目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
2.SIKI学院:我参考此视频实操
- 我参考此视频实操
3.w3school官网:当做字典使用
4.菜鸟教程:当做字典使用
5.Web前端第一季(HTML):我自己写的笔记博客
6.Web前端第二季(CSS):我自己写的笔记博客
三.注意
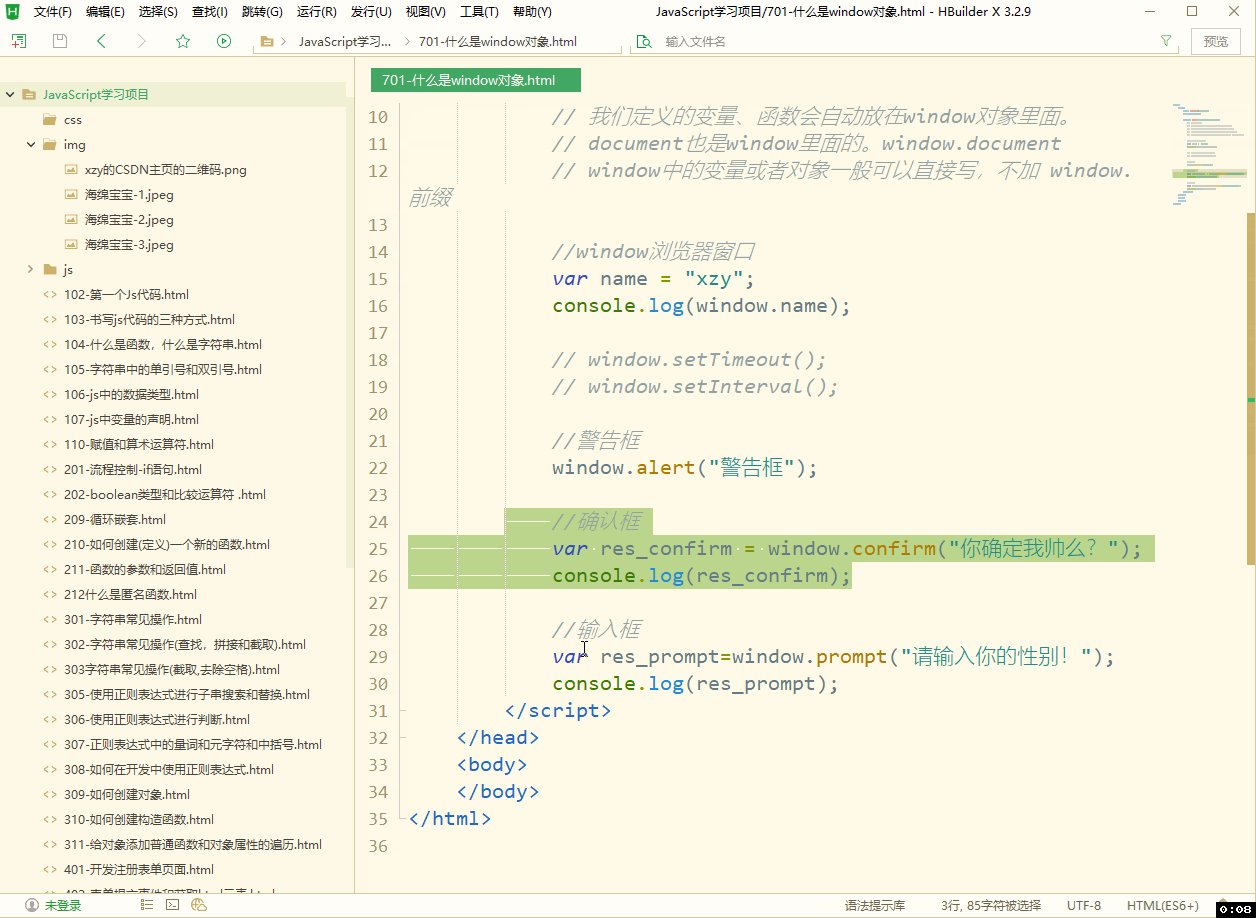
操作:1:成功:701-什么是window对象
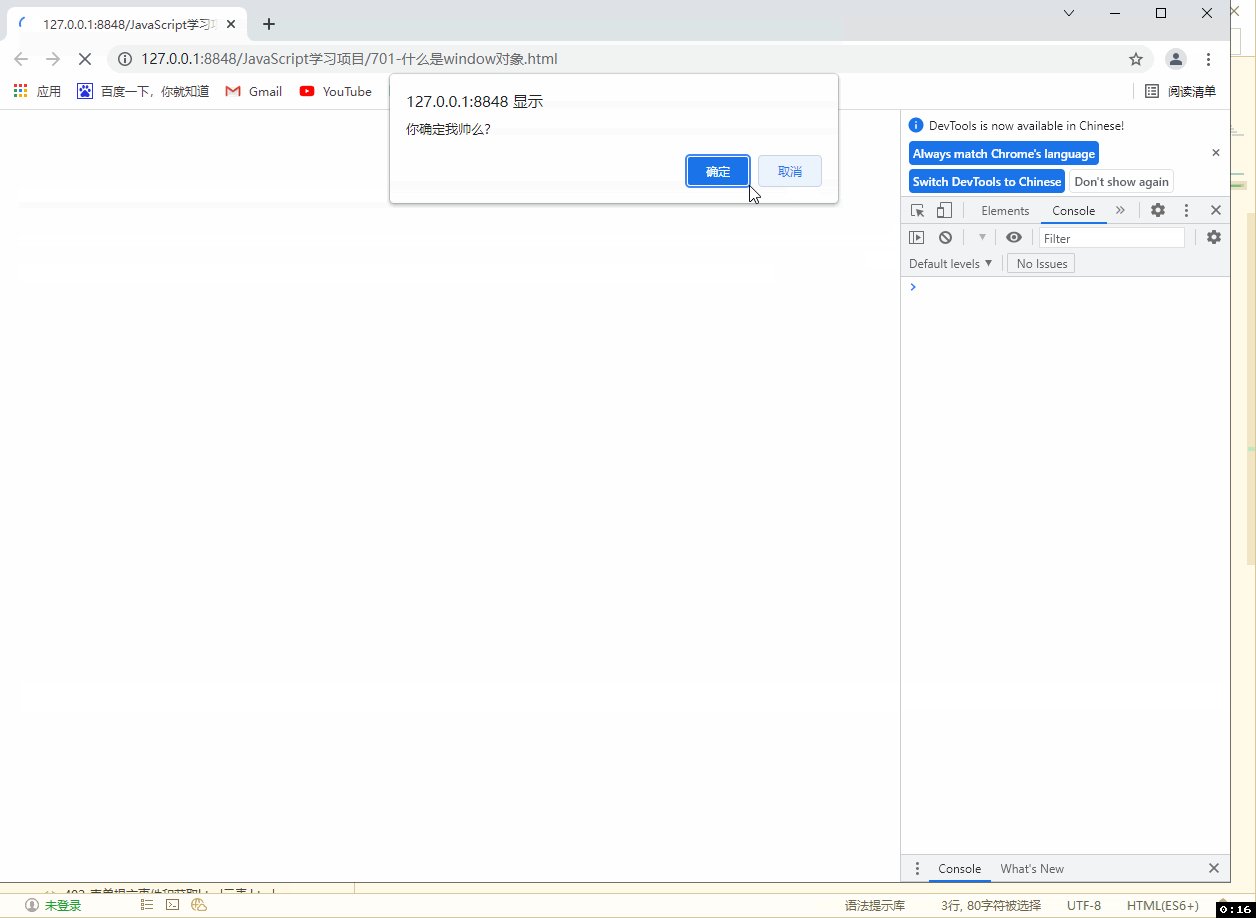
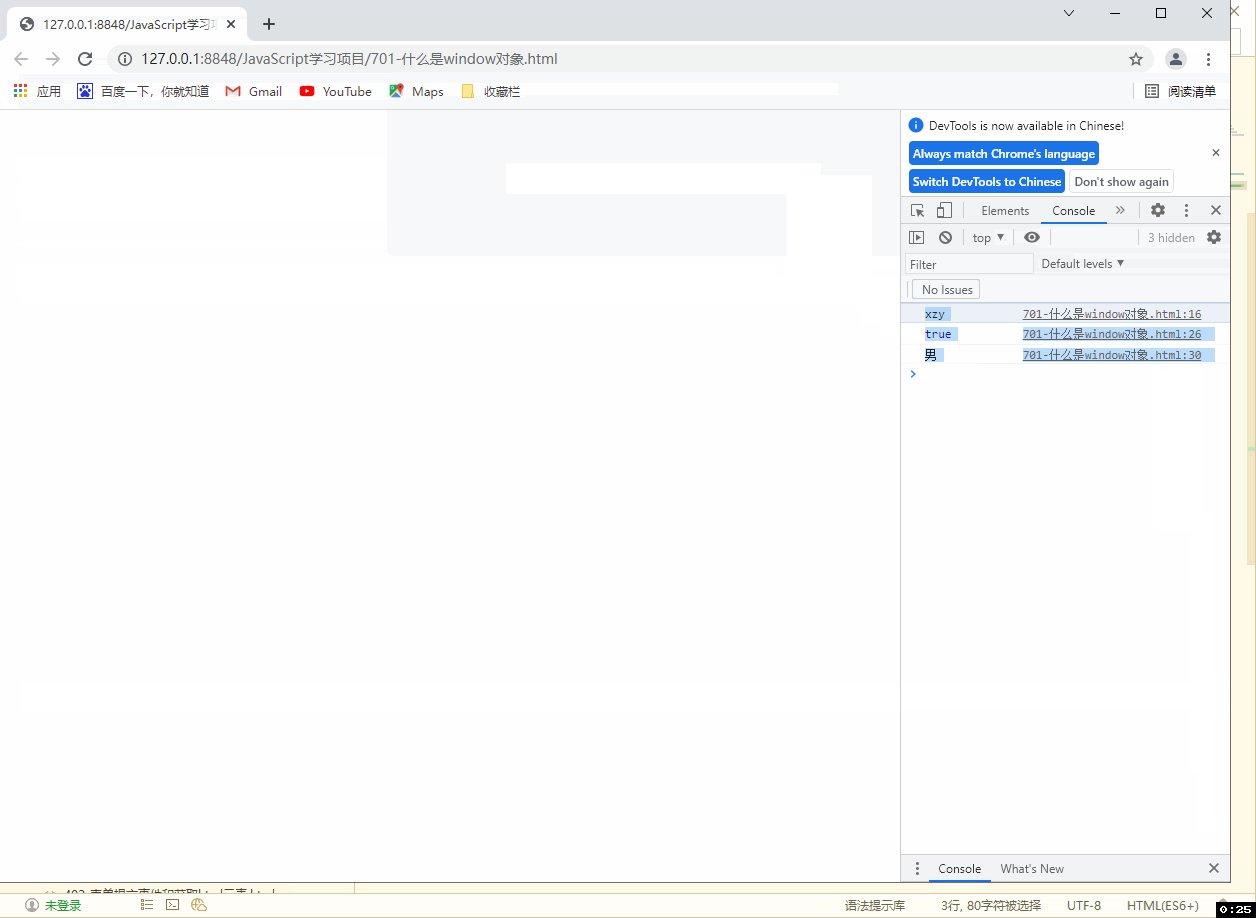
1.运行结果:成功:
window对象
window对象是一个浏览器对象,代表浏览器窗口。
我们定义的变量、函数会自动放在window对象里面。
