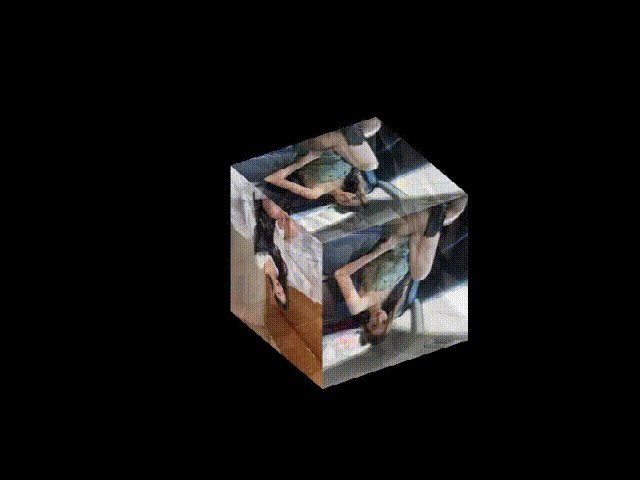
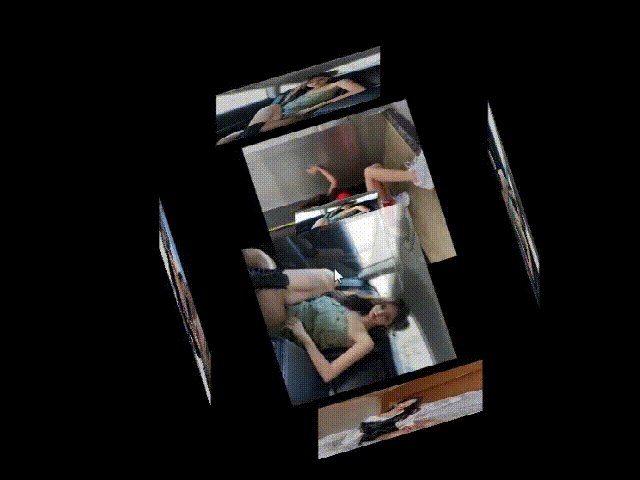
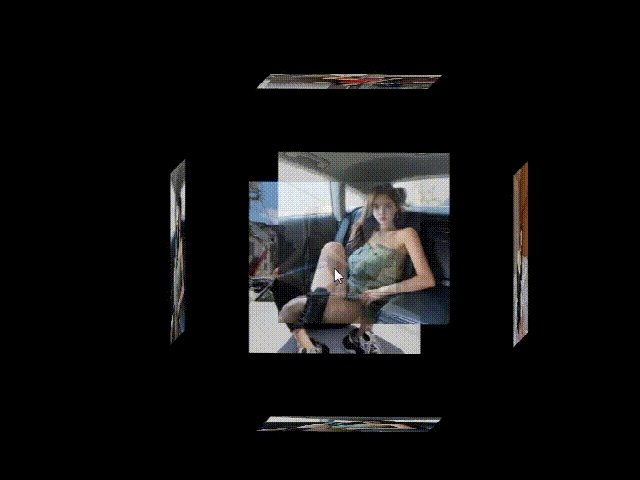
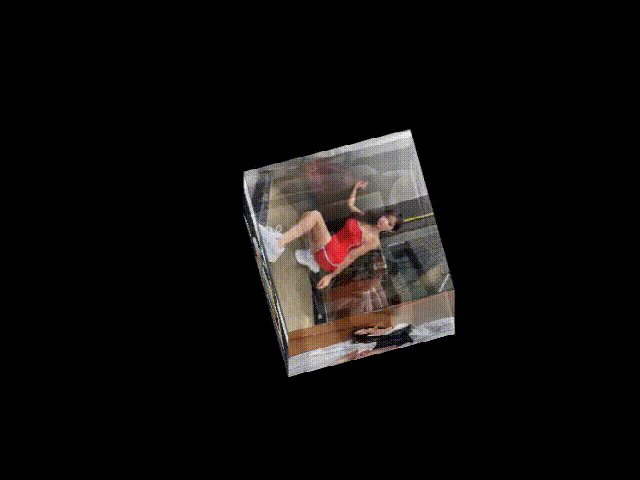
废话不多说,直接上效果图(因为图片效果限制,所以不能高清)

其实这个3d相册并没有那么的难,学过前端代码的都知道用html5可以做出来。理论上也就是里面一个小正方形,外面一个大的正方形。然后加上透明度调整,再加上旋转就可以做出来。
加上鼠标的悬浮检查。弹开打的正方形
主要代码如下:
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back{
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back{
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
其实都是前端代码控制的,直接做出微信小程序也是相同的道理。
有想要完整源码的小伙伴可以加我
