1.添加:
appendChild()
2.移除:
removeChild()
3.移动:
insertBefore()
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(function(){
// 获取<ul>节点中第二个<li>元素节点(bbbbb)
var a=$("li:eq(1)")
// 获取<ul>节点中第三个<li>元素节点(ccccc)
var b=$("li:eq(2)")
// 将ccccc放在bbbbb前面(insertBefore)
b.insertBefore(a)
})
</script>
</head>
<body>
<ul>
<li title="aaaaa">aaaaa</li>
<li title="bbbbb">bbbbb</li>
<li title="ccccc">ccccc</li>
<li title="ddddd">ddddd</li>
</ul>
</body>
</html>
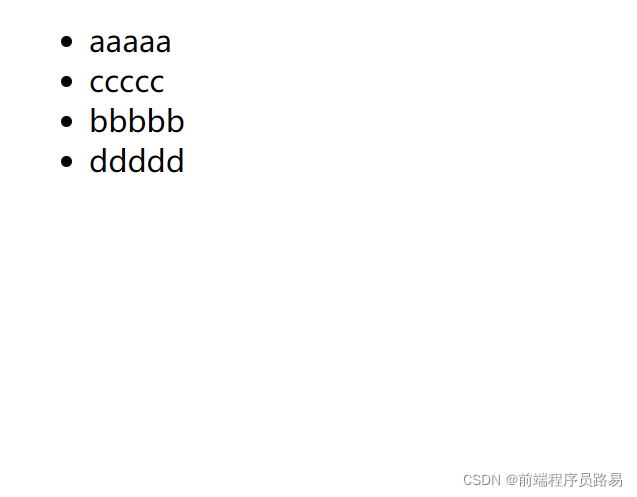
效果:

4.复制:
cloneNode()
5.创建:
createElement()
6.查找:
getElementsByTagName()