1.1 Bootstrap简单介绍

1.2 Bootstrap结构

1.3 Bootstrap安装和测试

1.4 布局系统

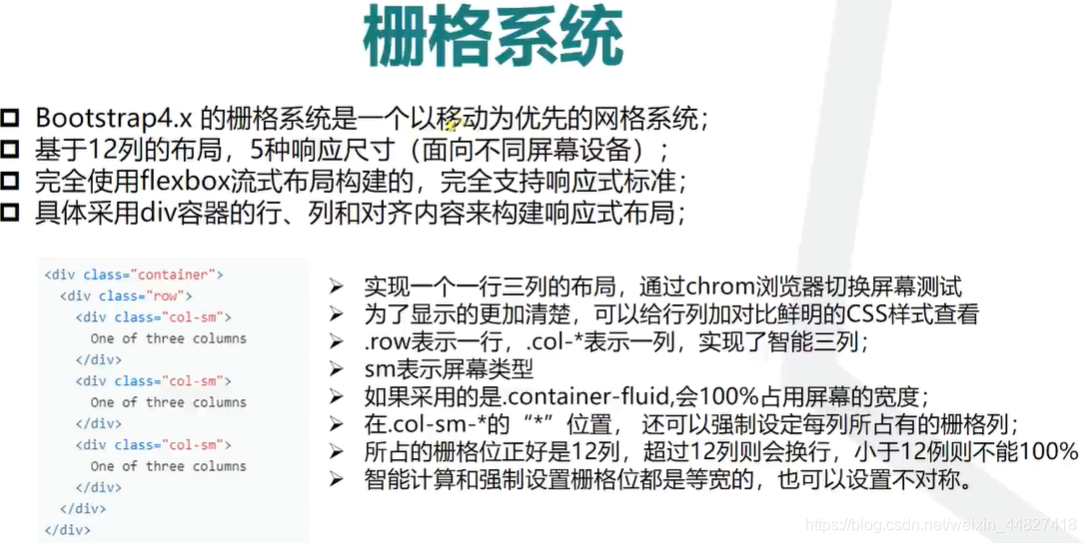
1.5 栅格系统

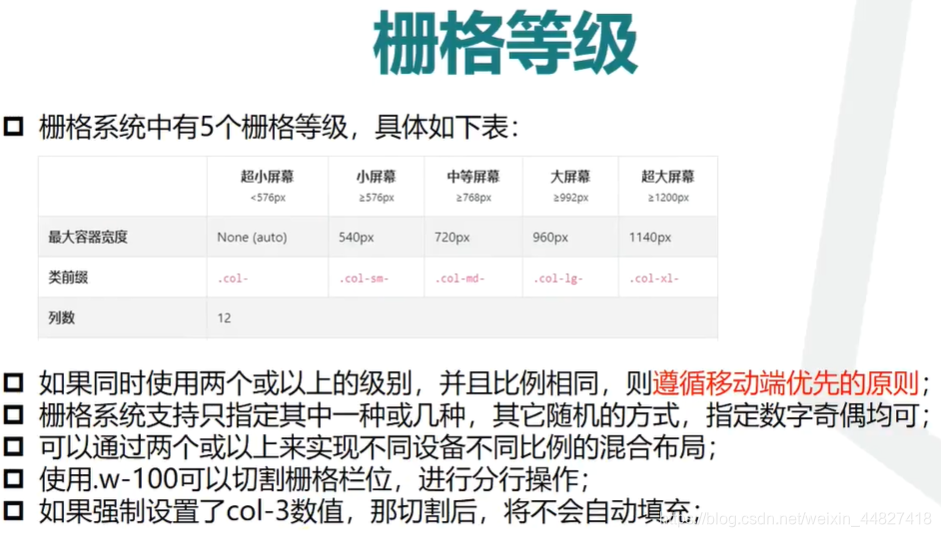
4.6 栅格等级

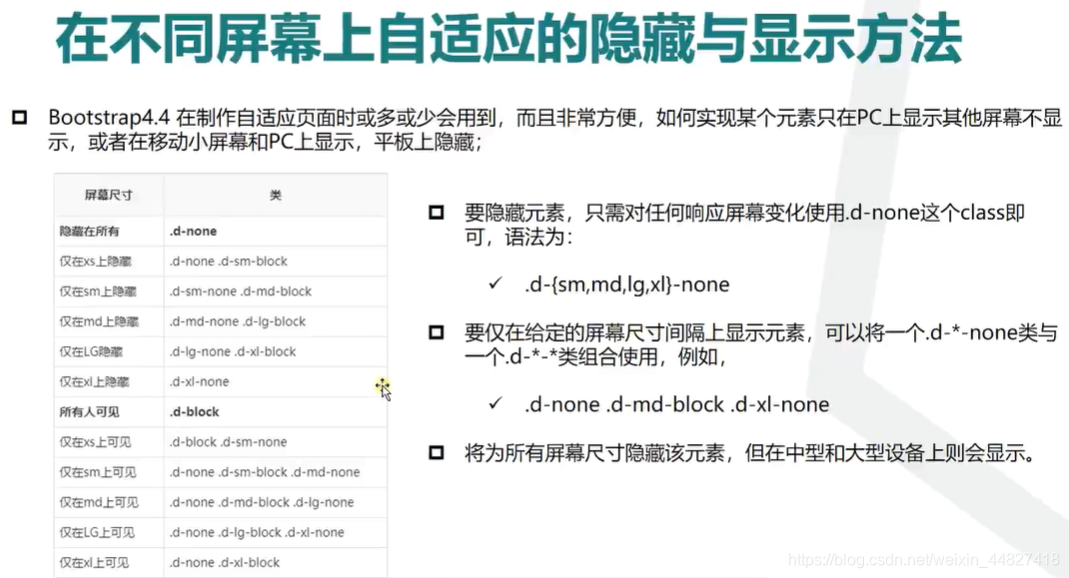
1.7 显示与隐藏

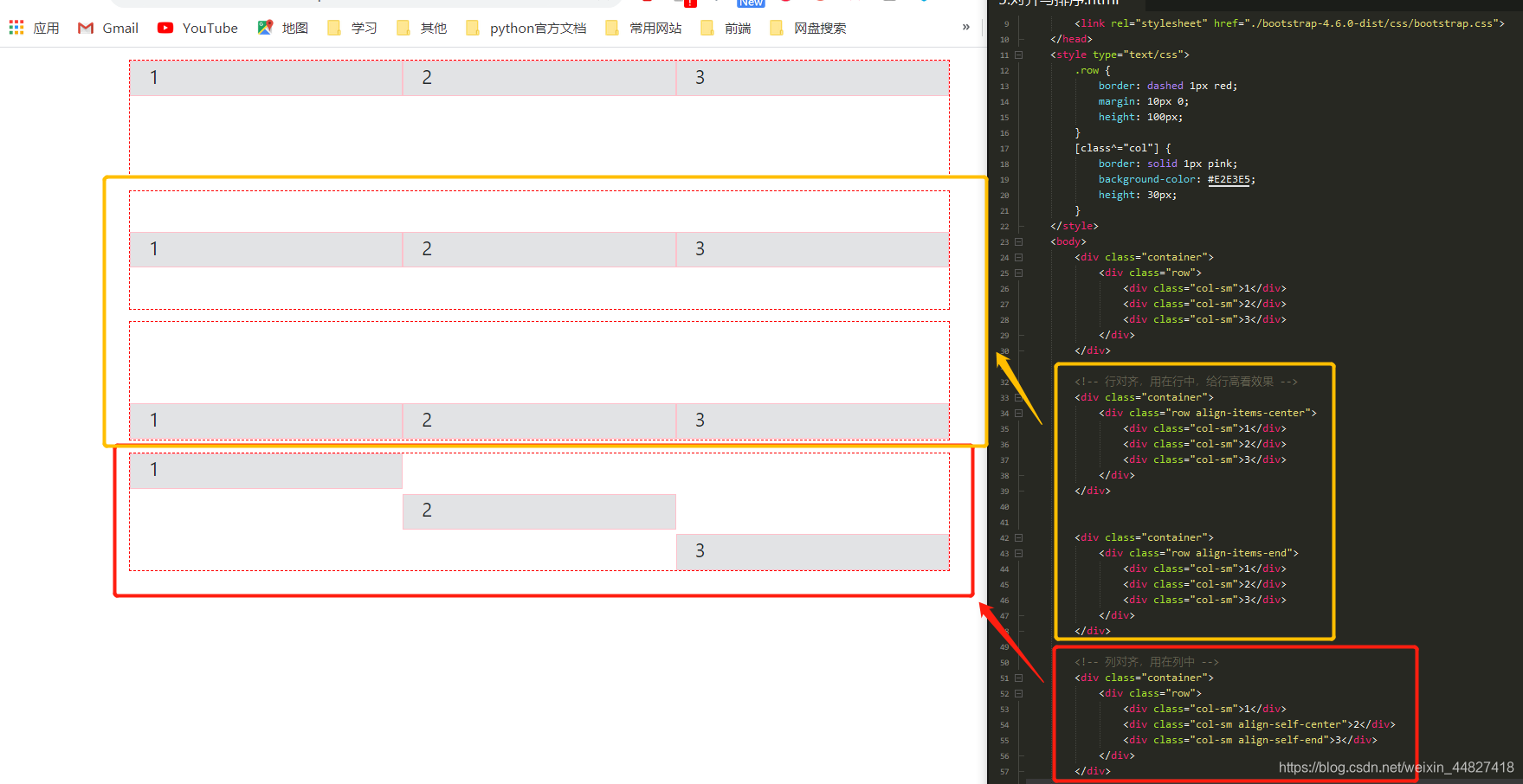
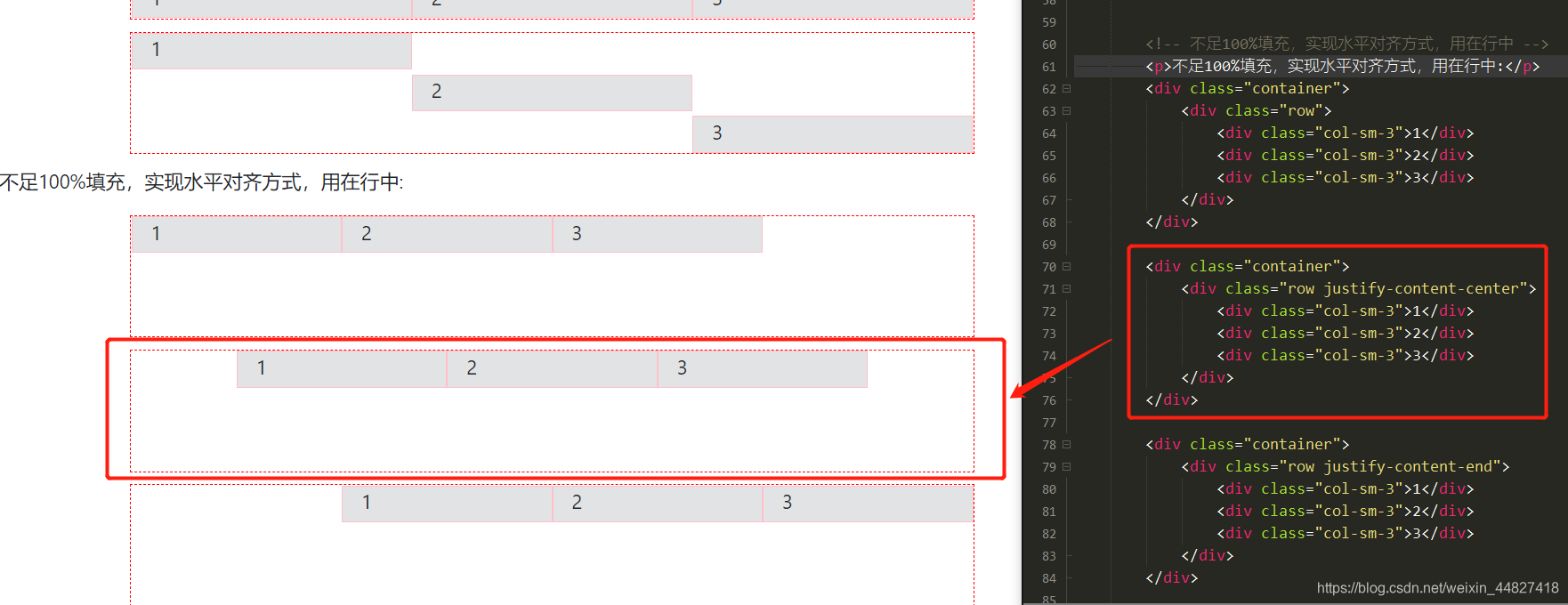
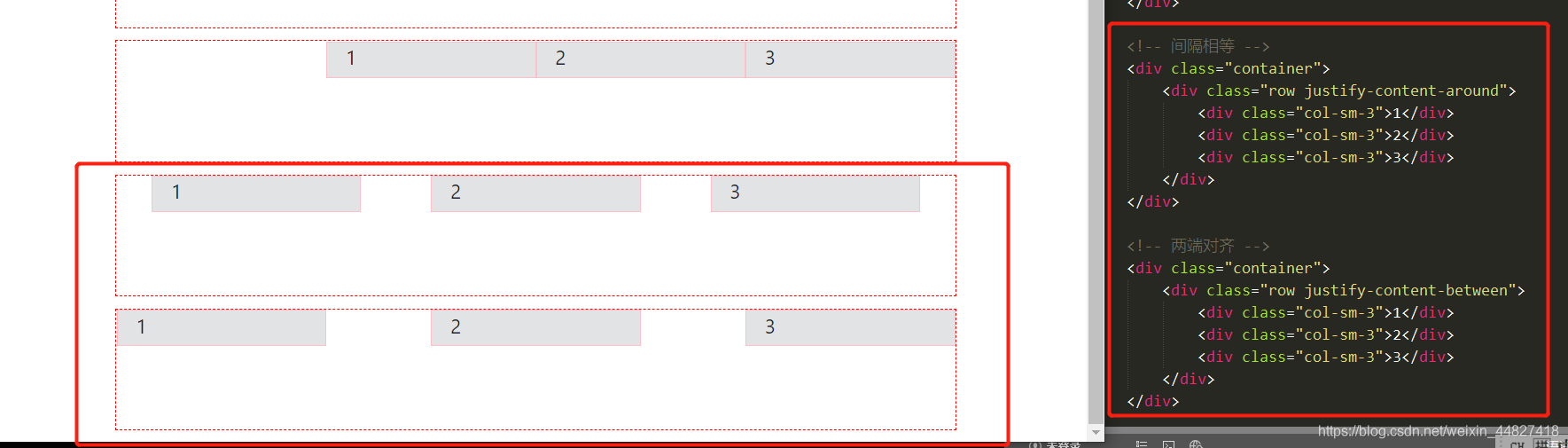
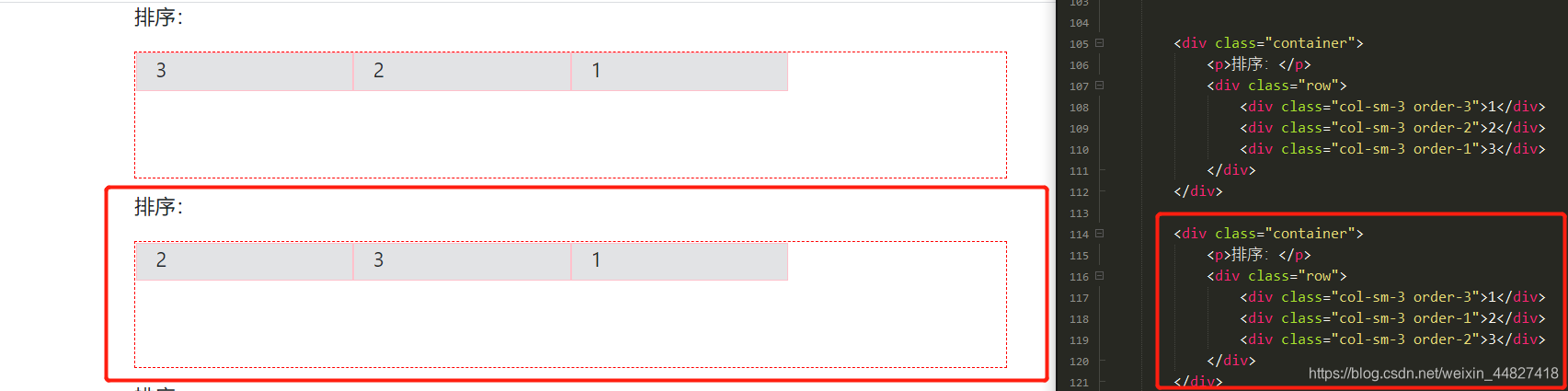
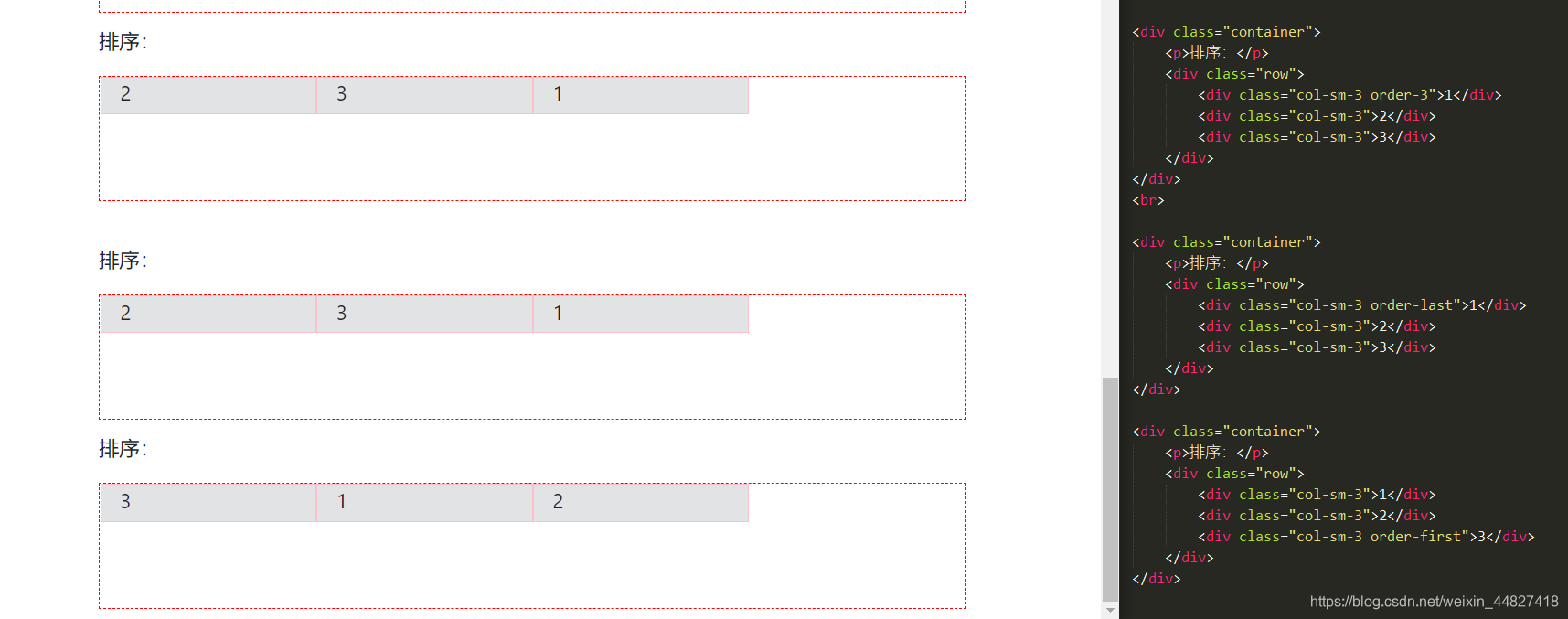
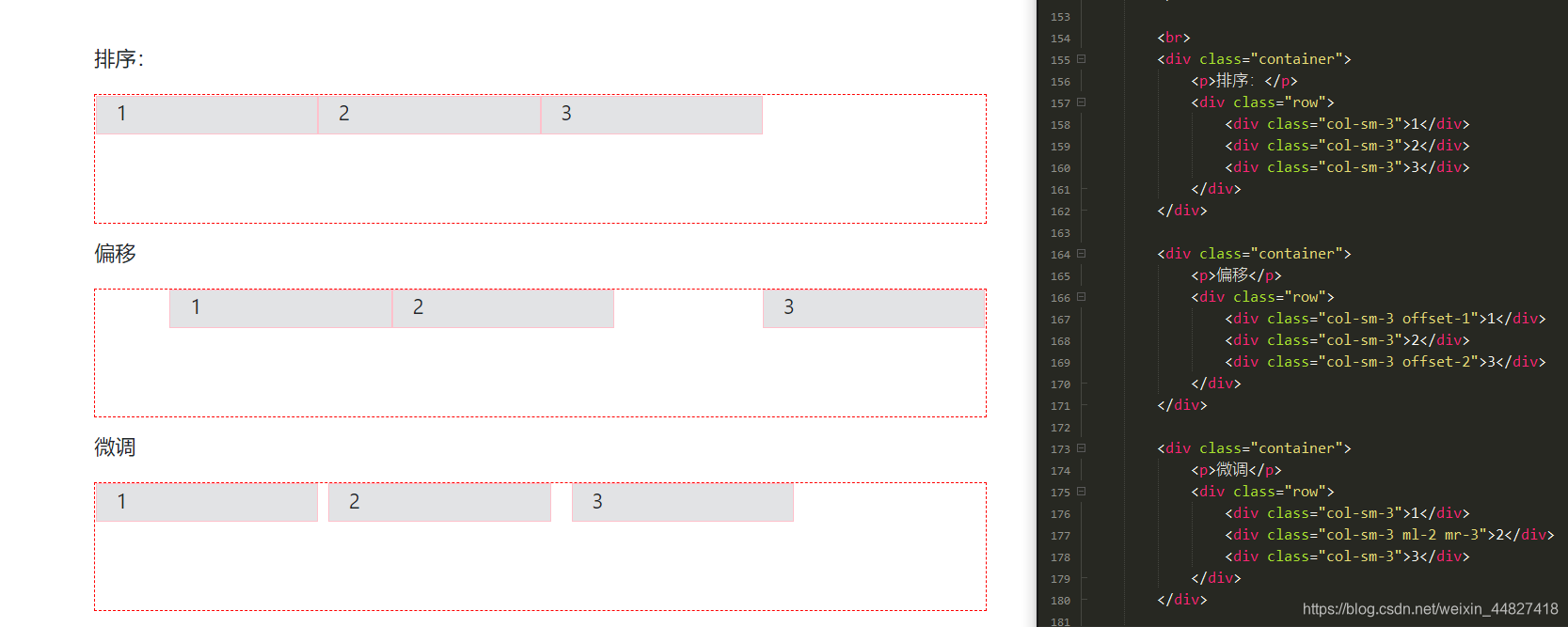
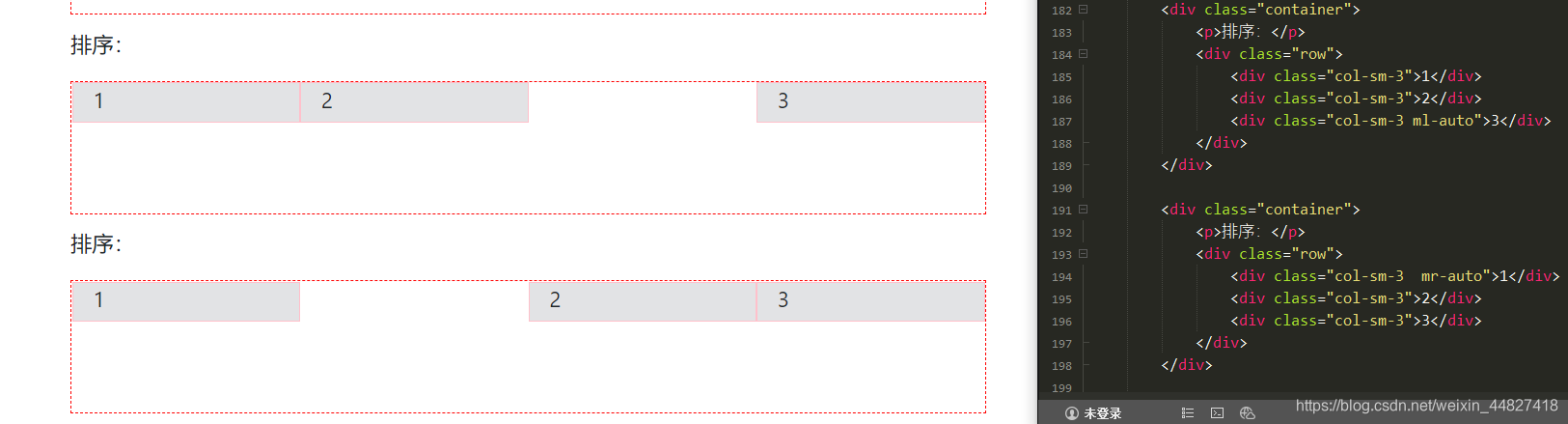
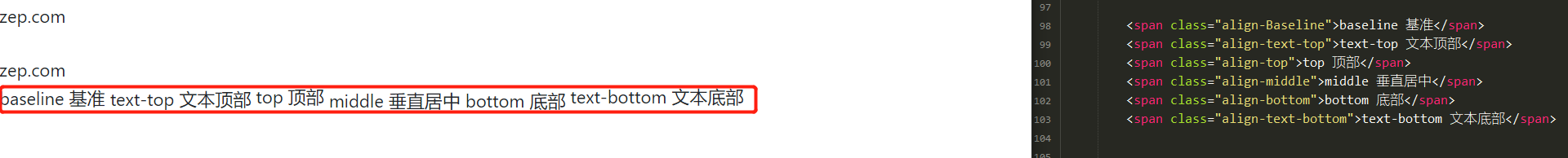
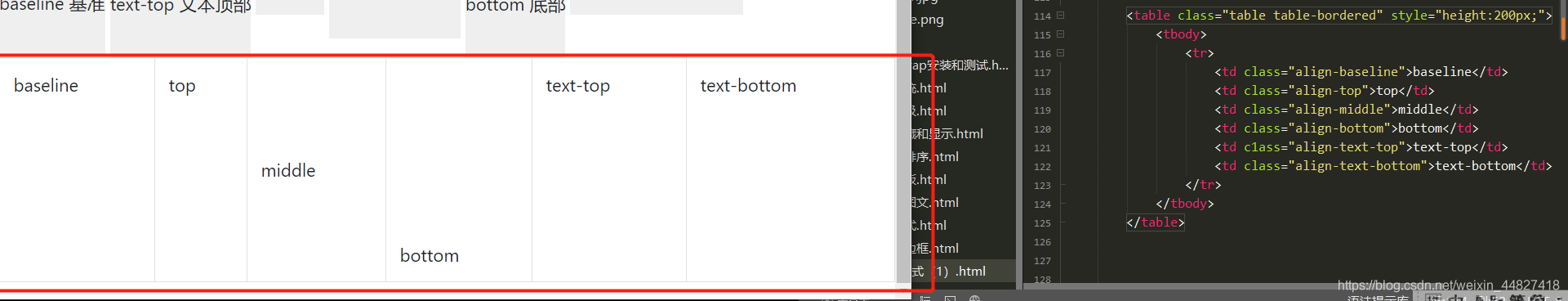
1.7 对齐与排列








