首先我是在项目里想引用.scss文件,过程中遇到了各种各样的问题。
我的node_modules删了重新弄无数次!!因为我在开发过程中添加依赖的时候对一些包没有使用–save dev这样的指令(泪目)。这个真的很重要很重要,我要被自己折腾死。
只有使用类似这样的指令,依赖包在package.json中才会有记录,别人在clone这个项目或者自己重新配置时,cnpm install才可以下载到所有的依赖包。
整个项目搭建:
- 首先安装淘宝镜像(不需要安装可忽略)
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装依赖(不需要安装可忽略)
cnpm install
- 接下来安装scss需要的依赖
npm install sass-loader --save-dev //安装sass-loader
npm install node-sass --save-dev //安装node-sass
- 等你进行到这个步骤,你可能就会出现以下问题
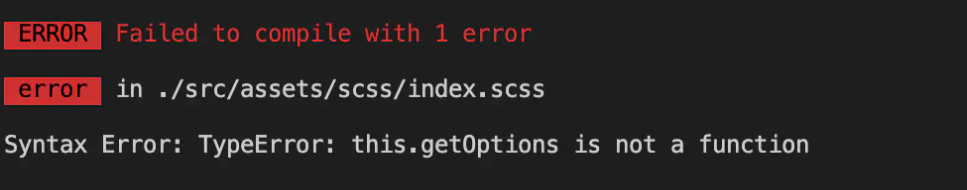
问题一

解决方法:这个报错是因为版本过高,建议卸载后重新安装低版本。可以自行探索哪个版本合适。
cnpm uninstall sass-loader
cnpm install sass-loader@7.0.0 --save
cnpm uninstall less-loader
cnpm install less-loader@4.1.0 --save
问题二
Failed to resolve loader: sass-loader You may need to install it.
意思你还没安装这个依赖,自己去配一下!!上面写了咋配。