
功能需求
为了表示任务进展情况,我们可以在SwiftUI中使用ProgressView。不过ProgressView只在SwiftUI 2.0(iOS 14.0+)中可用,而且无法表示无限滚动状态。
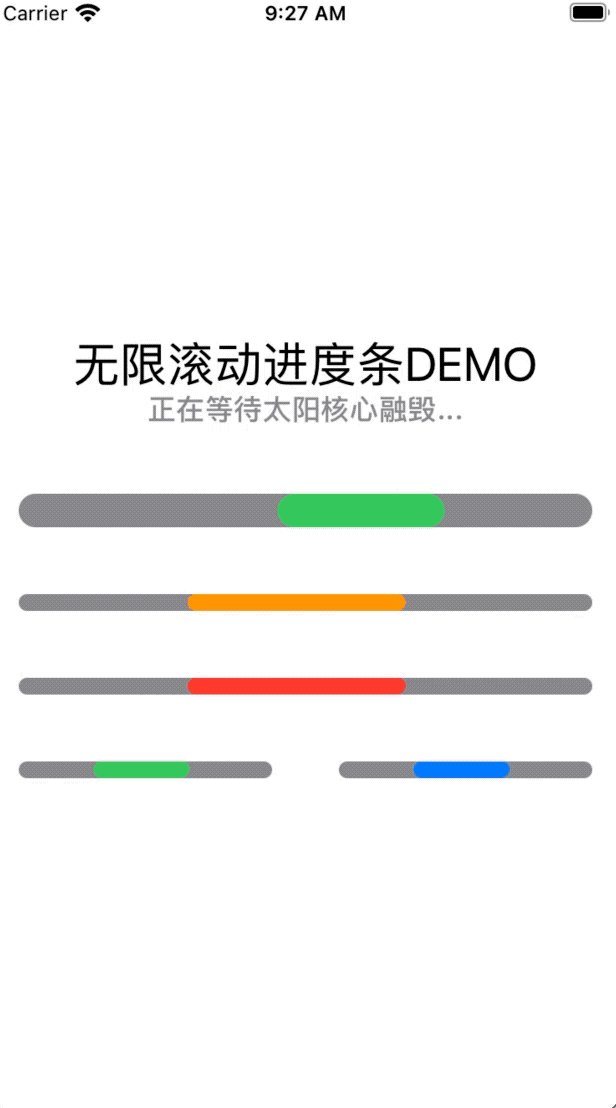
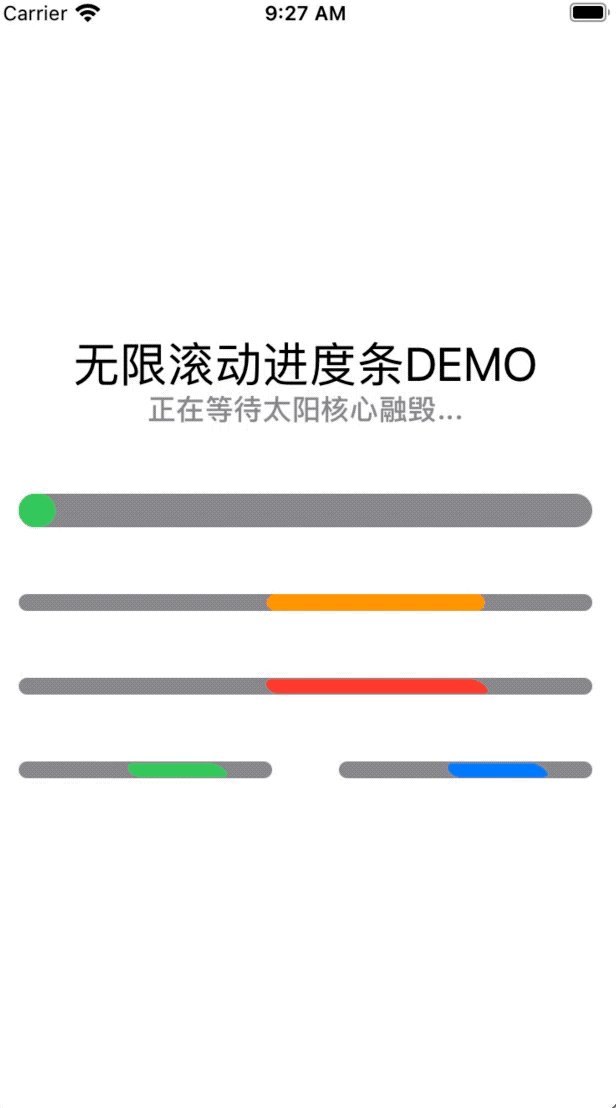
那么,我们能不能自己在SwiftUI中实现一款无限滚动进度条呢?

在本篇博文中,您将学到以下内容:
- SwiftUI动画实现无限滚动进度条
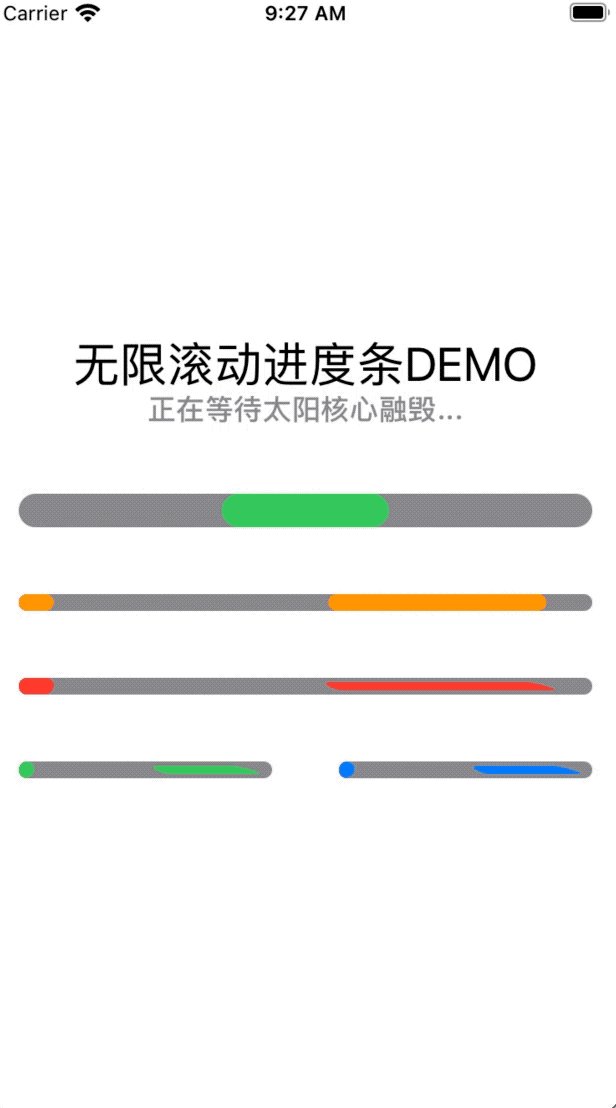
- 进一步实现“首尾相连”的无限滚动
- 使用复合动画再次提升视觉效果
请带好钛合金头盔,穿上宇航服,我们即将开始星际之旅!
Let‘s Go!
功能分析
1. 简单的无限滚动
在SwiftUI中,一切视图界面的变化都是由状态改变导致的,如果我们再辅以隐式或显式动画,就可以实现一些不错的视觉效果。
而且任何动画都可以被设置为无限重复播放,这无疑非常适合我们将要实现的无限滚动效果。
为了实