在前端开发过程中避免不会遇到需要进行数据可视化的操作,但单单通过html5的Canvas实现起来比较麻烦,所以才会用到ECharts,HighCharts,,Chart.js等,今天小千就来教大家如何在React框架下使用ECharts制图。
一、开发前准备
如果在原生的JS应用或者jQuery项目中,我们常用的方式就是直接去官网下载其核心js文件并导入我们的项目中使用,但是在React项目中,我们大可不必,由于React项目开发基于webpack做了二次封装,而webpack又是基于 Node.js的前端项目部署打包工具,总而言之,React项目开发是在nodejs环境基础上,所以可以直接利用npm包管理器将第三方工具模块下载加入到项目中,并通过import引入对应的模块到相关页面中使用,不需要关心其中的细节。
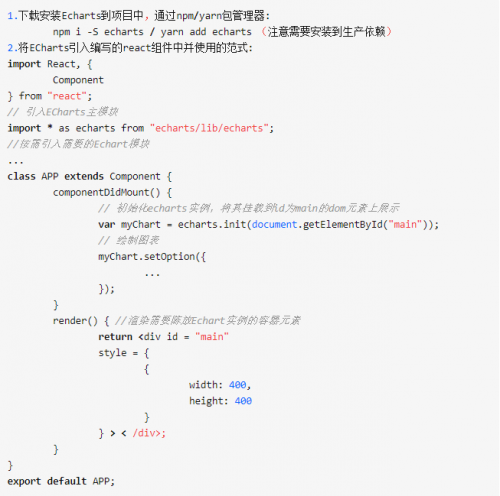
具体操作流程

二、案例
1、通过极坐标双数值轴绘制爱心
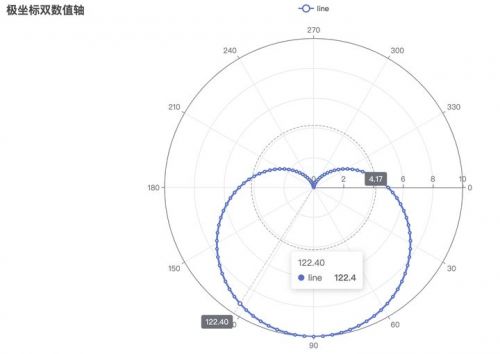
最终实现效果

思路分析
1.创建一个React组件,并且需要组件内的状态state,render函数,componentDidMount钩子。
2.render函数渲染需要容纳Echart实例的容器元素,并需要声明id,方便Echarts实例找到挂载的目标。
3.设置组件内的状态state,定义sourceData存放Echarts实例的数据源
4.componentDidMount钩子,当render函数渲染完容器元素之后调用,主要作用如下:
1)生成坐标数据源,并更新到state中的sourceData上
2)初始化Echarts实例,将其挂载到id为main的div元素上
3)通过myChart.setOption(obj)将需要展示的数据,整合成一个obj对象包括sourceData,绘制爱心图形
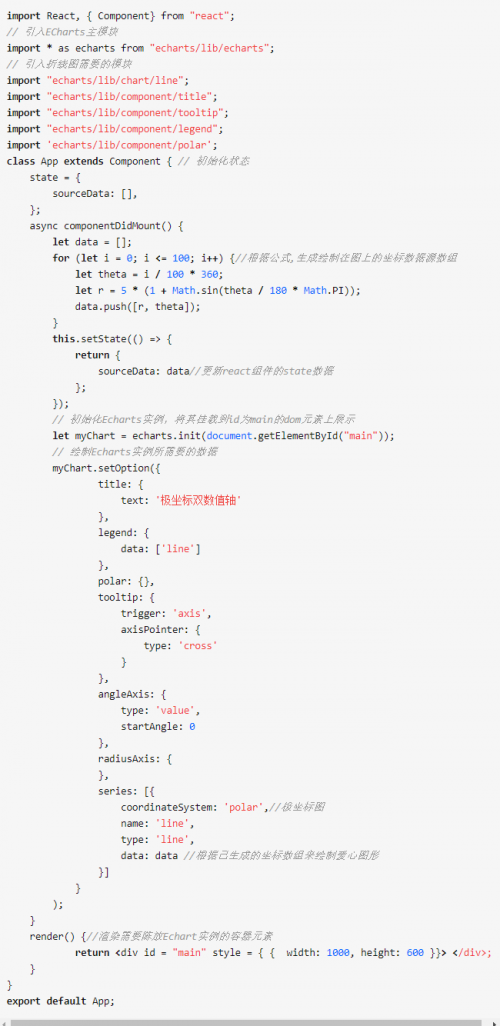
demo源码

