前言
用过
ElementUI / Ant Design vue组件库的都知道,它们的消息提示框(Message)及模态框(Modal)不仅可以用组件的方式调用,还可以在纯js文件中引入组件和调用显示。您可能还需要:Vue - 实现用 JS 调用自定义组件 / 类似 ElementUI 弹框组件(在组件中通过 this.xxx 方式调用并显示自定义弹框模态框组件)
但框架的弹框可能无法满足您的需求,而这时候我们需要自定义一个组件,
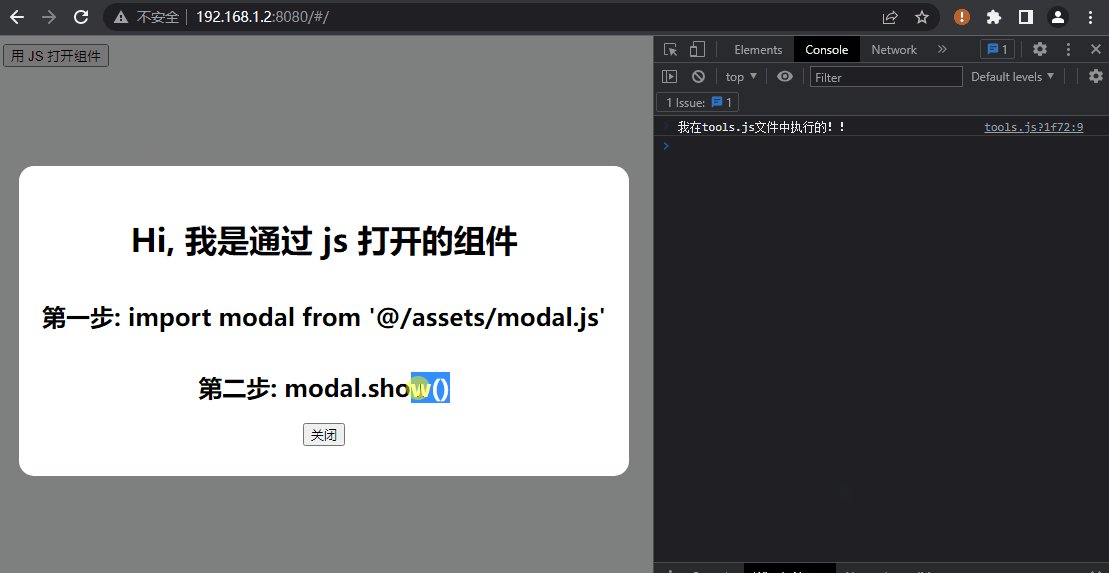
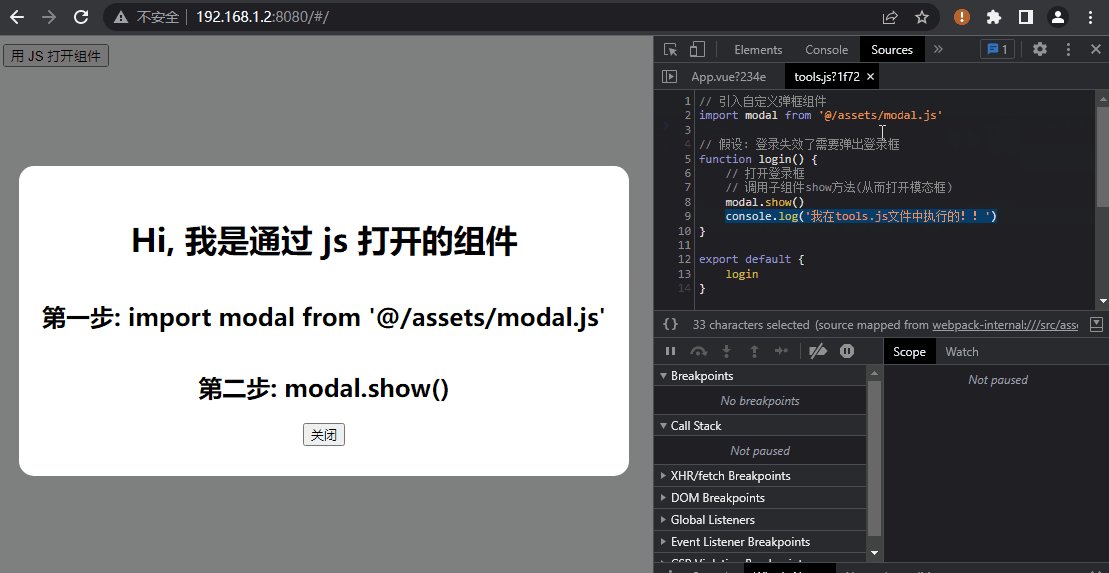
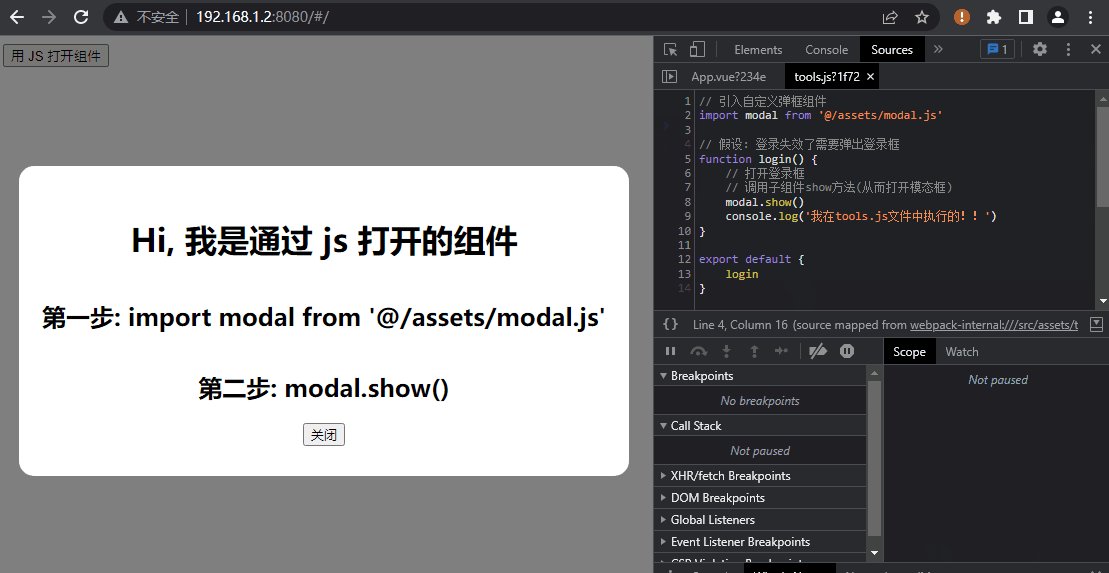
本文从 0 -1 提供整个过程,帮您在 纯 JS 文件中调用自定义组件 的方法,来打开自定义组件。
常见于 Axios 请求封装拦截器那块,捕获到登录失效时 弹出登录框 需求。

您只需要一路复制粘贴,仅需 2 步,稍微改改即可。
第一步
该步骤先来创建一个自定义 弹框 组件,组件位置无所谓(但您要正确引入)。
</