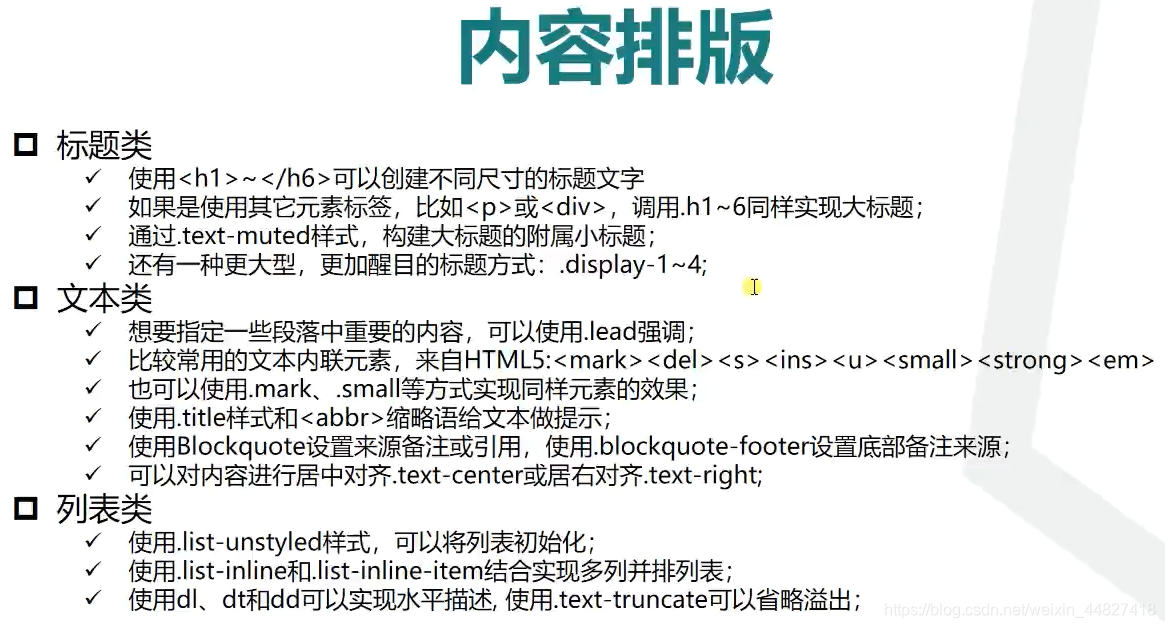
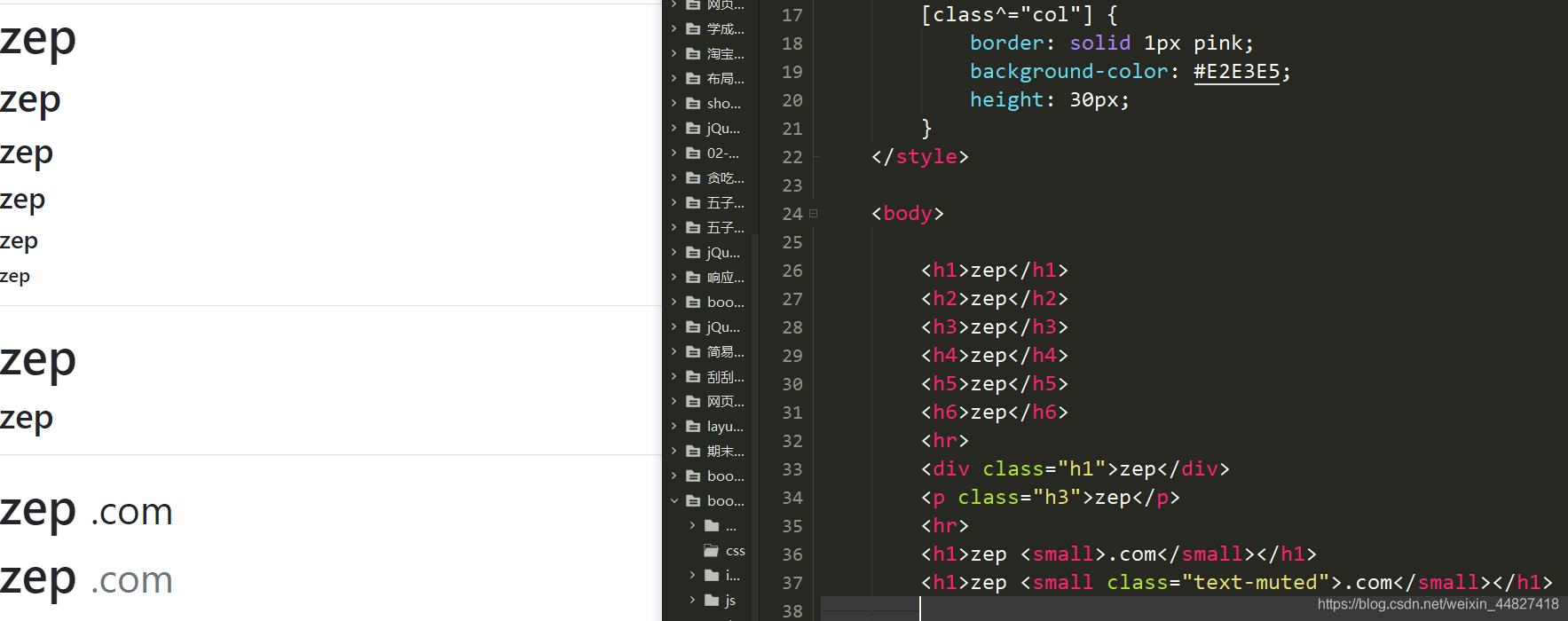
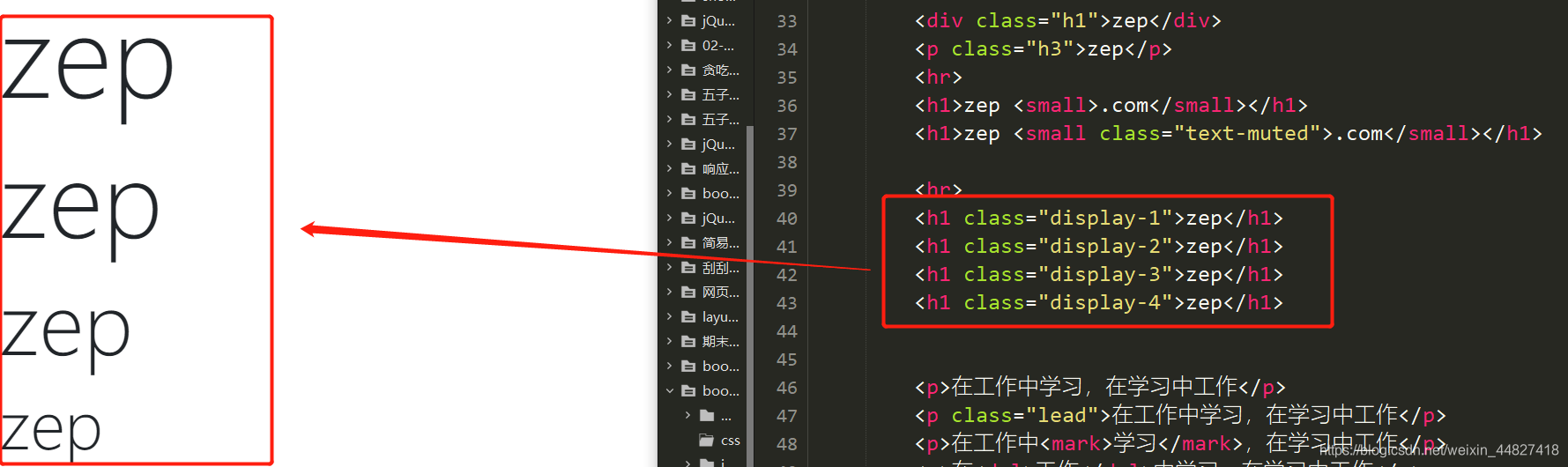
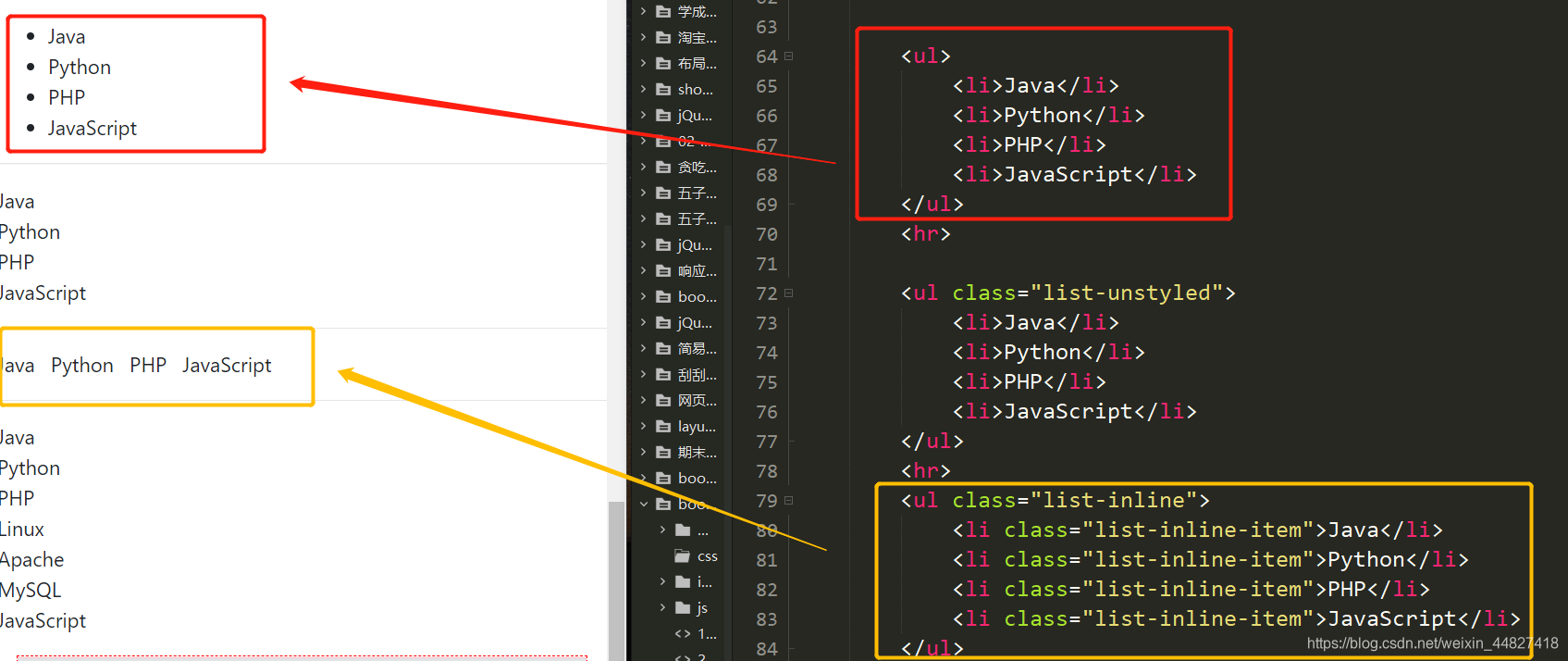
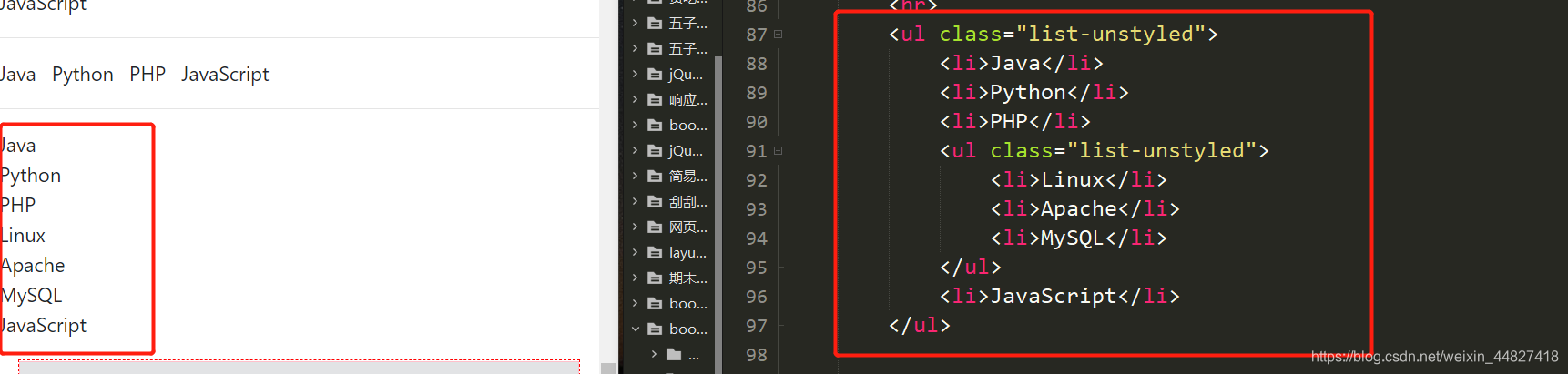
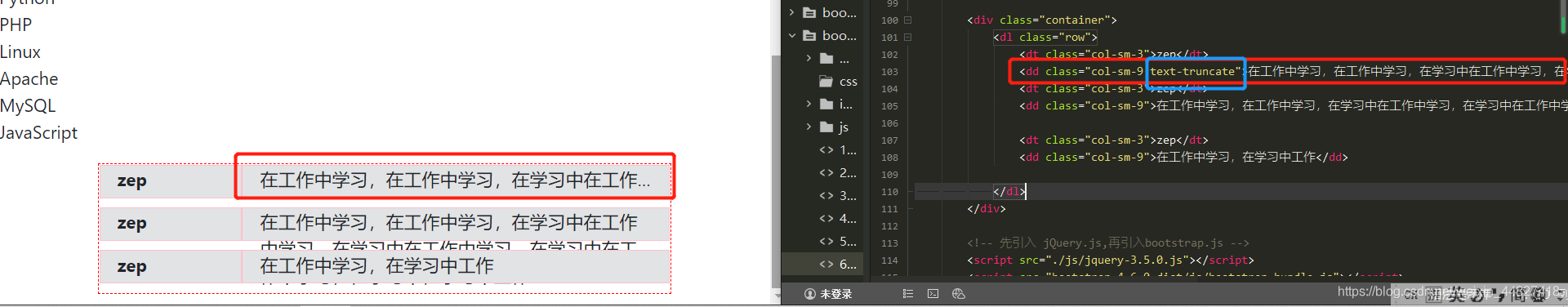
1.8 内容排版







