安卓开发1 微信页面框架设计
一、本项目完成的功能
1.做出类微信app的首页
2.顶部显示app应用标题
3.中间是一整块的空白主页面(后面的实验会添加内容)
4.底部是四个功能选择按钮,点击不同的按钮,按钮会变色,同时中间的内容页面会跟随按钮切换
二、项目的具体步骤
1.准备工作
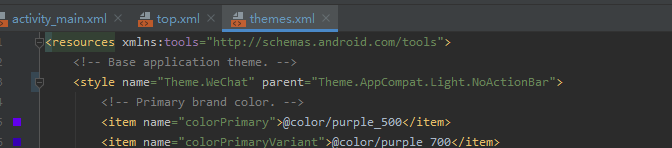
1.1 去掉自带的app标题栏
修改src\main\res\values\themes.xml文件中标签为style的配置信息为Theme.AppCompat.Light.NoActionBar,如下图:

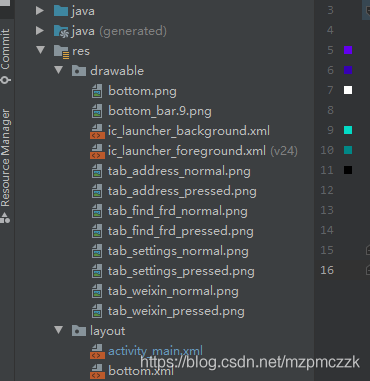
1.2 导入图片
把该项目中用到的ui图片复制粘贴到项目的文件夹MyWeChat\app\src\main\res\drawable中。

2.设计ui布局
2.1 top.xml
LinearLayout中添加一个TextView,设置尺寸,文本内容,字体颜色和背景颜色等
注意:
要将gravity设为水平居中,需要先把外层LinearLayout的o设为垂直才有效;
其中weight设为1height设为0dp或者只用height设为默认值wrap_content;
text用@string/app_name。
2.2 bottom.xml
2.2.1 在已有的LinearLayout中增加一个LinearLayout,在该LinearLayout中放入ImageButton(需要选择对应的图片)和TextView,设置最外层LinearLayout的高度,背景(可用已有的图片),配置TextView的字体颜色大小和居中,配置ImageButton的背景颜色。
注意:
ImageButton需要设置contentDescription为@string/app_name。
2.2.2 复制粘贴三个LinearLayout后,需要设置平铺,方法是宽度都设为0dp,weight都设为1,同时需要修改每个LinearLayout中ImageButton和TextView的id(避免复制粘贴导致的id重复),同时增加每个LinearLayout的id(以便于后边把ImageButton和TextView合起来作为一个可以点击的按钮);
注意:
通过warning提示,需要把LinearLayout的baselineAligned设为false
2.3 基本布局文件(activity_main.xml)
2.3.1 用include将top和bottom加入到该xml视图中(外层LinearLayout布局设为垂直)
2.3.2 添加FrameLayout(增加id,以便于后期对该内容进行复制),宽度设为0dp,weight设为1。
2.4 中间内容文件
2.4.1 新建xml文件,添加文字内容,设置字体大小风格和居中,复制粘贴生成另外三个文件,修改文字内容即可。
2.4.2 要实现点击bottom不同按钮用以切换中间内容,大体思路是为4个内容xml界面配置4个FrameLayout,再把它们压缩成一个FrameLayout,写到程序中,做一个子窗口。具体步骤是在main/java目录中新建一个FrameLayout,自带的xml删除,其中onCreateView函数中的xml改为刚刚自己创建的内容xml的名字。复制粘贴生成另外三个文件,修改相关内容即可。
2.5 主活动函数的java代码
2.5.1 用4个Fragment类创建4个实例对象,创建FragmentManager对象
2.5.2 编写initFragment函数把4个Fragment放到FrameLayout中
2.5.3 编写initView函数用来找到需要点击的控件ImageButton和LinearLayout
2.5.4 编写setSelect函数用来bottom中四个按钮状态的切换
具体步骤:编写hideFragment函数隐藏所有内容页面,通过传入不同的值显示某一个内容页面,同时改变控件颜色
2.5.5 监听太多,需要把监听聚集到一个函数中
具体步骤:MainActivity后加implements View.OnClickListener并且重写onClick函数
2.5.6 编写resetImg函数用来把图标变灰,该函数放在onClick函数中
2.5.7 (优化)编写initEvent函数用来实现只在bottom区域监听(全屏监听很占内存)
2.5.8 在onCreate中调用 initView(); initFragment(); initEvent(); setSelect(0);
三、效果展示




四、代码实现
代码仓库地址:https://gitee.com/ma-zhipeng/WeChat