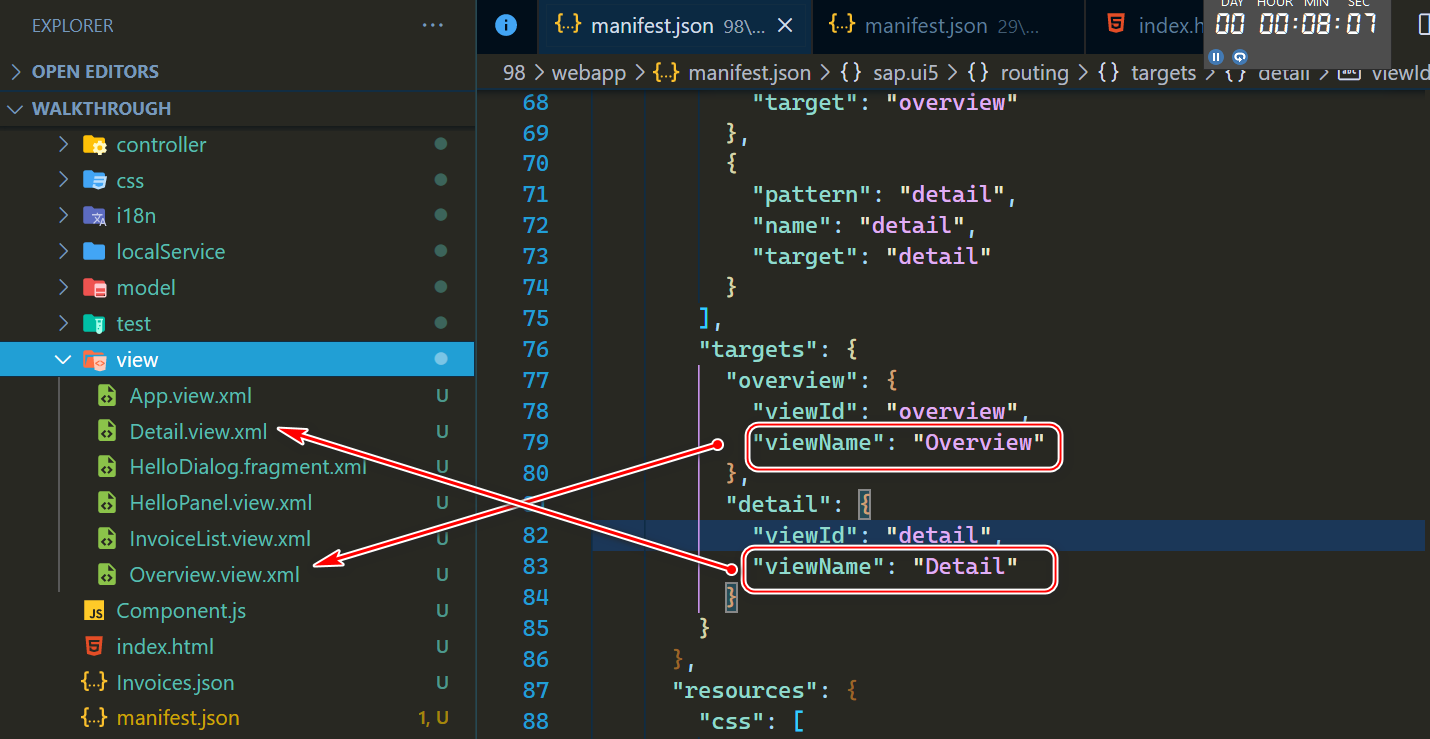
本教程的第 29 个步骤,SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍,介绍了定义在 manifest.json 文件里的 SAP UI5 路由配置项:
其中 targets 区域的每一个配置项,其 viewName 指向 view 文件夹里的 XML 视图名称,而 viewId,似乎在我们 SAP UI5 应用程序的代码里没有使用到。

一位细心的朋友提出了下面的疑问:
这里的viewId的作用是什么?从配置来说,routers中配置target用到的是外面的那个对象名;viewName对应的是视图名,那么那个viewId呢?有什么用?代码:oRouter.navTo(“detail”);用的也不是这个viewId吧?
这个 viewId 其实涉及到了 SAP UI5 框架处理逻辑的一个重要知识点,本文就专门来阐述。
本文所有的源代码,链接如下。
进入文件夹 98 之后,依次执行命令行 npm install 和 ui5 serve.
然后进入到 Chrome 安装文件