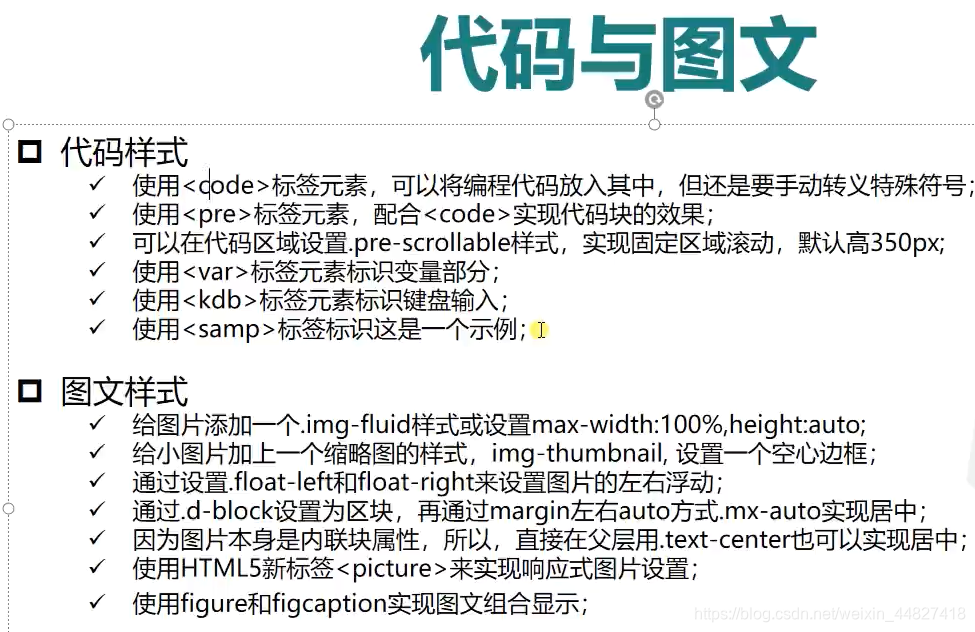
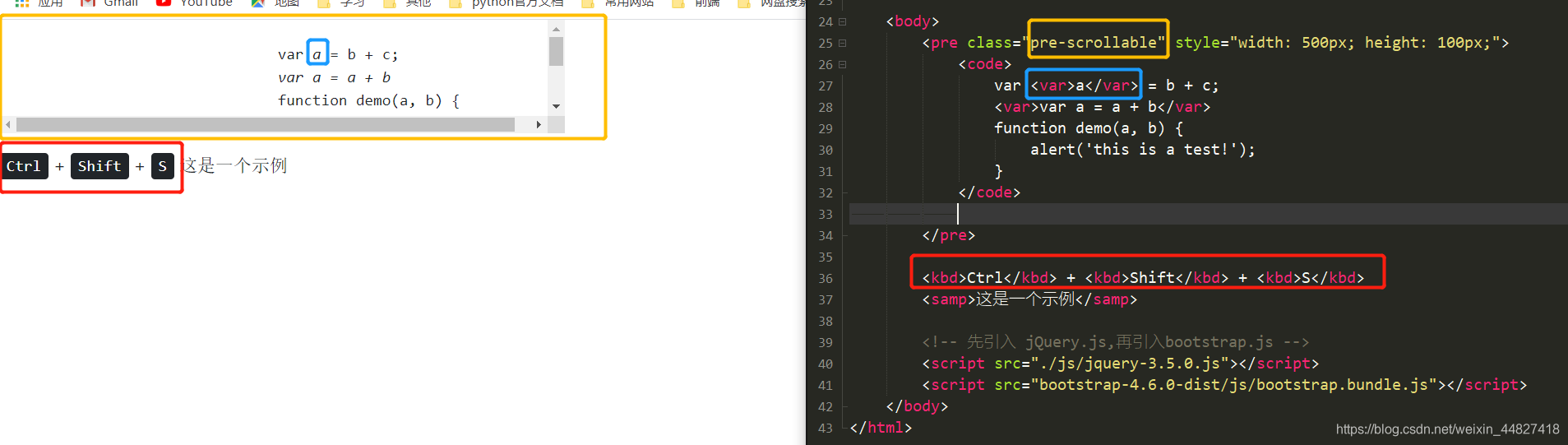
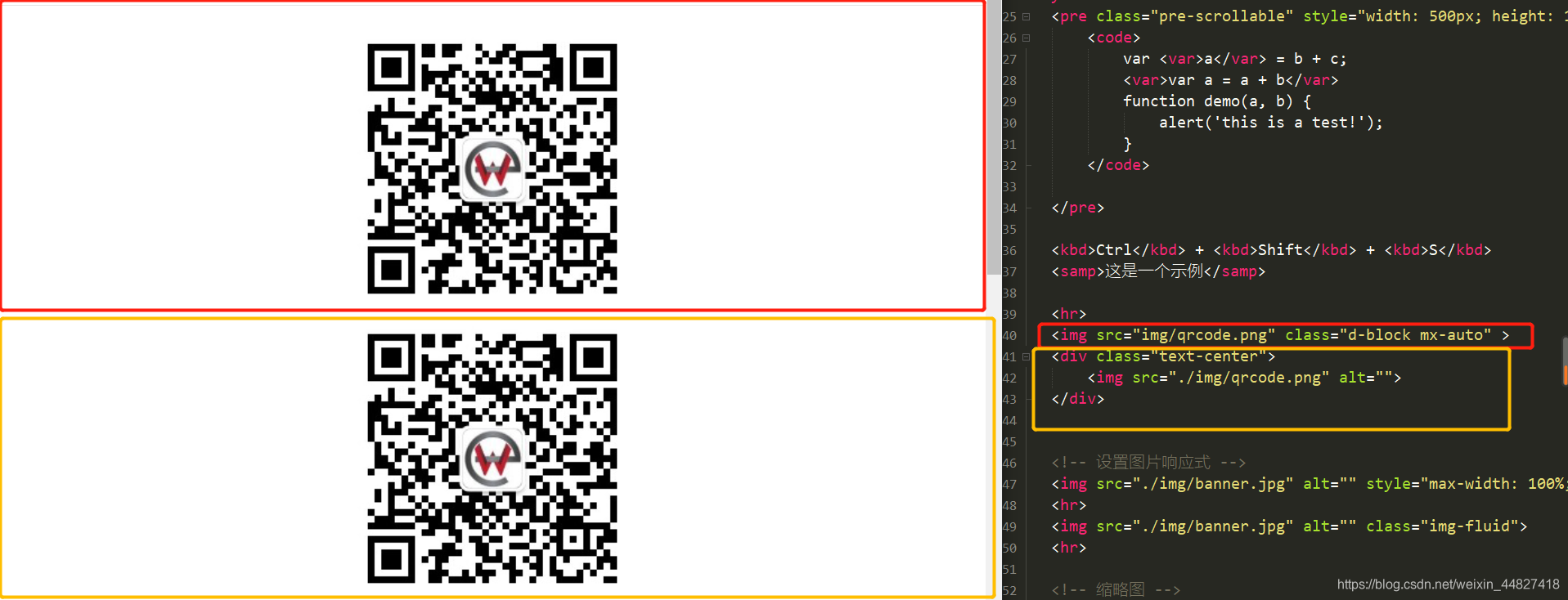
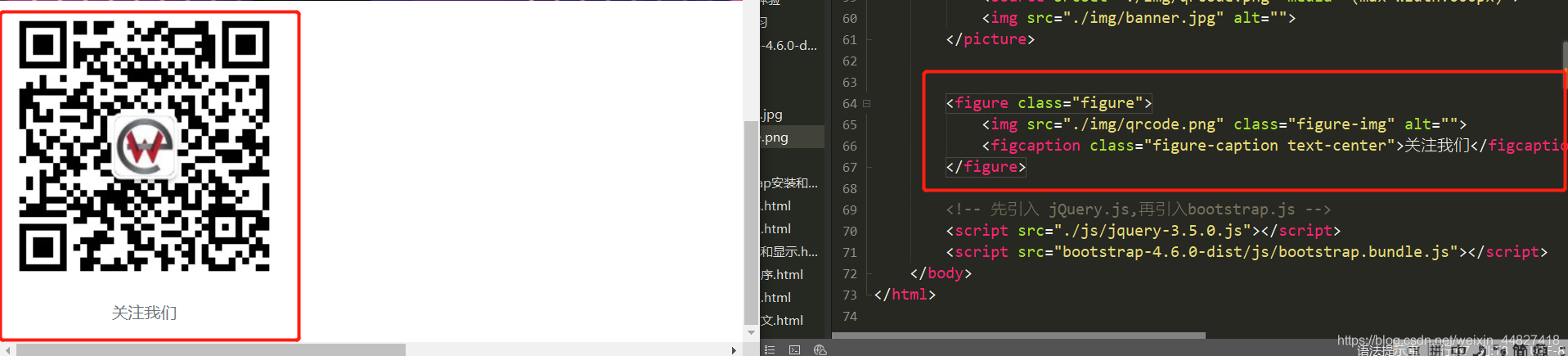
1.9 代码与图文

