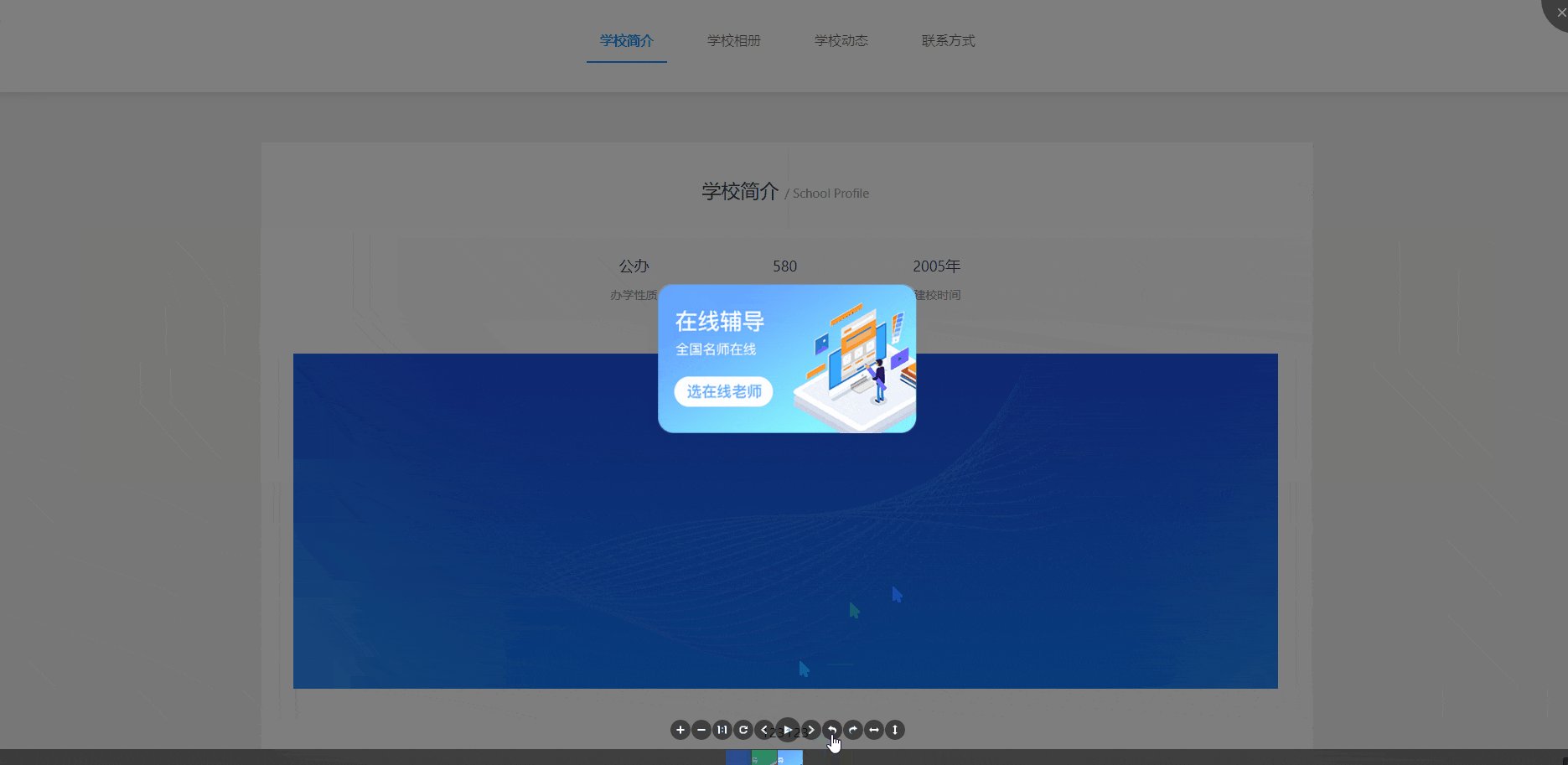
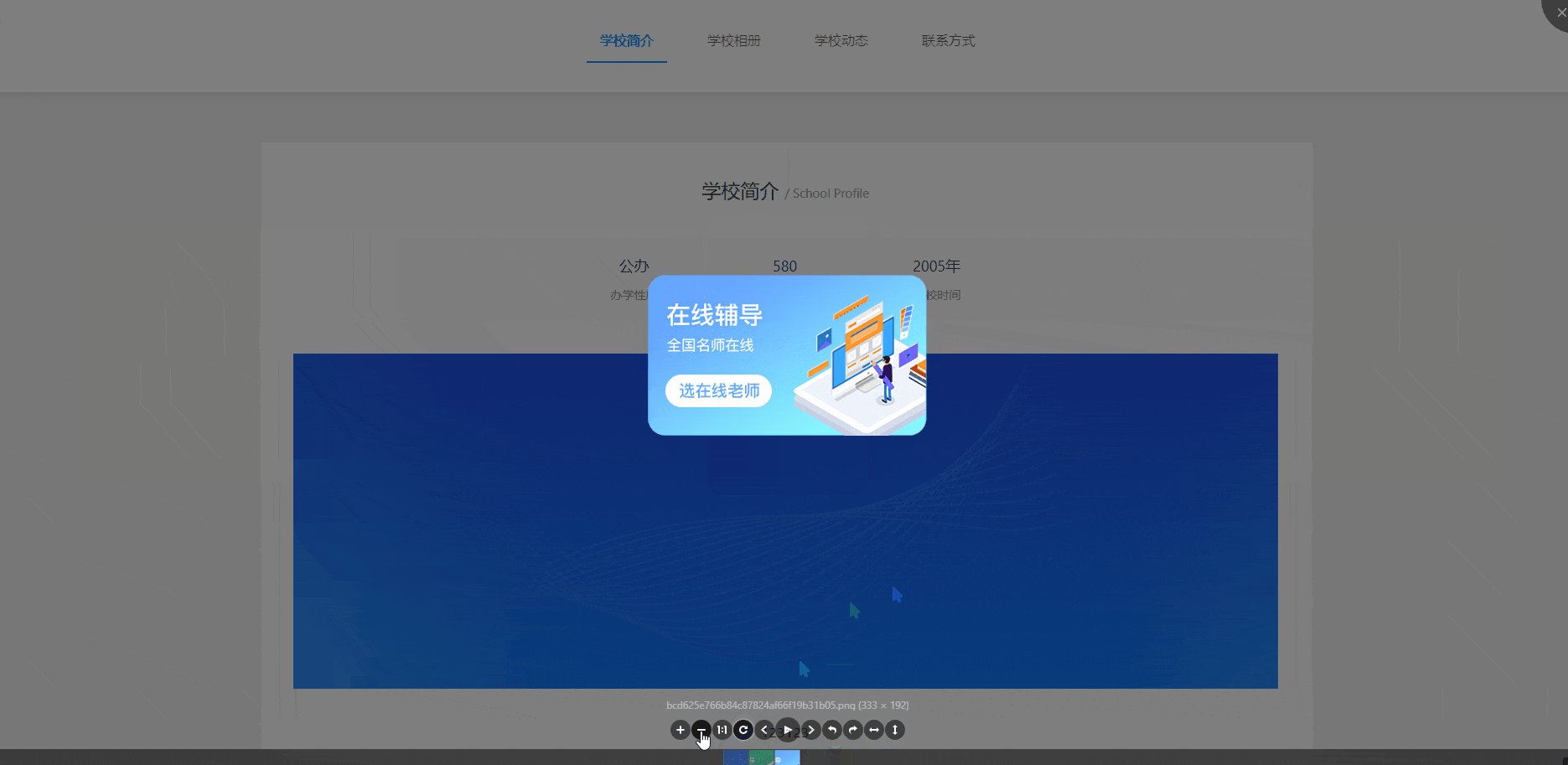
Vue - 实现 PC 图片全屏放大预览(支持多图、切换、缩放、旋转、放大缩小、拖动、图片标题、键盘关闭、缩放比例、循环查看等等)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/125720923
今日推荐
周排行