一.HTML 隐藏域元素
一.HTML 隐藏域元素
1.隐藏域 标识:hidden
2.隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
3.代码格式:<input type="hidden" name="..." value="...">
属性解释:
type="hidden"定义隐藏域;
name属性定义隐藏域的名称,要保证数据的准确采集,必须定义一个独一无二的名称;
value属性定义隐藏域的值
例如:<input type="hidden" name="ExPws" value="dd">
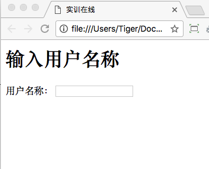
4.隐藏域代码示例
<html>
…
<body>
<form action=“#” method=“post”>
<h1>输入用户名称</h1>
<input type="hidden" value="SO0001" name="userId">
/*隐藏域标识(不显示在浏览器中)*/
<div>用户名称:
<input type="text" name="username">
</div>
</form>
</body>
</html>

二.HTML 表单只读/禁用
1.只读 readonly ,禁用 disabled。区别:只读元素值(value)会提交到服务端,而禁用值不会提交到服务端。
2.只读属性:服务器方不希望用户修改数据,只是要求这些数据在表单中显示。例如注册或交易协议,商品价格等。
3.禁用:只有满足某个条件后,才能使用某项功能。例如,只有用户同意注册协议后才允许单击”注册“按钮。播放器空间在播放状态不能再单击”播放“按钮等。
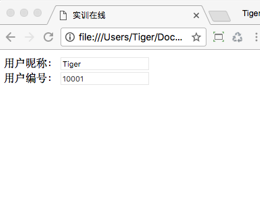
4.只读/禁用代码示例
<html>
…
<body>
<form action=“#” method=“post”>
<div>用户昵称:
<input type=“text” value="Tiger" readonly>
/*只读标识(不可输入内容)*/
</div>
<div>用户编号:
<input type=“text” value="10001" disabled>
/*禁用标识(不可输入内容)*/
</div>
</form>
</body>
</html>

三.HTML 文本区元素
1.文本区标识:textarea(输入很多文字时使用)
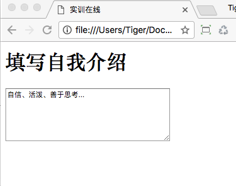
2.文本区代码输入示例
<html>
…
<body>
<form action=“#” method=“post”>
<h1>填写自我介绍 </h1> /*rows="6"行数(文本区高度)*/
<textarea name= "myBrief" cols="40" rows="6"> /*cols="40"列数(文本区宽度)*/
自信、活泼、善于思考...
</textarea>
</form>
</body>
</html>

四.HTML 下拉选择元素
1.下拉选择标识:select
2.下拉框代码示例:
<html>
…
<body>
<form action=“#” method=“post”>
<h1> 选择你的职业</h1>
<select name="profession">
<option value=“programmer”>程序员</option> /*option 定义下拉选项*/
<option value="teacher">老师</option>
<option value="manager">经理</option>
</select>
</form>
</body>
</html>

五.HTML 按钮元素
1.按钮:button
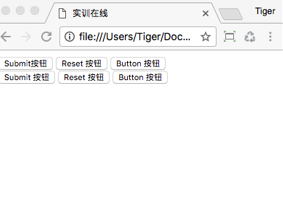
2.按钮代码示例:
<html>
…
<body>
<form action=“#” method=“post”>
<input type=“submit” value=“Submit 按钮”>
<input type=“reset” value=“Reset 按钮”>
<input type="button" value="Button 按钮">
<br/>
<button type=“submit”>Submit 按钮</button>
<button type=“reset”>Reset 按钮</button>
<button type="button">Button 按钮</button>
</form>
</body>
</html>