1.9.1 设置图片居中显示


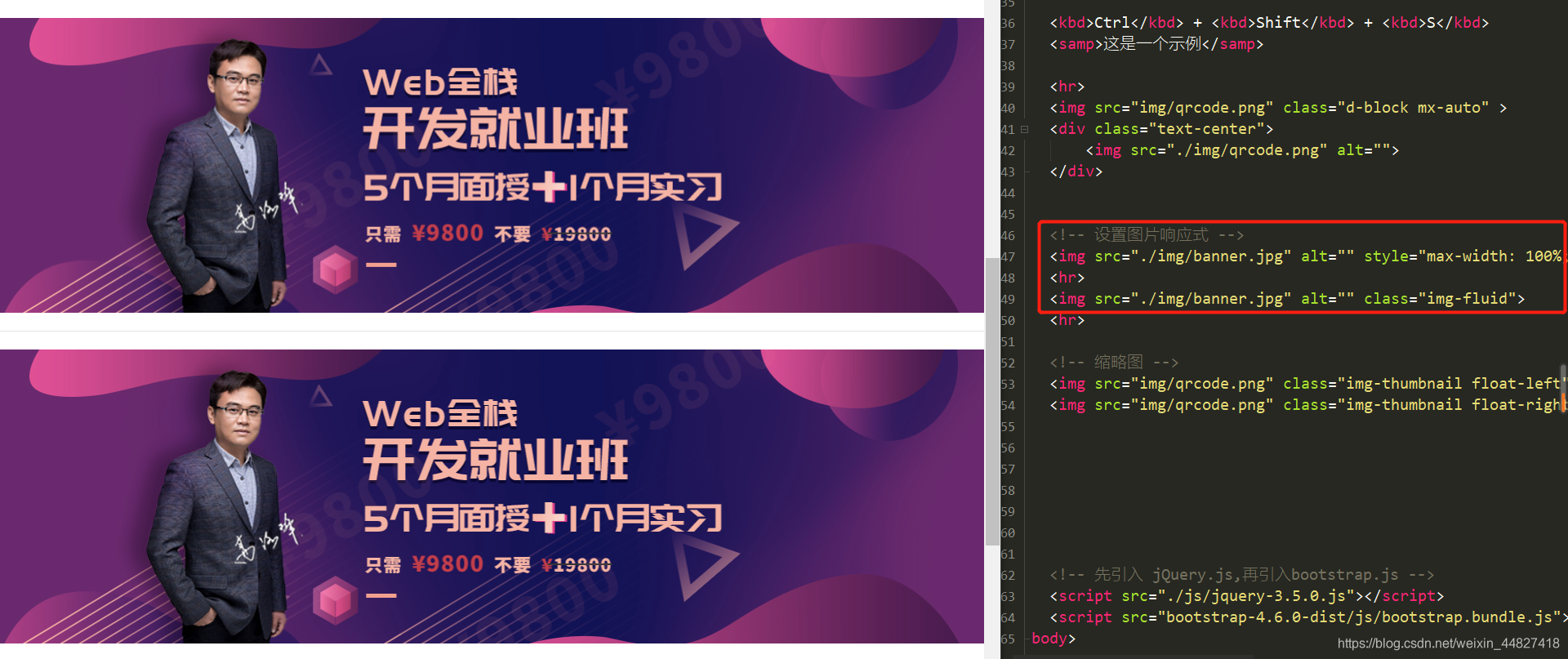
1.9.1 设置图片响应式显示

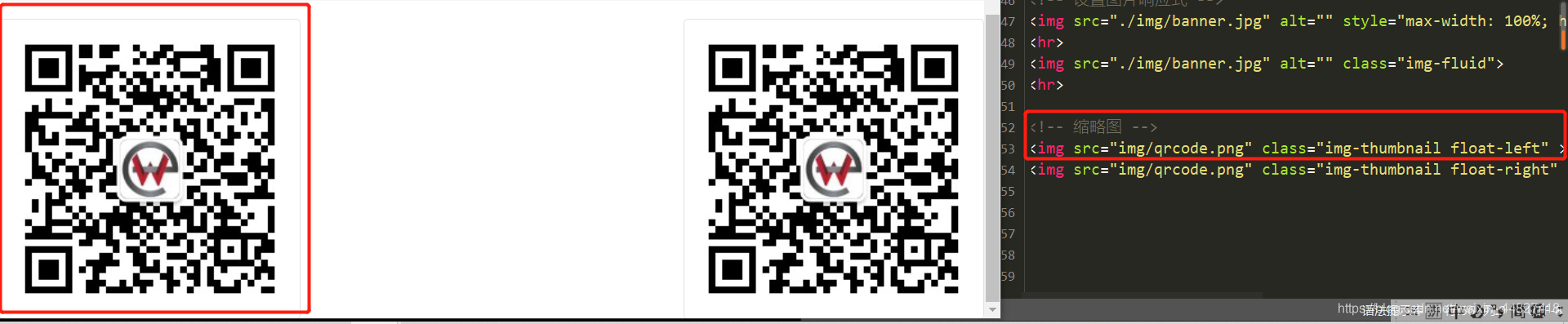
1.9.2 设置图片缩略图显示,以及显示的位置

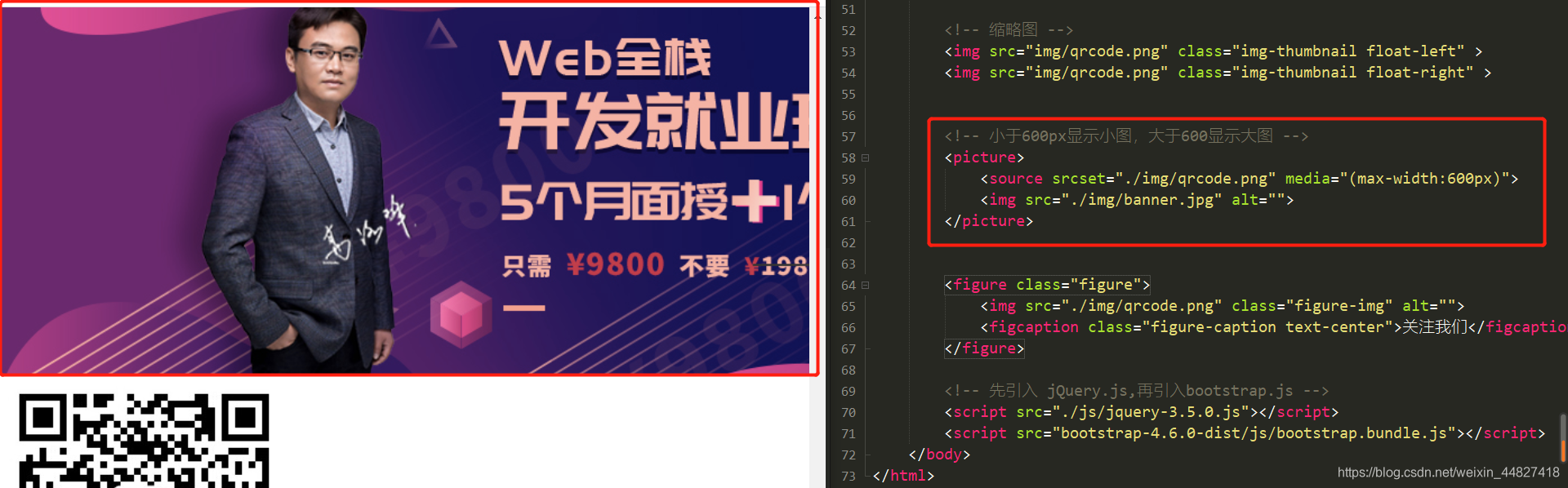
1.9.3 设置图片响应式替换,大于600px显示大图,小于600px显示小图

1.9.4 设置图文对齐

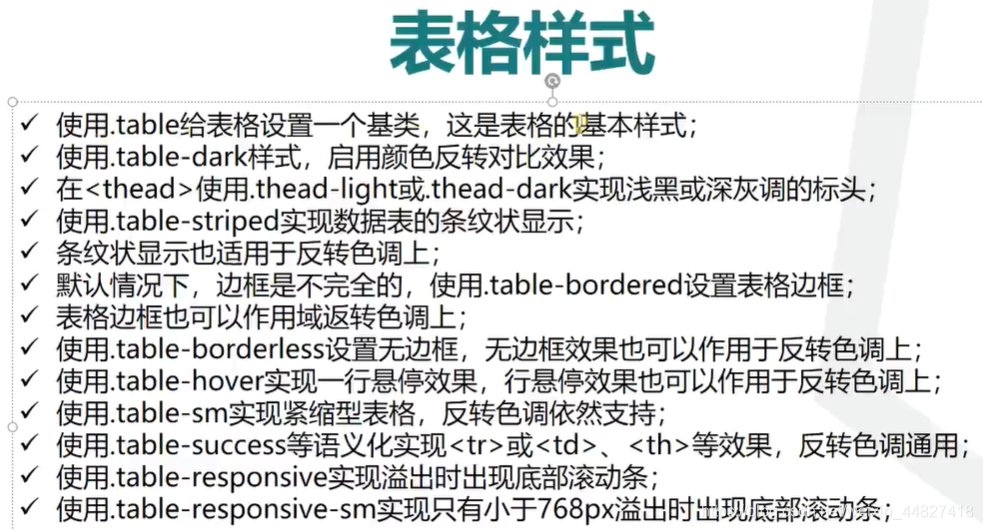
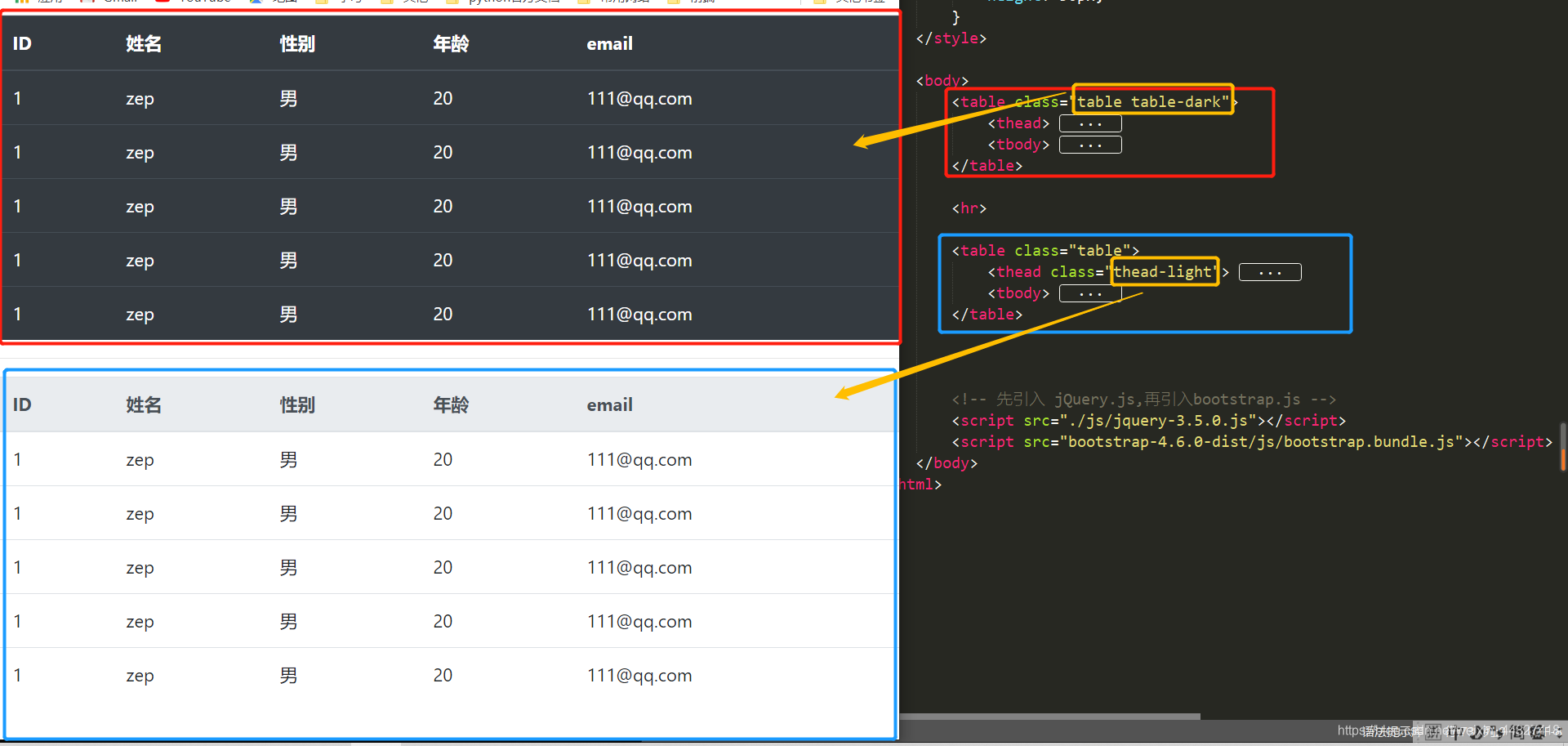
