4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作
element.style行内样式操作
element.className类名样式操作
注意:
1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
JS修改style样式操作,产生的是行内样式,css权重比较高
案例: 淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>
案例分析
核心思路: 利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
点击按钮,就让这个二维码盒子隐藏起来即可
display:block显示元素
display:none;隐藏元素
实现代码
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
var btn=document.querySelector(’.close-btn’);
var box=document.querySelector(’.box’);
btn.onlick=function(){box.style.display=‘none’;}
案例: 循环精灵图背景
可以利用 for 循环设置一组元素的精灵图背景

案例分析
首先精灵图图片排列有规律的
核心思路: 利用for循环 修改精灵图片的 背景位置 background-position
剩下的就是考验你的数学功底了
让循环里面的 i 索引号 * 44 就是每个图片的y坐标
background-position
实现代码
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
var lis=document.querySelectorAll(‘li’);
for(var i=0;i<lis.length;i++){var index=i*44;
lis[i].style.backgroundPosition=‘0-’+index+‘px’;
15-循环精灵图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
</html>
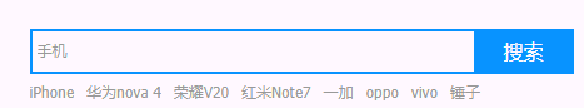
案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。
当鼠标点击文本框的时候,里面的默认文字隐藏,当鼠标离开文本框的时候,里面的文字显示

案例分析
首先表单需要2个新事件,获得焦点 onfocus 失去焦点 onblur
如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字
onfocus获得焦点,onblur失去焦点
失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
</body>
</html>
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作
2. element.className 类名样式操作
注意:
3. 如果样式修改较多,可以采取操作类名方式更改元素样式。
4. class因为是个保留字,因此使用className来操作元素类名属性
5. className 会直接更改元素的类名,会覆盖原先的类名。
修改较多,采取操作类名方式更改元素样式,className来操作元素类名属性,class是一个保留字
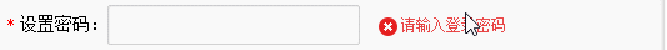
案例: 密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息

案例分析
首先判断的事件是表单失去焦点 onblur
如果输入正确则提示正确的信息颜色为绿色小图标变化
如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
因为里面变化样式较多,我们采取className修改样式
表单失去焦点onblur;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
</html>
elment.style获取修改元素样式,如果样式比较少,
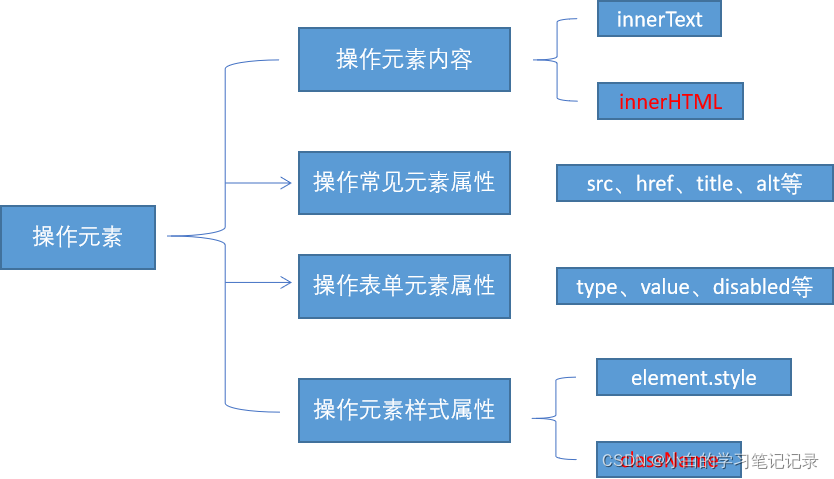
4. 操作元素总结
操作元素是 DOM 核心内容

innerText,innerHTML,
src,href,title,alt草早常见的元素属性,src,href,title,alt
操作表单元素属性:type,value,disabled
操作元素样式属性:element.style,className
作业
- 世纪佳缘 用户名 显示隐藏内容
- 京东关闭广告(直接隐藏即可)
- 新浪下拉菜单(微博即可)
- 开关灯案例(见素材)
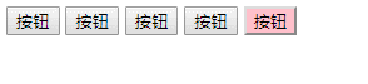
4.5 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
我们想要某一个元素实现某种样式,需要用到循环的排他思想
所有元素全部清除样式,给当前元素设置样式,注意顺序不能颠倒,首先干掉其他人,再设置自己
18-放新浪注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>
案例:百度换肤
案例分析
这个案例练习的是给一组元素注册事件
给4个小图片利用循环注册点击事件
当我们点击了这个图片,让我们页面背景改为当前的图片
核心算法: 把当前图片的src 路径取过来,给 body 做为背景即可
一组元素注册事件,把当前图片的src路径取过来,给body作为背景就可以了
实现代码
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
var imgs=document.querySelector(’.baidu’).querySelectorAll(‘img’);
for(var i=0;i<imgs.length;i++){imgs[i].οnclick=function(){document.body.style.backgroundimg=‘url(+this.src+’)’;
for(var i=0;i<img.length;i++){imgs[i].onlick=function(){document.body.style.backgroundImgae=‘url’+this.src=’)’;
案例:表格隔行变色
放新浪注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>
ipt.οnblur=function(){if(this.value.length<6||this.value.length>16){message.className=‘message wrong’;message.innerHTML=’’;}else{message.className=’’;mesage.innerHTML=’’;}}
var ipt==document.querySelector(’.ipt’);
var message=document.querySelector(’.message’);
排他思想
.wrong{color:red;background-image:rl(images/wrog.png);}.right{color:green;background-iamge:url(images/right.png);
首先判断的事件是表单失去焦点onblur
如果输入正确则提示正确信息颜色为绿色小图标,
var message=document.querySelector(’.message’);
var ipt=document.querySelector(‘。ipt’);
ipt.οnblur=function(){if(this.value.length<6||this.value.length>16){message.clasName=‘message wrong’;message.innerHTML=‘您输入的位数不对要求6-16为’;}else{message.className==‘message right’;messgae .innerHTML=‘您输入的正确’;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想
</script>
</body>
</html>
百度换肤效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src 就是我们点击图片的路径 images/2.jpg
// console.log(this.src);
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
var imgs=document.querySelector(’.baidu’).querSelectorAll(‘img’);
var imgs=document.querySelector(’.baidu’).querySelector(‘img’);
for(var i=0;i《imgs.length;i++){
imgs[i].onlick=function(){
案例:表格隔行变色

