代码实现(代码中已注释)
<html>
<head>
<script language="javascript">
function checkform() {
if (document.login.userid.value == "") {
alert("请输入用户名");
document.login.userid.focus();
return;
}
if (document.login.userkey1.value == "") {
alert("请输入密码");
document.login.userkey1.focus();
return;
}
if (document.login.userkey1.value != document.login.userkey2.value) {
alert("两个密码不一致");
document.login.userkey1.focus();
return;
}
if (email_str = document.login.email.value.indexOf("@") == -1) {
alert("电子邮件格式不正确");
document.login.email.focus();
return;
}
alert("验证都已通过");
}
</script>
</head>
<body>
<form id="login" name="login">
<table border="1" cellspacing="0" cellpadding="3" width="380">
<tr><td colspan="2" class="td1"><center>用户注册</center></td></tr>
<tr><td width="289" class="td2">用户名:</td>
<td width="295" class="td2"><input type="text" id="userid" /></td>
</tr>
<tr><td class="td2">密码:</td>
<td class="td2"><input type="password" id="userkey1" /></td>
</tr>
<tr><td class="td2">重复密码:</td>
<td class="td2"><input type="password" id="userkey2" /></td>
</tr>
<tr><td class="td2">性别:</td>
<td class="td2"><input type="radio" id="sex" value="radiobutton"/>男
<input type="radio" id="Radio1" value="radiobutton"/>女</td>
</tr>
<tr><td class="td2">电子邮箱:</td>
<td class="td2"><input type="text" id="email" /></td>
</tr>
<tr><td colspan="2" class="td3"><div align="center">
<input id="Button1" type="button" value="提交" onclick="javascript:checkform()" /><input type="reset" id="Sumbit2" value="全部重填" />
</div></td>
</tr>
</table>
</form>
</body>
</html>
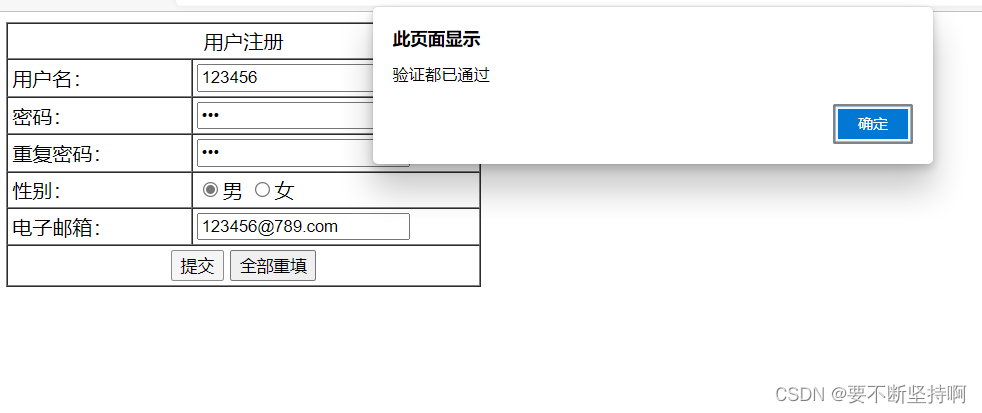
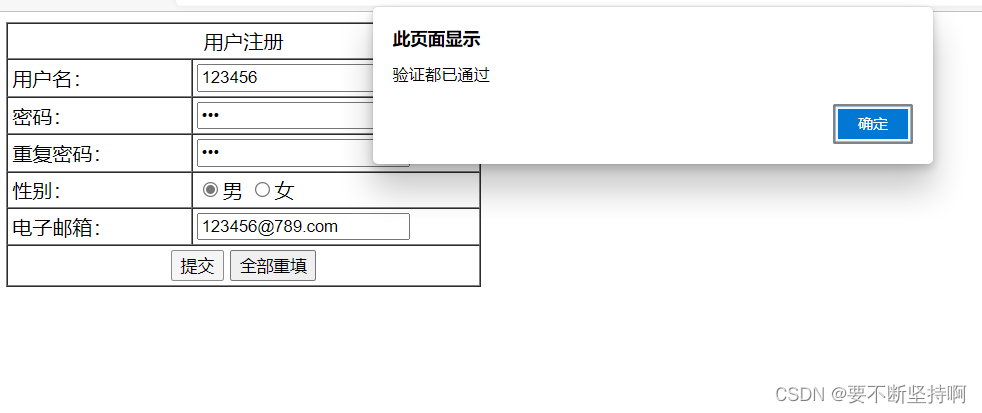
运行结果