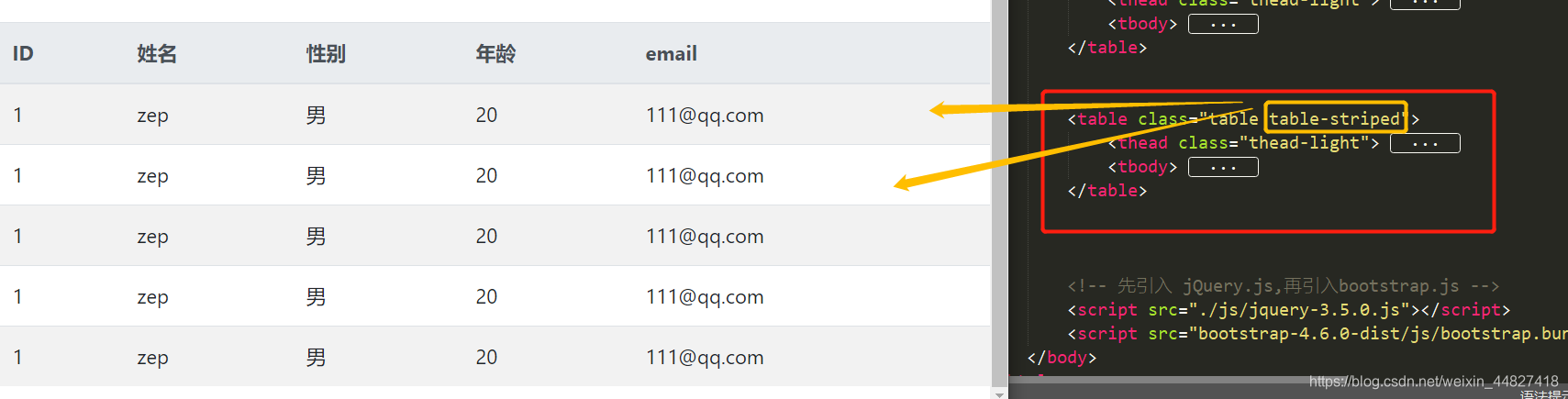
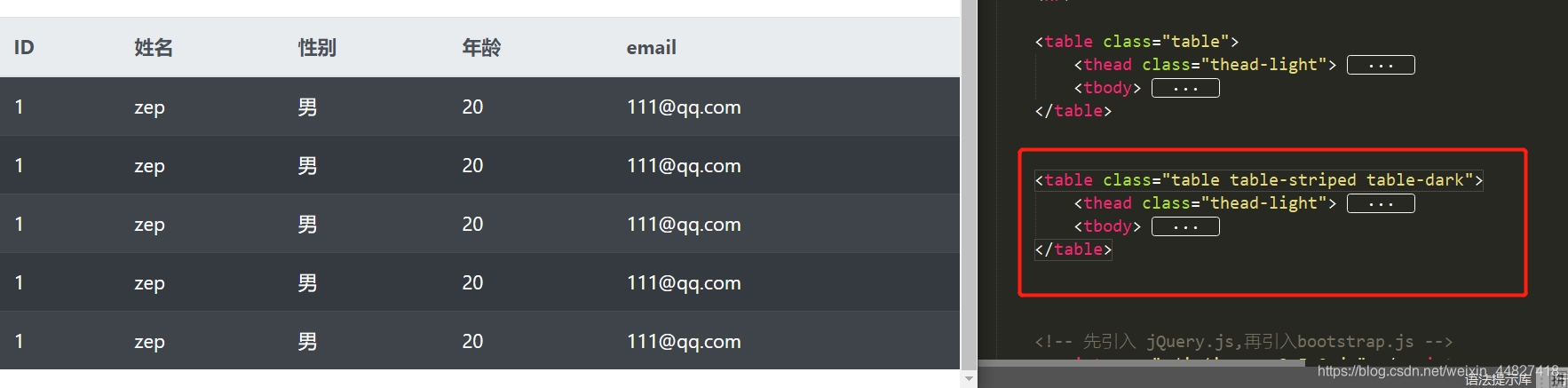
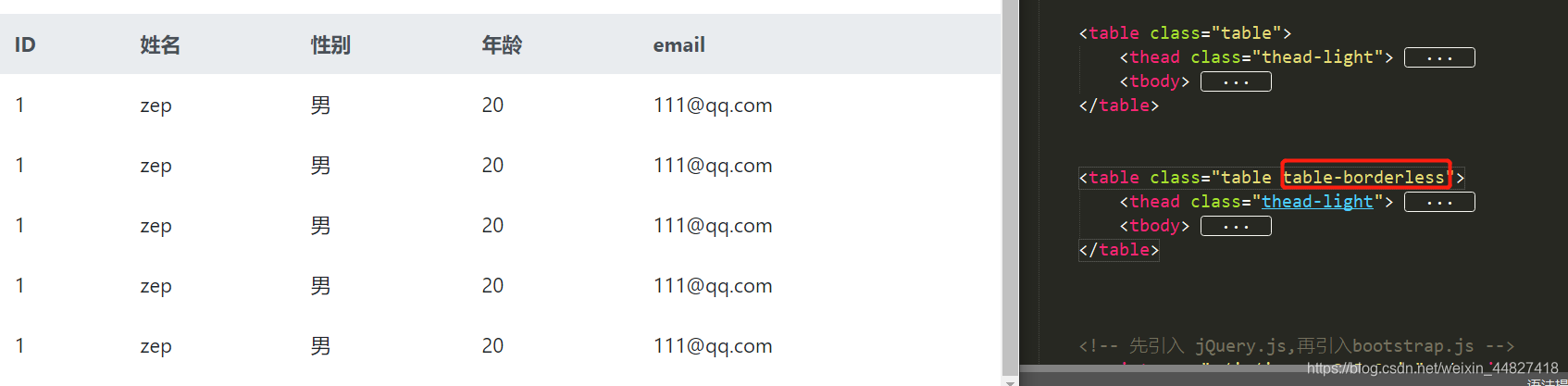
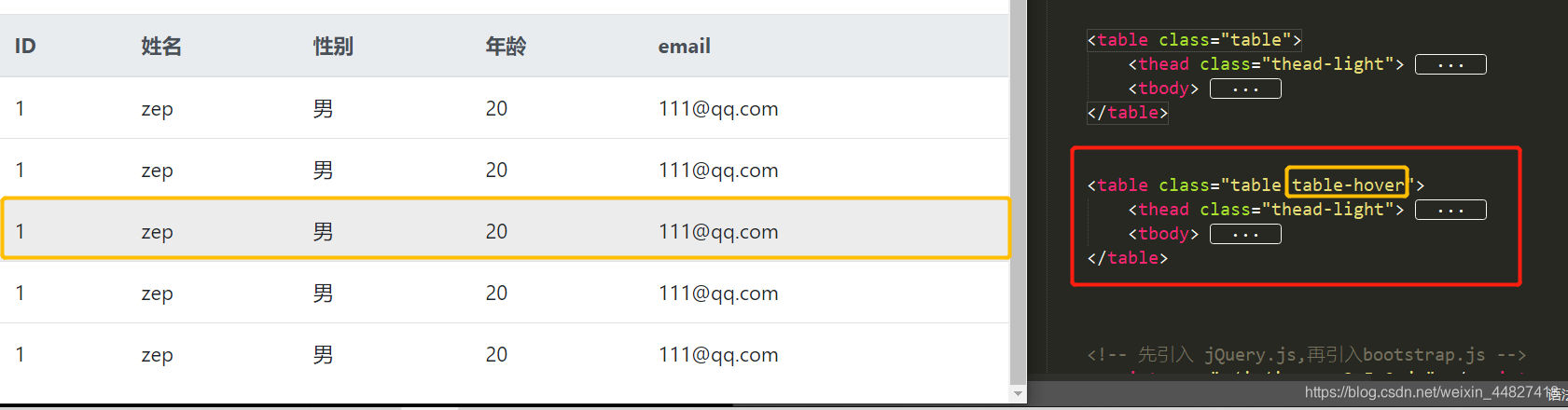
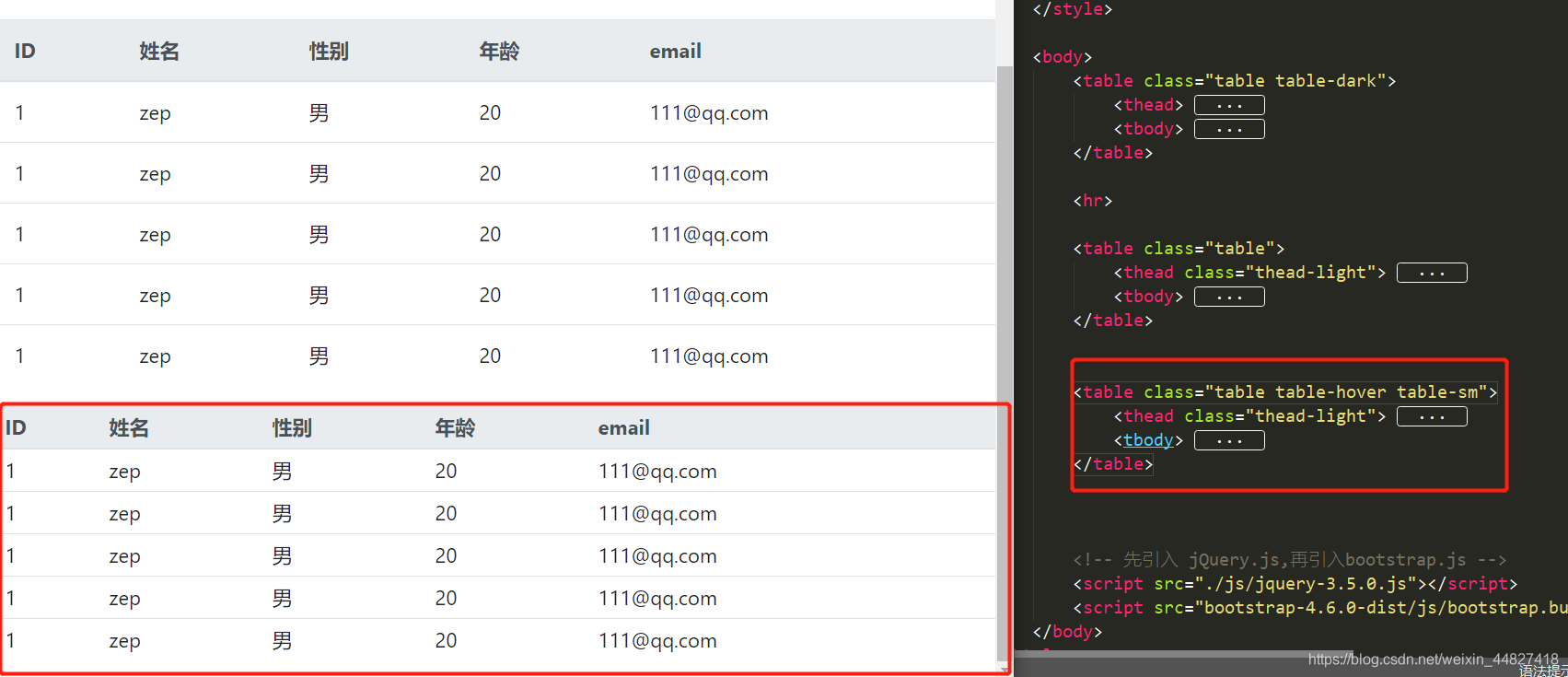
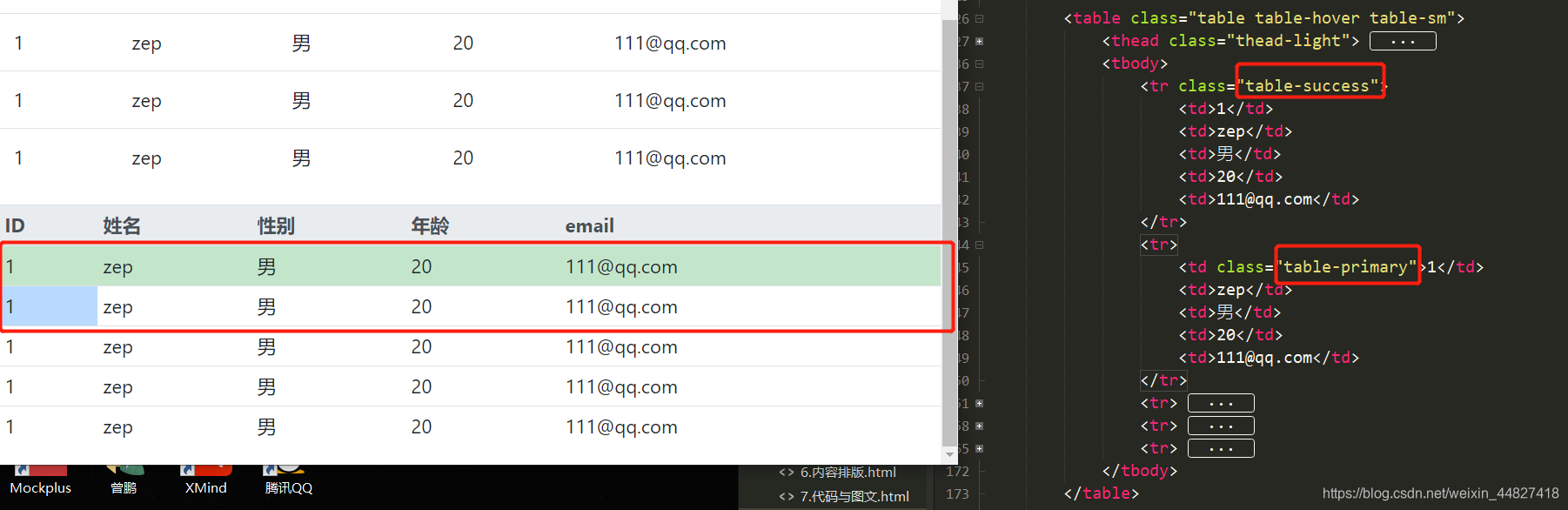
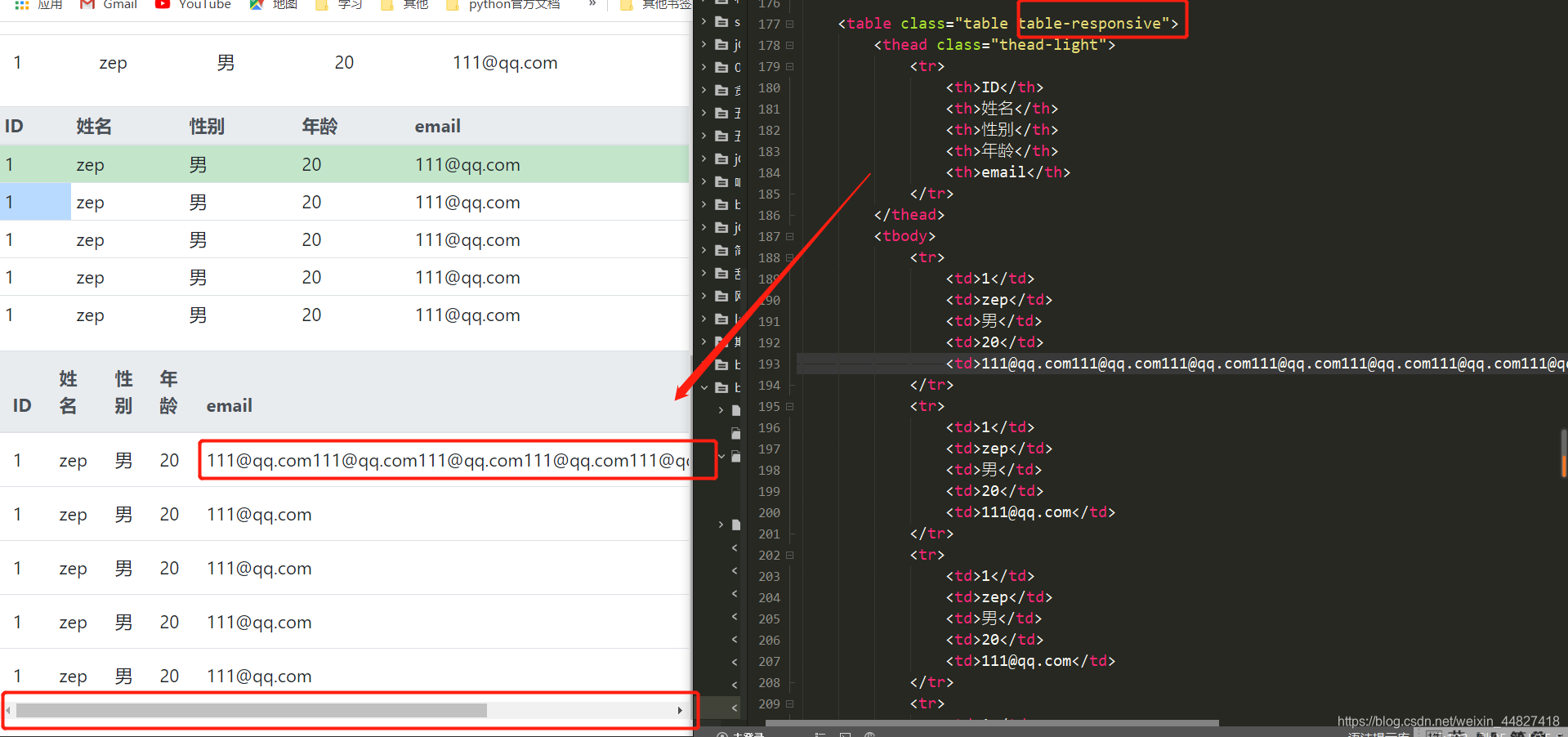
1.10 表格样式