案例分析
用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout
核心思路:鼠标经过 tr 行,当前的行变背景颜色, 鼠标离开去掉当前的背景颜色
注意: 第一行(thead里面的行)不需要变换颜色,因此我们获取的是 tbody 里面的行
onmouseover,onmouseout,
tr行的时候,当前的行变背景颜色,tbody里面的行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>
var trs=document.querySelector(‘tbody’).querySelectorAll(‘tr’);
for(var i=0;i<trs.length;i++){trs[i].οnmοuseοver=function(){this.className=‘bg’;}tr[i].οnmοuseοut=function(){this.className=’’;}
var trs=document.querySelector(‘tbody’).querySelectorAll(‘tr’);
for(var i=0;i<trs.length;i++){trs[i].οnmοuseοver=function(){this.className=‘bg’;}trs[i].οnmοuseοut=function(){this.className=’’;}
案例:表单全选取消全选案例

业务需求:
点击上面全选复选框,下面所有的复选框都选中(全选)
再次点击全选复选框,下面所有的复选框都不中选(取消全选)
如果下面复选框全部选中,上面全选按钮就自动选中
如果下面复选框有一个没有选中,上面全选按钮就不选中
所有复选框一开始默认都没选中状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
</html>
class特殊,这里面写的就是class不是className
案例分析
全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
可以设置一个变量,来控制全选是否选中
让下面的所有复选框checked属性,选中状态跟随全选按钮,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>
</html>
for(var i=0;i<trs.length.i++){trs[i].οnmοuseοver=function(){this.className=‘bg’;}trs[i].οnmοuseοut=function(){this.className=’’;}
4.6 自定义属性的操作
- 获取属性值
element.属性 获取属性值。
element.getAttribute(‘属性’);
element.属性,获取属性值
element.getAttribute(‘属性’);
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
element.getAttribute(‘属性’)主要获得自定义的属性标准,我们程序员自定义的属性
2. 设置属性值
element.属性 = ‘值’ 设置内置属性值。
element.setAttribute(‘属性’, ‘值’);
element.setAttribute(‘属性’,‘值’);
区别:
element.属性 设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
element.setAttribute(‘属性’);主要设置自定义的属性
element.setAttribute(‘属性’);主要设置子当以的属性
3. 移除属性
element.removeAttribute(‘属性’);
element.removeAttribute(‘属性’);
element.removeAttribute(‘属性’);
案例:tab 栏切换(重点案例)
当鼠标点击上面相应的选项卡(tab),下面内容跟随变化

案例分析
Tab栏切换有2个大的模块
上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号。
当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>
for9var i=0;i<lis.length;i++){
lis[i].setAttribute(‘index’,i);
lis[i[.onlick=function(){
for(var i=0;i<lis.length;i++){lis[i].className=’’;
this.className=‘current’;
var index=this,getAttribute(‘index’);
console.log(index);
for(var i=0;i<items.length;i++){items[i[style.display=‘block’;}
for(var i=0;i<items.length;i++){items[i].style.display=‘none’;}items[index].style.display=‘block’;}
4.7 H5自定义属性
自定义属性的目的是为了保存并使用数据,有些数据可以保存在页面当中而不保存到数据库当中
自定义属性的目的是为了保存并使用数据。有些数据可以保存在页面当中,而不保存到数据库当中
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
有些自定义属性容易引起起义,不容易判断是元素的内置属性还是自定义属性
- 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如 <div data-index=“1”></div>
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
h5规定自定义属性data-开头作为属性名并且赋值
h5规定自定义属性data-开头作为属性名并且赋值
element.setAttribute(‘data-index’,2);
element.setAttribute(‘data-index’,2);
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
element.getAttribute('data-index);
element.dataset.index或者element.dataset[‘index’]
element.dataset.index或者element.dataset[‘index’];
element.getAttribute(‘data-index’);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
</html>
console.log(div.getAttribute(‘data-index’);
console.log(div.getAttribute(‘data-list-name’);
h5新增的获取自定义属性的方法,他只能获取data-开头的
dataset是一个集合里面存放的所有的data开头的自定义属性
dataset是一个集合里面存放的所有的data开头的自定义属性