处理之前:

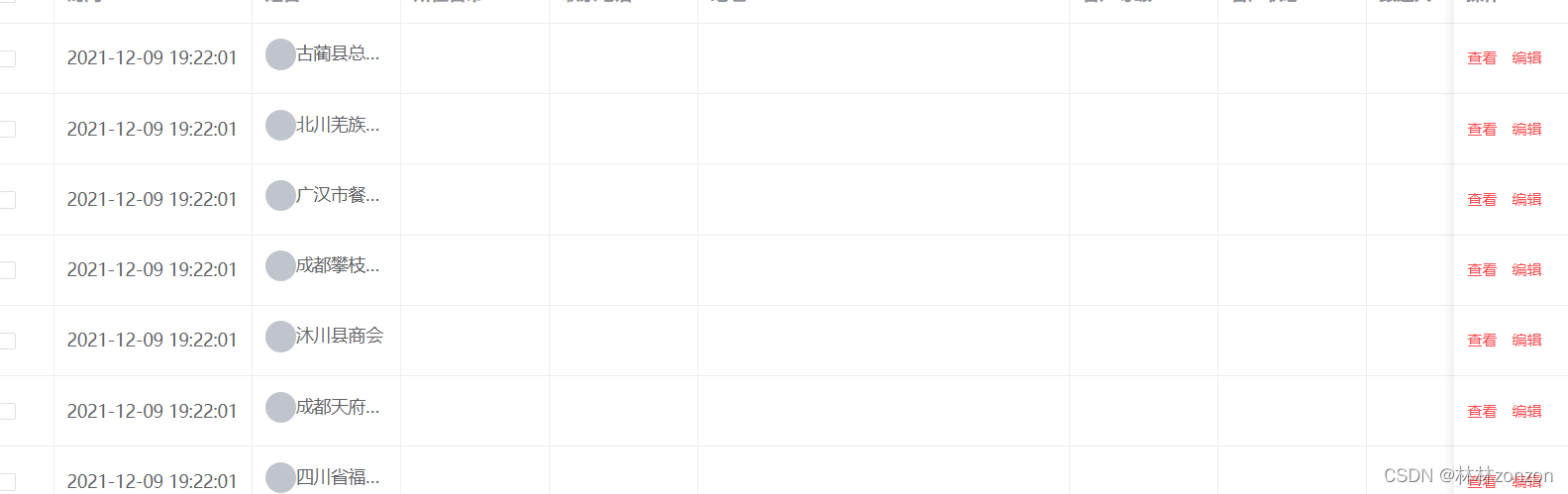
处理之后:

1.在el-table中的每一行加上头像/图片
<el-table-column prop="customerName" label="姓名" width="120">
<template slot-scope="scope">
<div class="list-img">
<el-avatar :size="25" :src="scope.row.customerIcon"></el-avatar>
</div>
{
{ scope.row.customerName }}
</template>
</el-table-column>在el-table-column下加入<template slot-scope="scope">
el-avatar为el头像组件:Element - The world's most popular Vue UI framework
其中src为图片路径,scope.row代表表格中每一行的数据,表格数据格式如下:

tableData: [
{
customerName: "",
customerIcon: "",
},
...
],其中list-img样式如下:
.list-img {
float: left;
}2. 去掉div标签自动换行问题
上面的div之所以要加float:left是为了不让div自动换行。
如果不加这行:会导致自动换行。

加了两者之一之后,这里我display:inline效果不太好,所以选择上一种方法。
.list-img {
float: left;
//display:inline;
}
3.el-table表格中实现字数限制,只显示一行
在需要只显示一行的el-table-column中加入show-overflow-tooltip即可
<el-table-column
prop="customerName"
label="姓名"
width="120"
show-overflow-tooltip
>