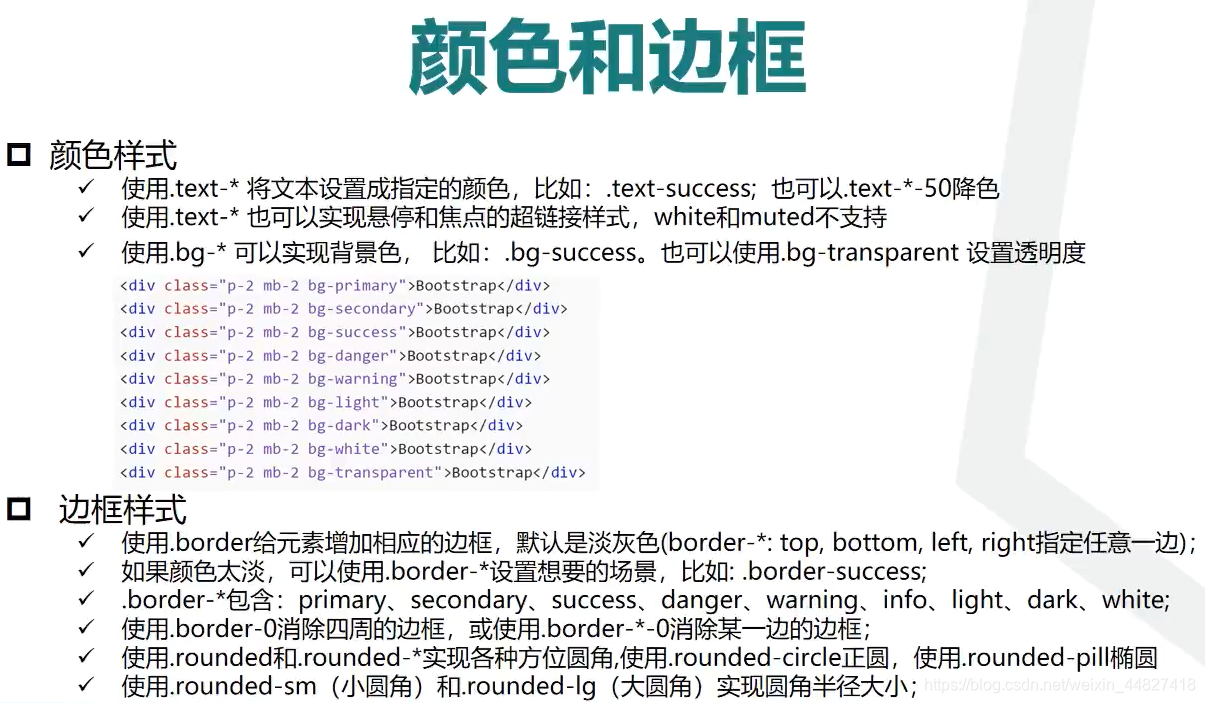
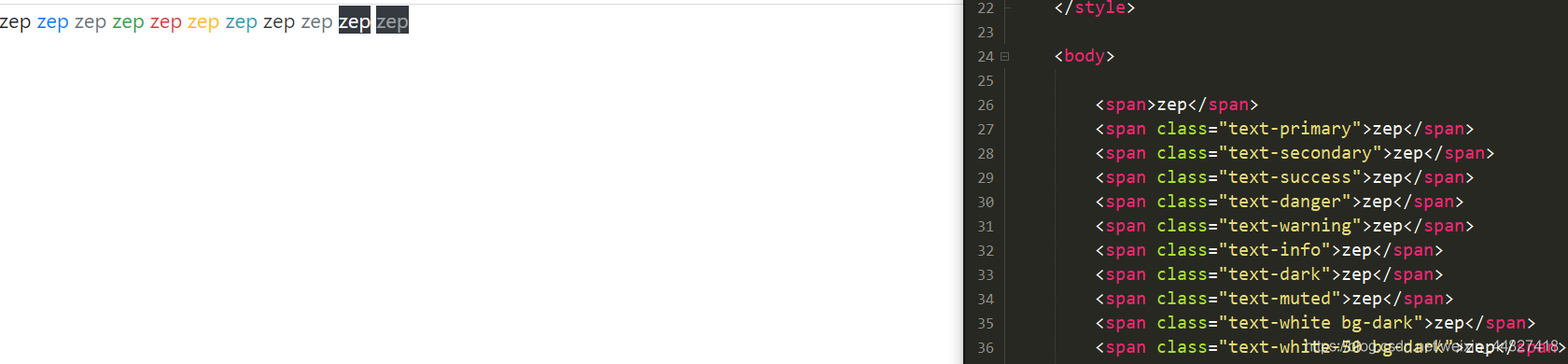
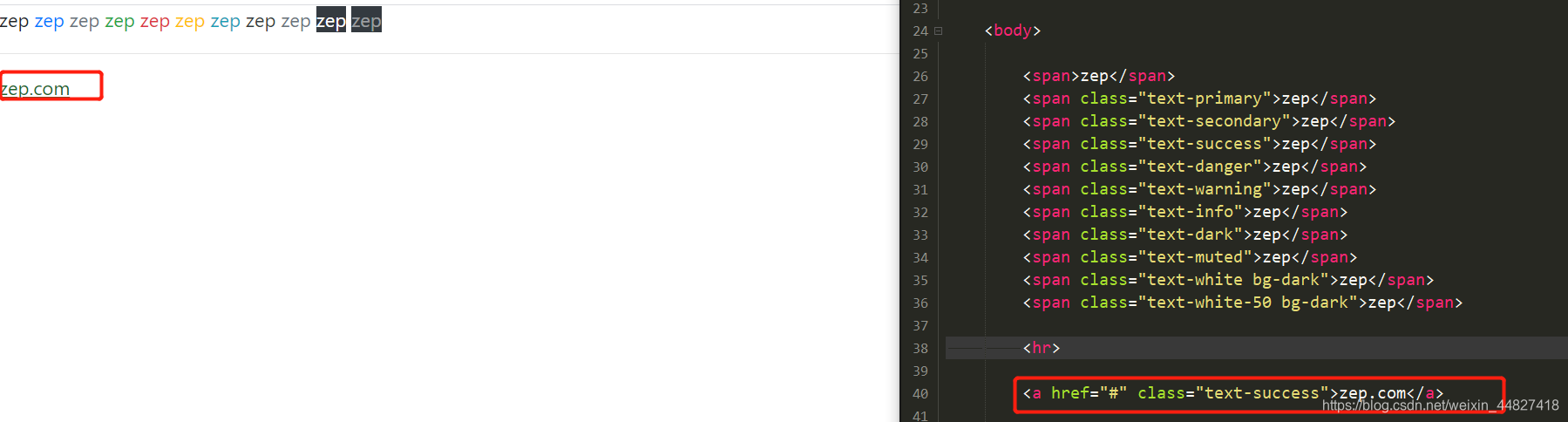
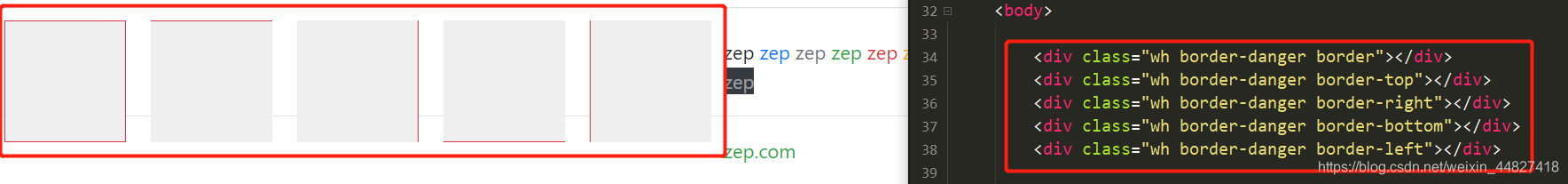
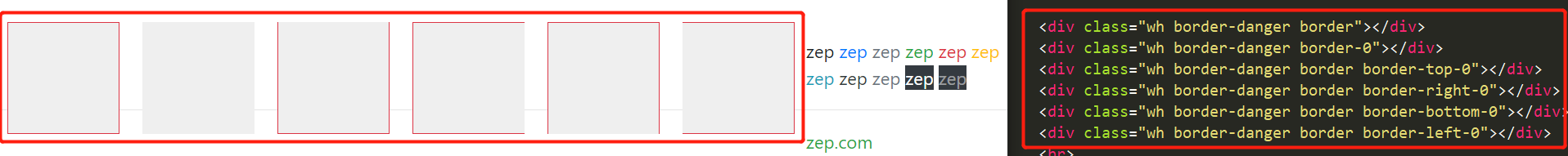
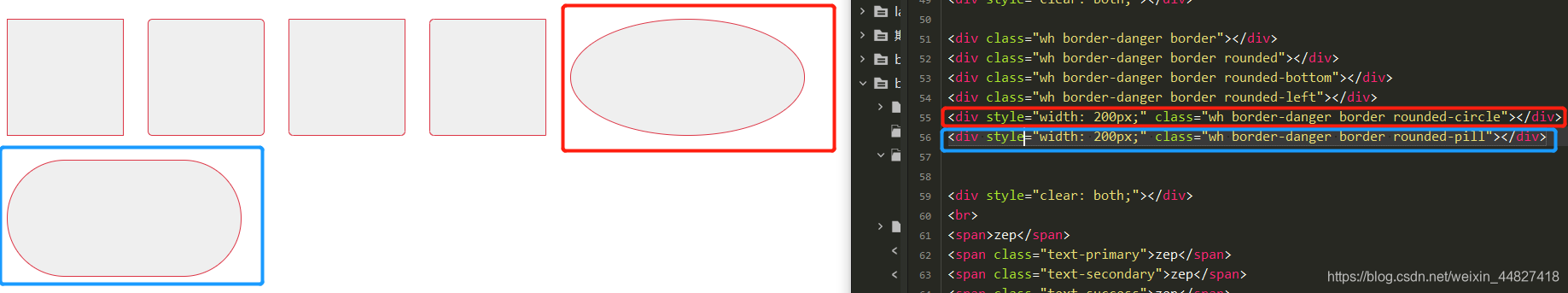
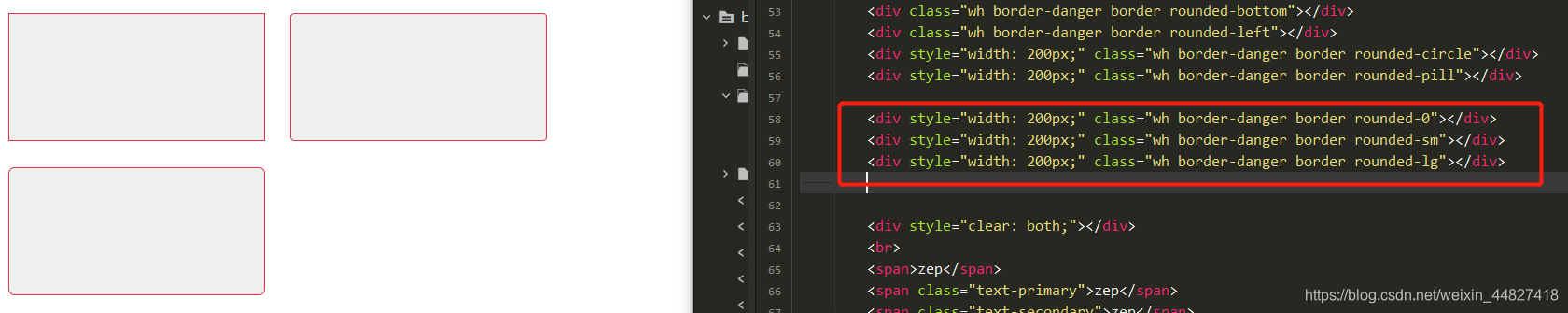
1.11 颜色和边框