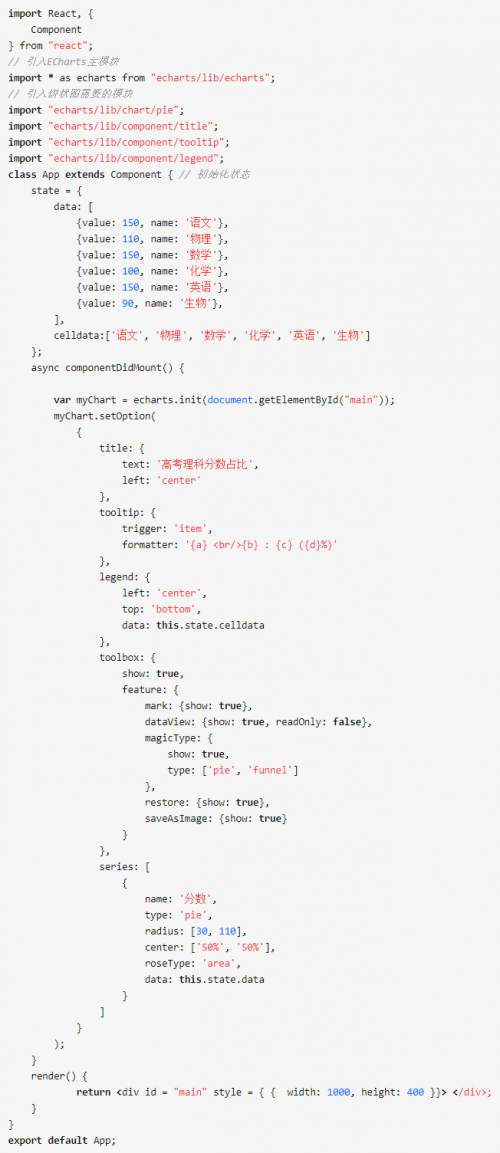
2、南丁格尔玫瑰图实现数据展示
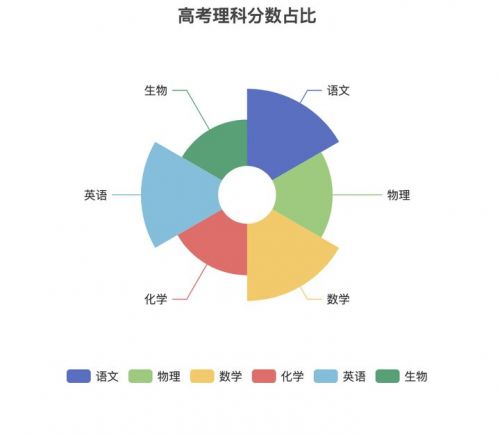
最终实现效果

思路分析
1.创建一个React组件,并且需要组件内的状态state,render函数,componentDidMount钩子
2.render函数渲染需要容纳Echart实例的容器元素,并需要声明id,方便Echarts实例找到挂载的目标
3.设置组件内的状态state,定义sourceData存放Echarts实例的数据源
4.componentDidMount钩子,当render函数渲染完容器元素之后调用,主要作用如下
1)初始化Echarts实例,将其挂载到id为main的div元素上
2)通过myChart.setOption(obj)将需要展示的数据包括state的数据data,celldata,整合成一个obj对象,并绘制图表。
demo源码

本文来自千锋教育,转载请注明出处。