前言
注意:您无法通过直接指定
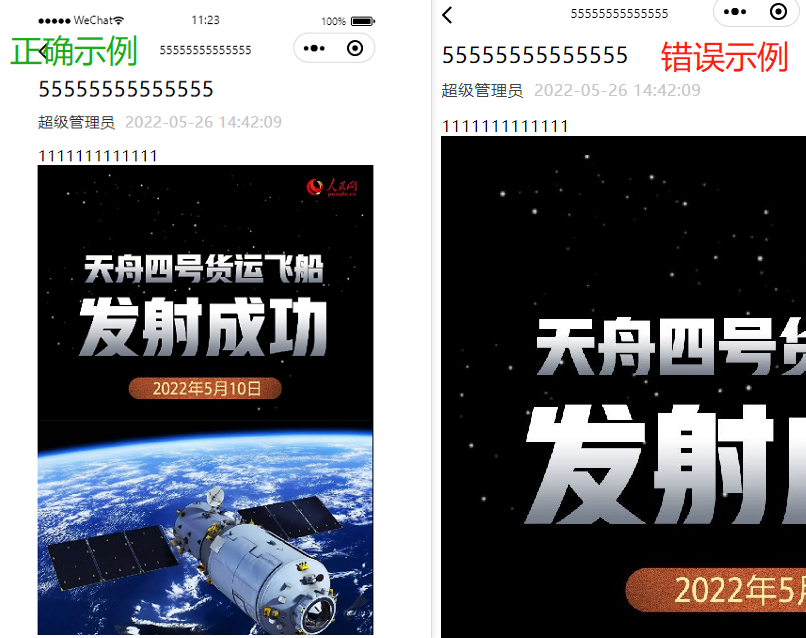
<img>标签样式来试图设置为自适应图片。
使用官方 <rich-text> 富文本组件解析时,
当内容包含图片(大图)时显示的结果就会超出屏幕宽度。

解决方案
对显示前的富文本数据,使用正则进行替换处理图片标签,加入自适应属性样式。
您可以直接复制以下封装好的 “健壮” 函数,
并按照调用方法进行操作,融入您的项目中。
/**
* 修复富文本图片宽度
* @description 解决图片宽高超出显示不全问题(让其自适应)
* @param {String} html - 富文本
* @return String
*/
repairRichText(html) {
// 去掉<img&