document也是window里面的。window.document
window中的变量或者对象一般可以直接写,不加 window.前缀为什么要把document放在window里面
window代表整个浏览器窗口,网页是位于浏览器窗口里面的,document主要是跟网页有关,跟元素相关的操作都是通过document完成的,所以可以认为document是整个网页,网页位于窗口里面。
所以document也就放在了window里面window对象的函数(弹出框)
alert
confirm 确认框
prompt 输入框
setInterval clearInterval
setTimeout clearTimeout

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
// window对象
// window对象是一个浏览器对象,代表浏览器窗口。
// 我们定义的变量、函数会自动放在window对象里面。
// document也是window里面的。window.document
// window中的变量或者对象一般可以直接写,不加 window.前缀
//window浏览器窗口
var name = "xzy";
console.log(window.name);
// window.setTimeout();
// window.setInterval();
//警告框
window.alert("警告框");
//确认框
var res_confirm = window.confirm("你确定我帅么?");
console.log(res_confirm);
//输入框
var res_prompt=window.prompt("请输入你的性别!");
console.log(res_prompt);
</script>
</head>
<body>
</body>
</html>
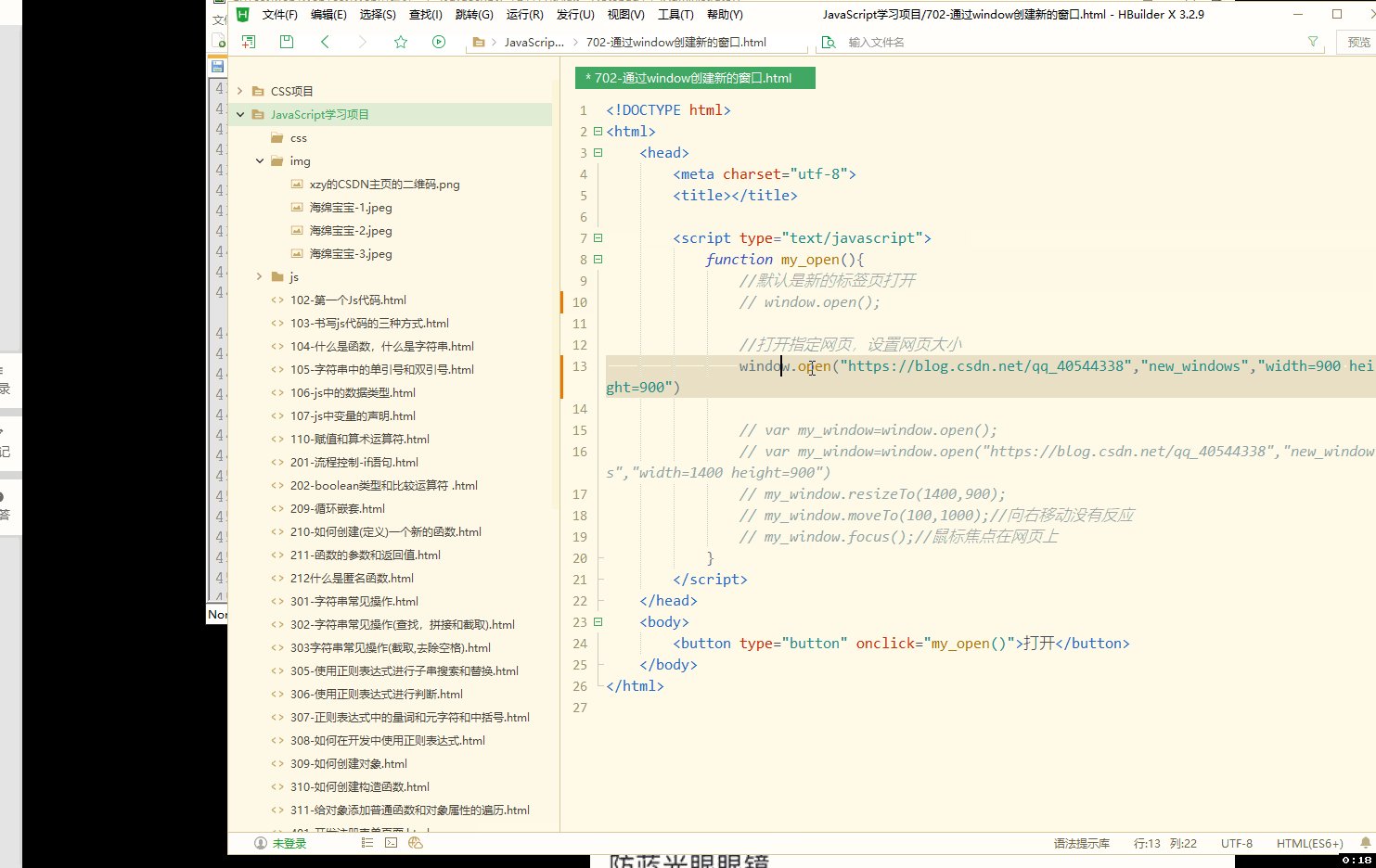
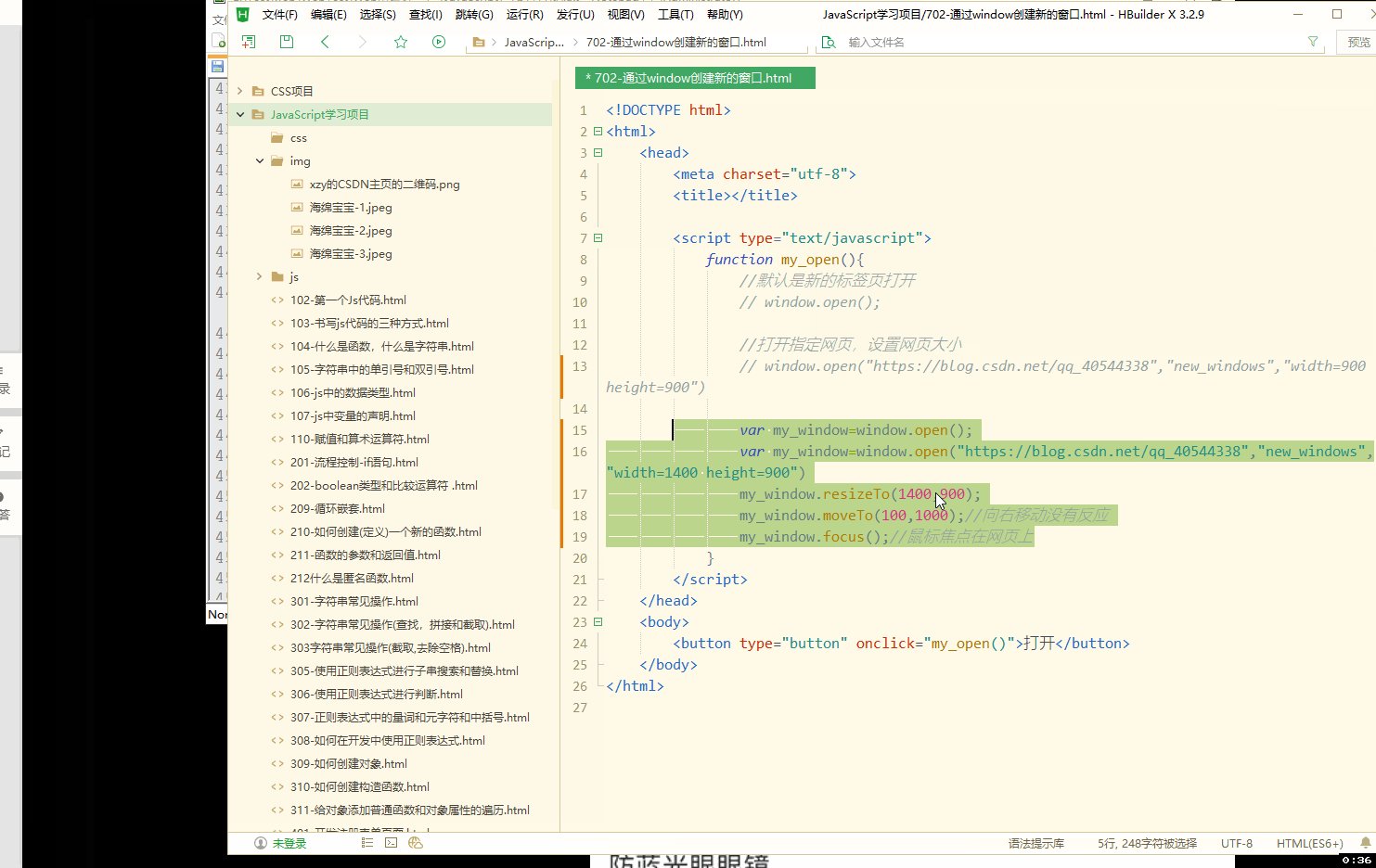
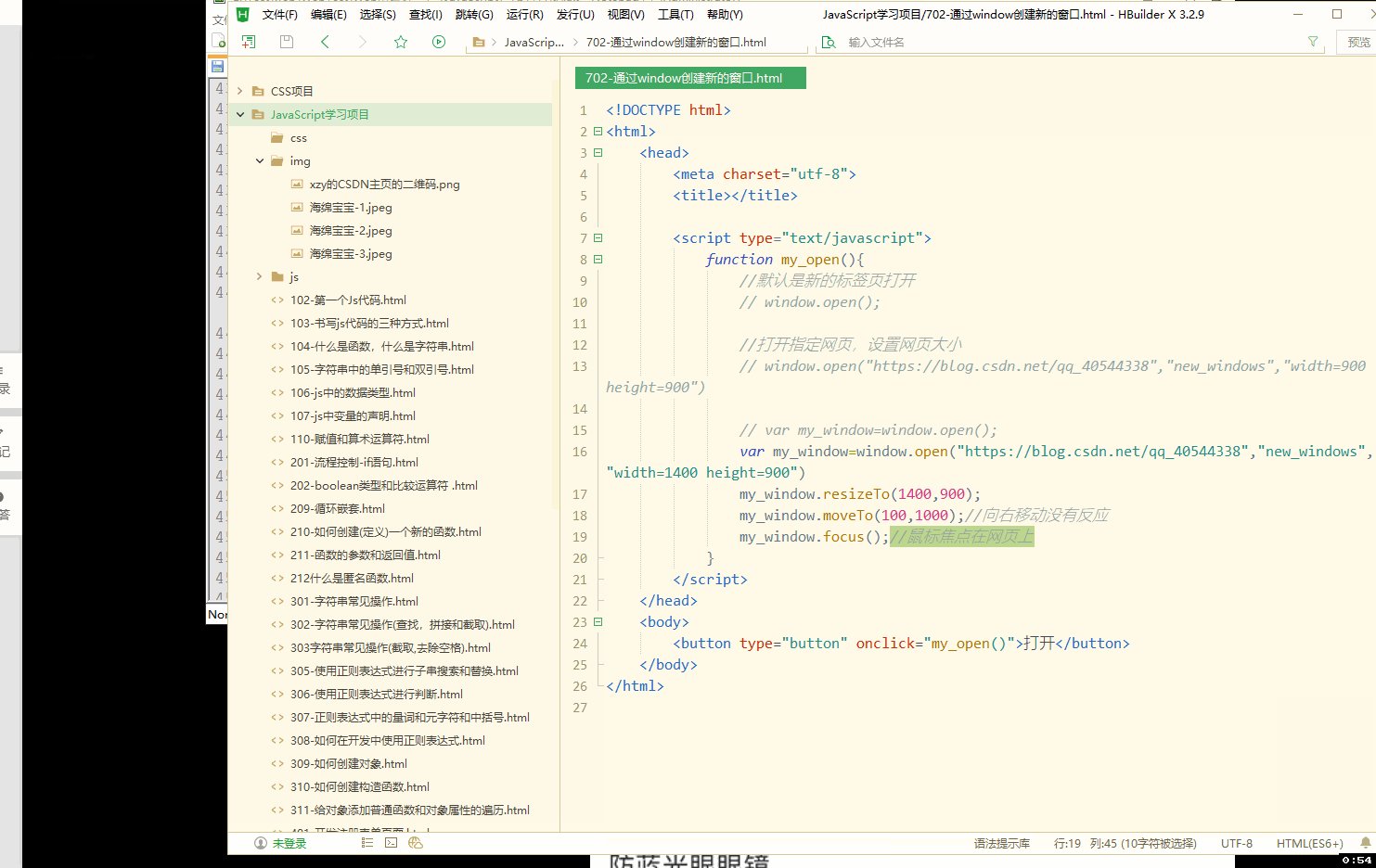
操作:2:成功:702-通过window创建新的窗口
1.运行结果:成功:
window对象的函数(跟窗口有关系)
var w = window.open("http://www.sikiedu.com","name","width=500,height=500");
w.resizeTo(300,300);
w.moveTo(100,100);
w.close();
w.focus()获取焦点screen( window.screen ) 获取屏幕分辨率
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度location( window.location )
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http:// 或 https://)window.location.assign("http://www.sikiedu.com") 相当于一个超链接的功能
history( window.history )
window.history 对象包含浏览器的历史。
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击按钮向前相同history.go(-2) 后退两步

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function my_open(){
//默认是新的标签页打开
// window.open();
//打开指定网页,设置网页大小
// window.open("https://blog.csdn.net/qq_40544338","new_windows","width=900 height=900")
// var my_window=window.open();
var my_window=window.open("https://blog.csdn.net/qq_40544338","new_windows","width=1400 height=900")
my_window.resizeTo(1400,900);
my_window.moveTo(100,1000);//向右移动没有反应
my_window.focus();//鼠标焦点在网页上
}
</script>
</head>
<body>
<button type="button" onclick="my_open()">打开</button>
</body>
</html>