最近在做web端开发时,遇到需要实现图片预览插件,并且带有旋转,放大缩小功能,于是找到viewer插件,特此记录
需要现在官网下载viewer.min.css 、viewer.min.js和viewer-jquery.min.js,然后在页面中引入对应的css和js
html代码展示:
此处我是动态设置的,可以写个静态页面固定看效果也没问题
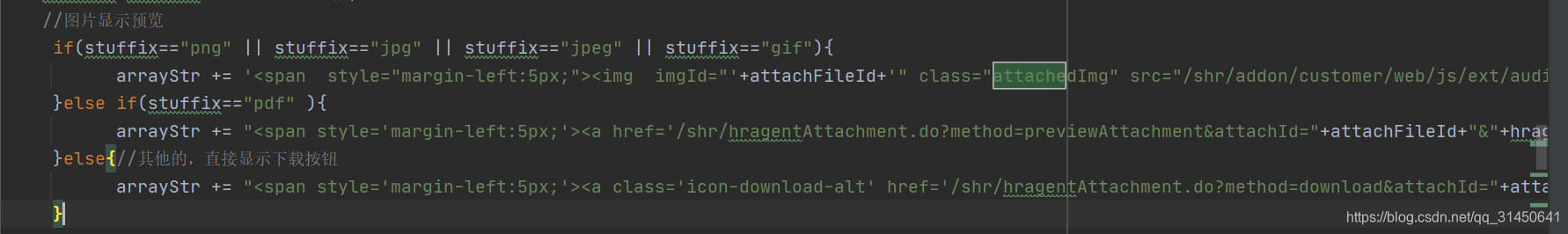
//图片显示预览
if(stuffix=="png" || stuffix=="jpg" || stuffix=="jpeg" || stuffix=="gif"){
arrayStr += '<span style="margin-left:5px;"><img imgId="'+attachFileId+'" class="attachedImg" src="/shr/addon/customer/web/js/ext/audit/images/yltp.jpg" data-original="'+dataUrl+'"/></span>';
}else if(stuffix=="pdf" ){
arrayStr += "<span style='margin-left:5px;'><a href='/shr/hragentAttachment.do?method=previewAttachment&attachId="+attachFileId+"&"+hragentParam+"' target='_blank'><img class='attachedPdf' src='/shr/addon/customer/web/image/file/pdf_ico.png'/></a></span>";
}else{//其他的,直接显示下载按钮
arrayStr += "<span style='margin-left:5px;'><a class='icon-download-alt' href='/shr/hragentAttachment.do?method=download&attachId="+attachFileId+"&"+hragentParam+"' target='_blank'></a></span>";
}
js绑定一个图片点击事件:
//绑定图片的viewer点击事件,并设置放大的图片url
$('#attachedFileTable .attachedImg').viewer({
url: 'data-original',
navbar:false
});url: 'data-original' 表示在放大图片的url navbar:false 表示在放大图片的时候不展示下面的轮播预览图片
然后再初始化加载js就可以了