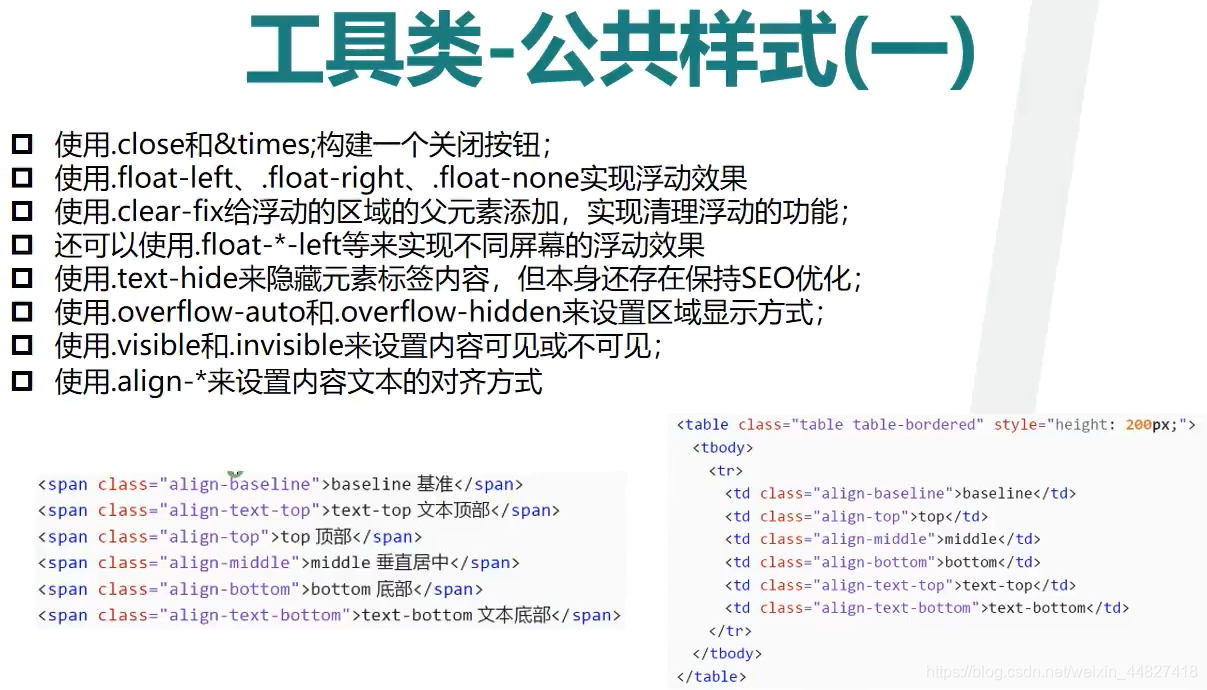
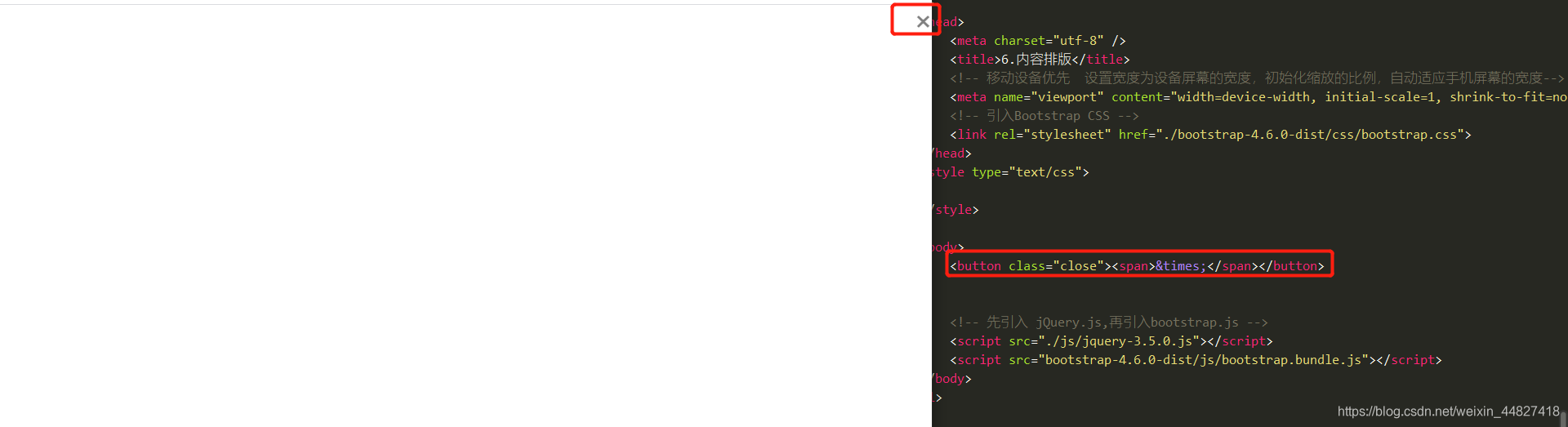
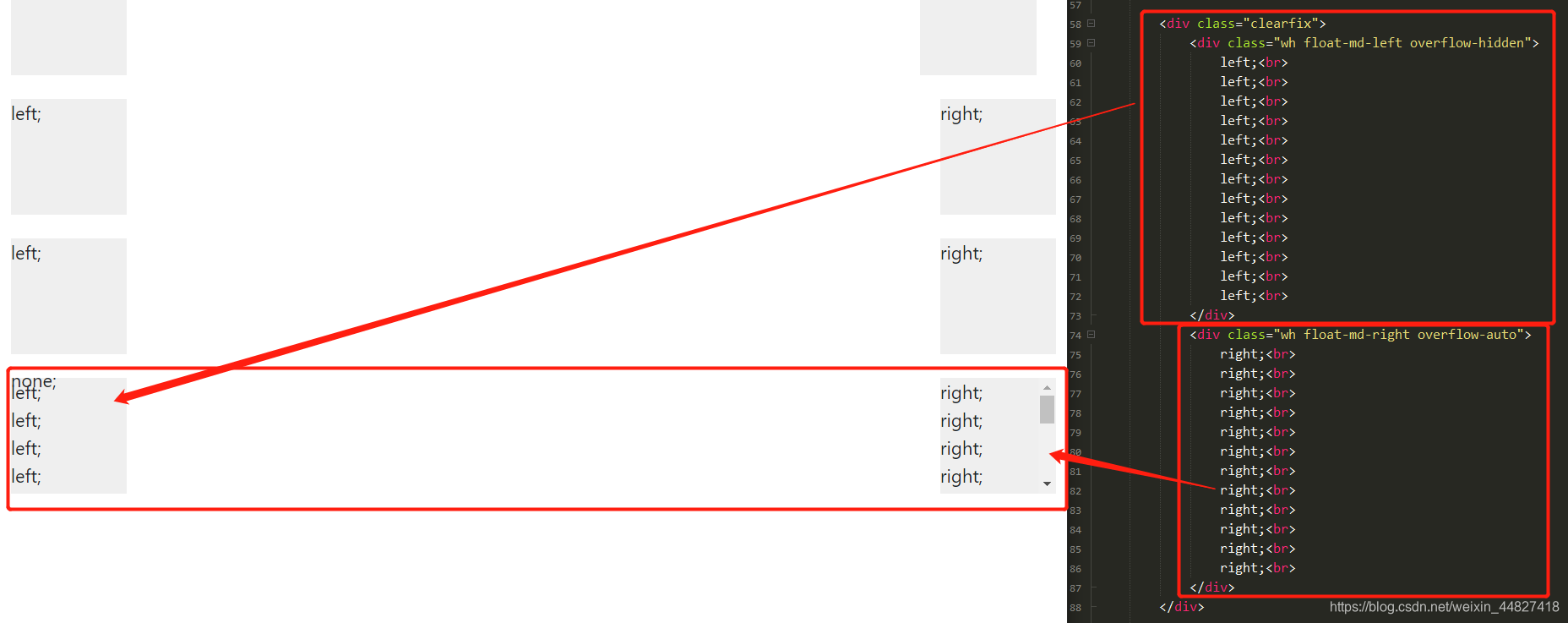
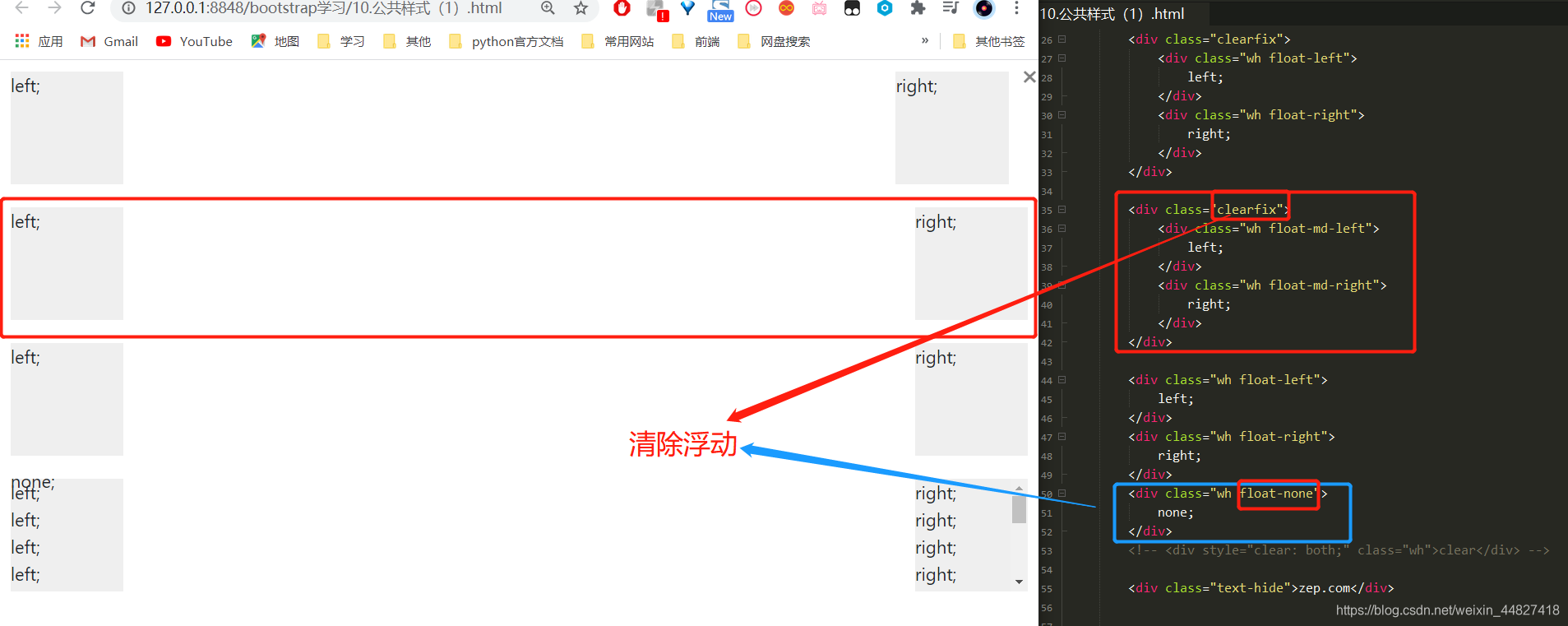
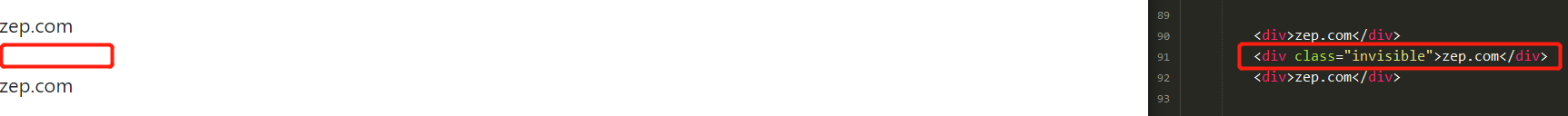
1.12 公共样式(关闭按钮,浮动,清除浮动,text-hide,overflow-hidden,visible,align-*)







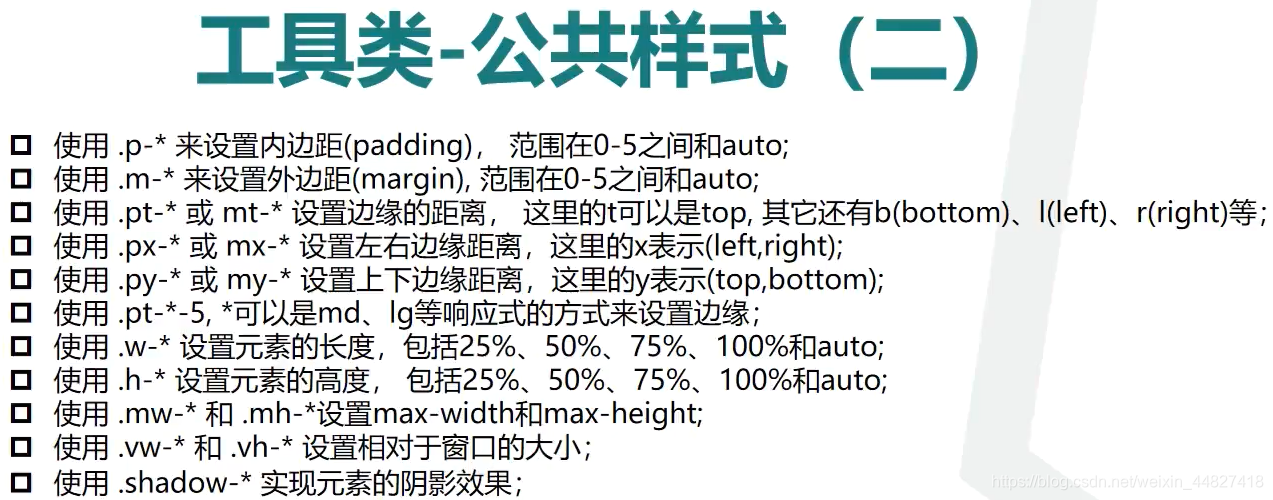
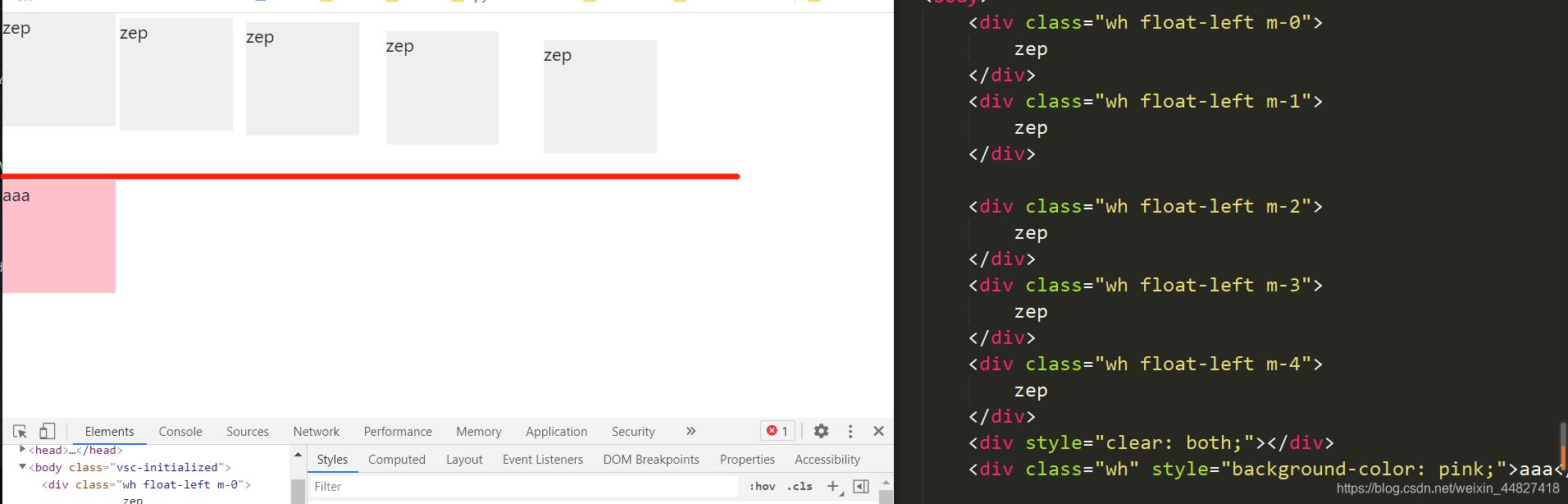
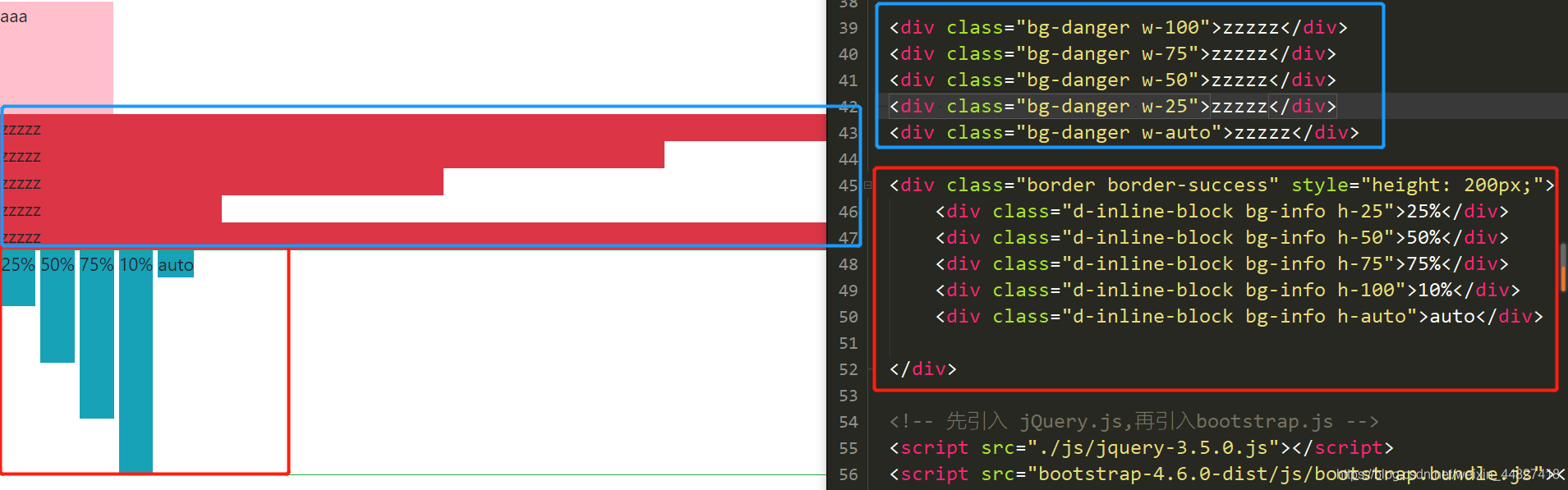
1.13 公共样式(内外边距,宽高,阴影)



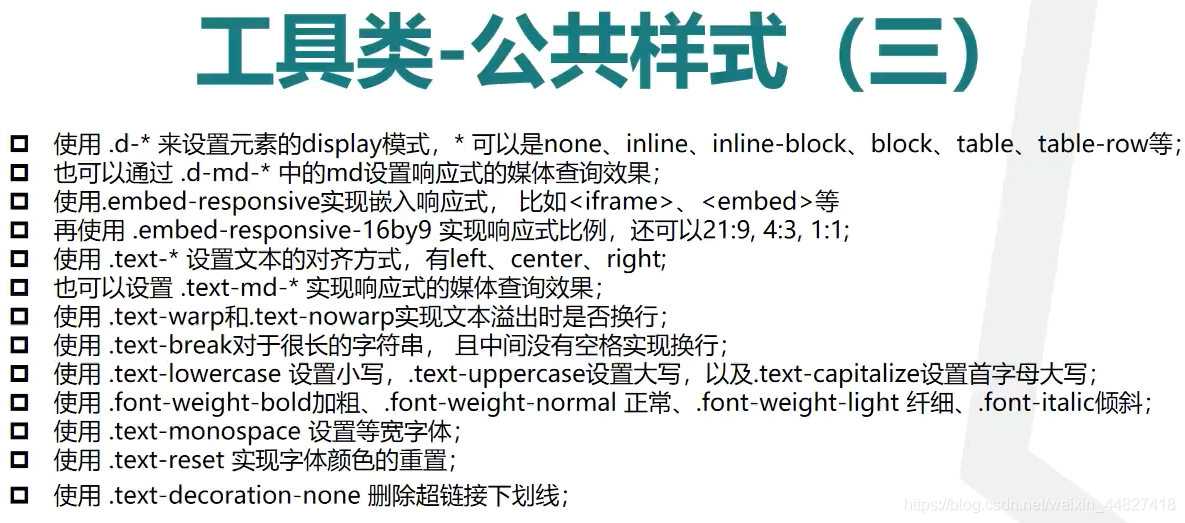
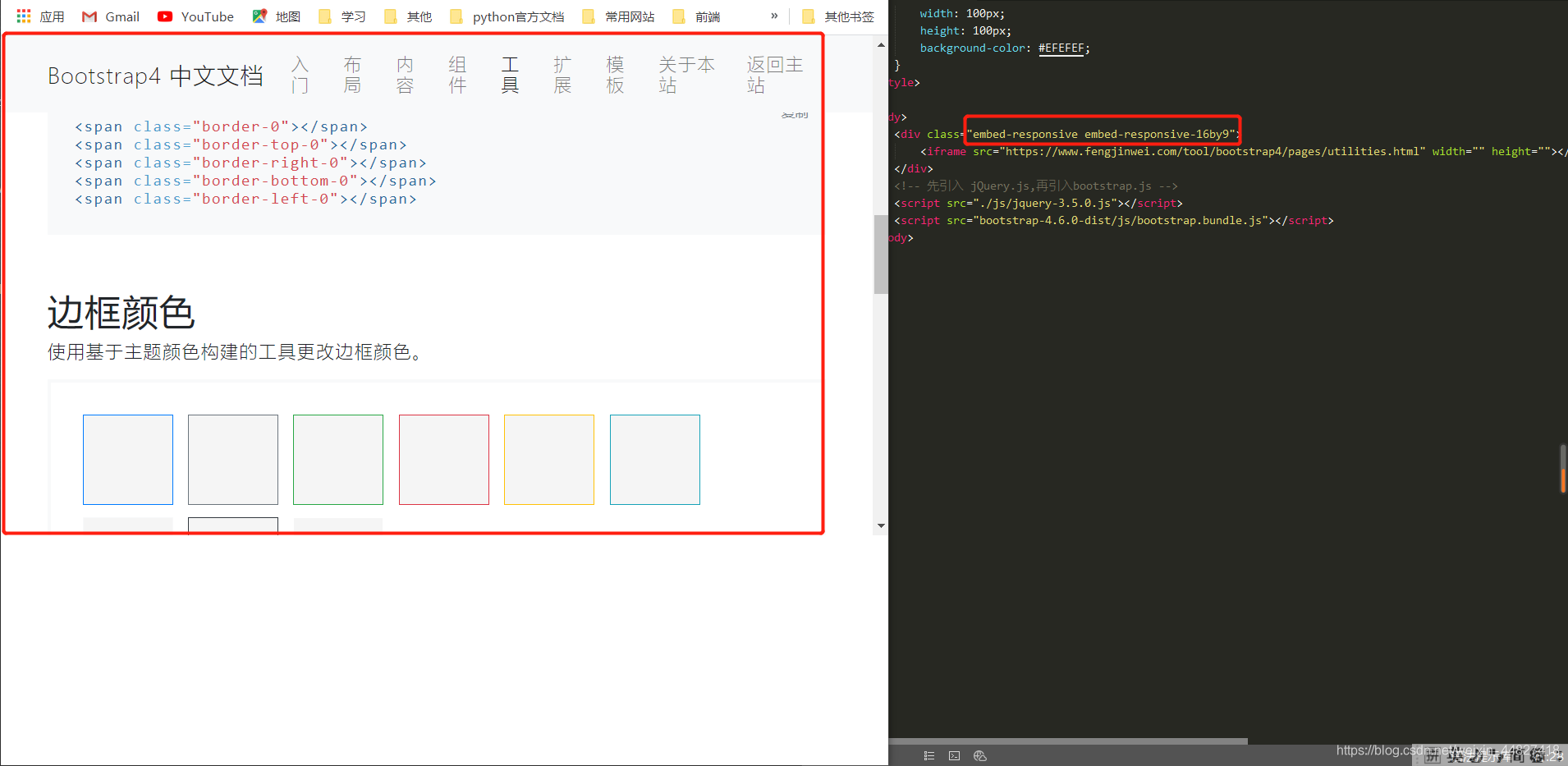
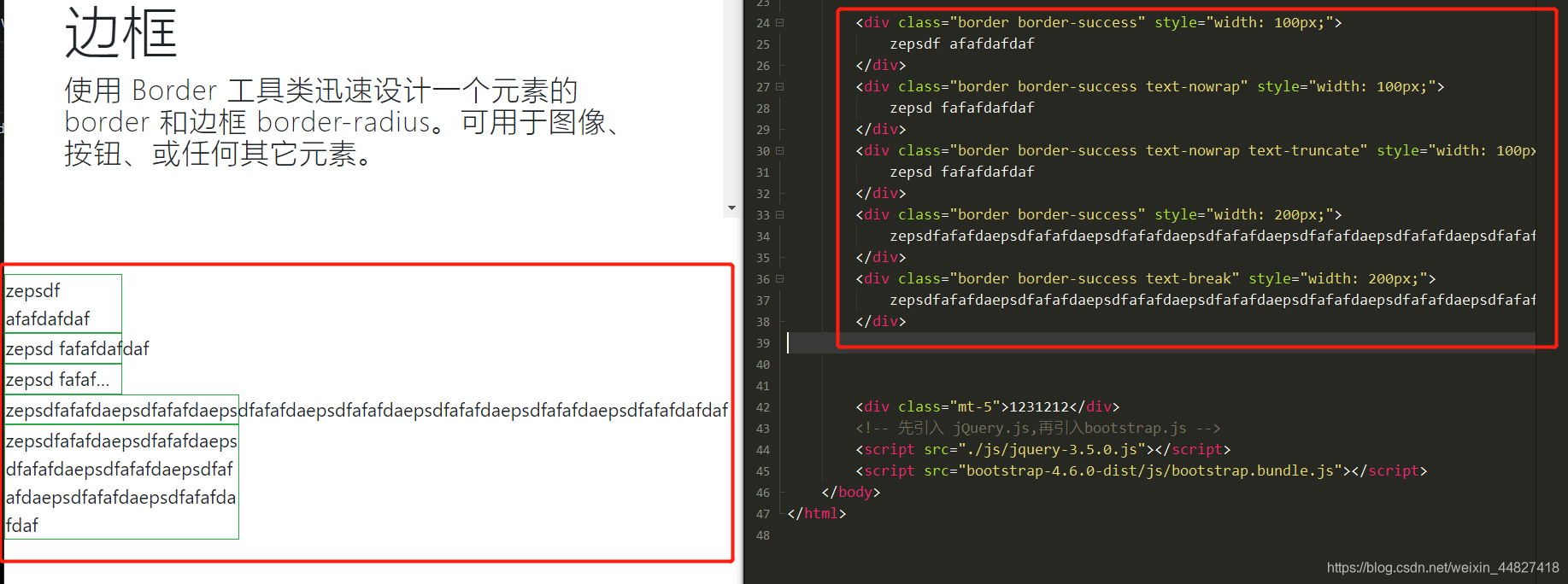
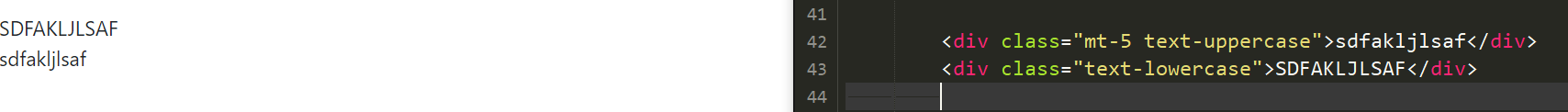
1.14 公共样式(d-none,d-block,text-wrap,text-break,text-lowercase,text-reset,test-decoration-none,text-italic,embed-responsive)