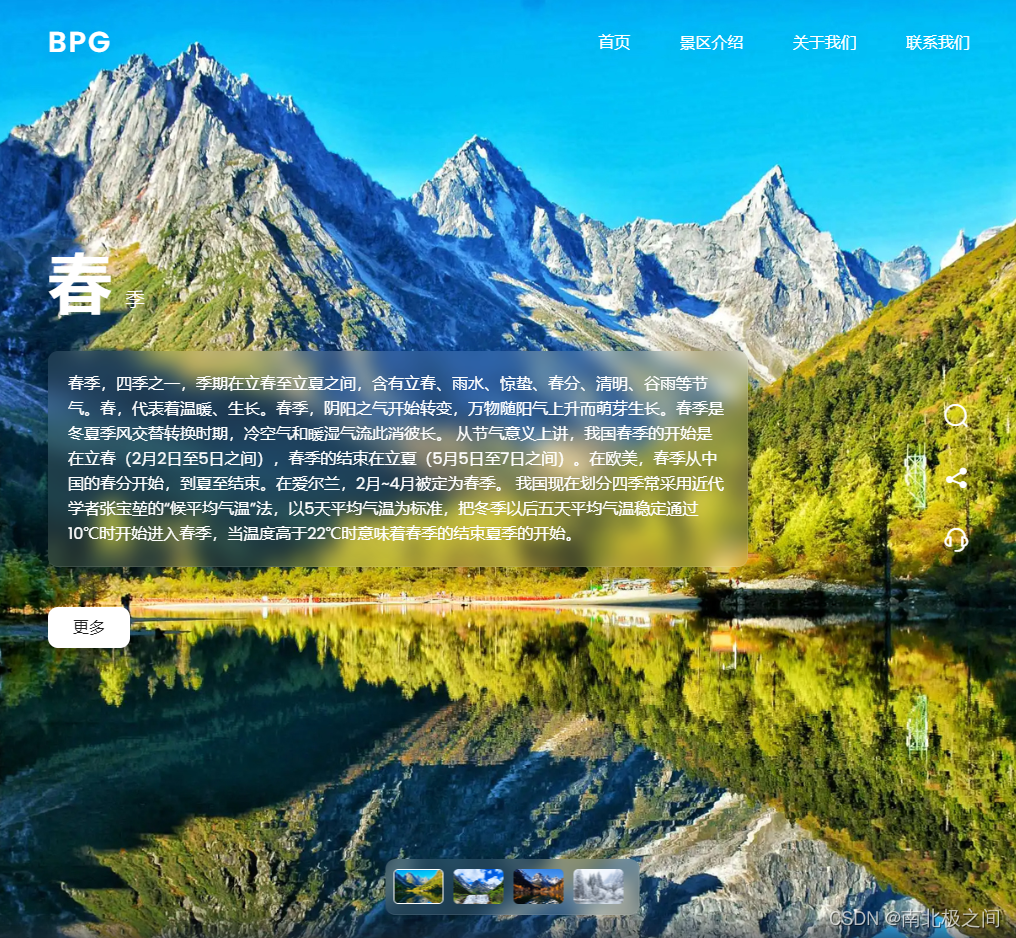
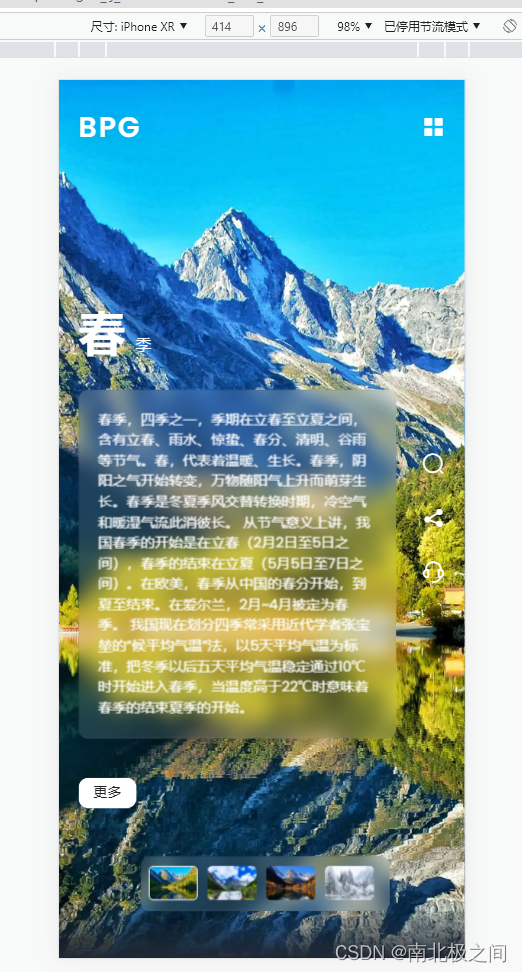
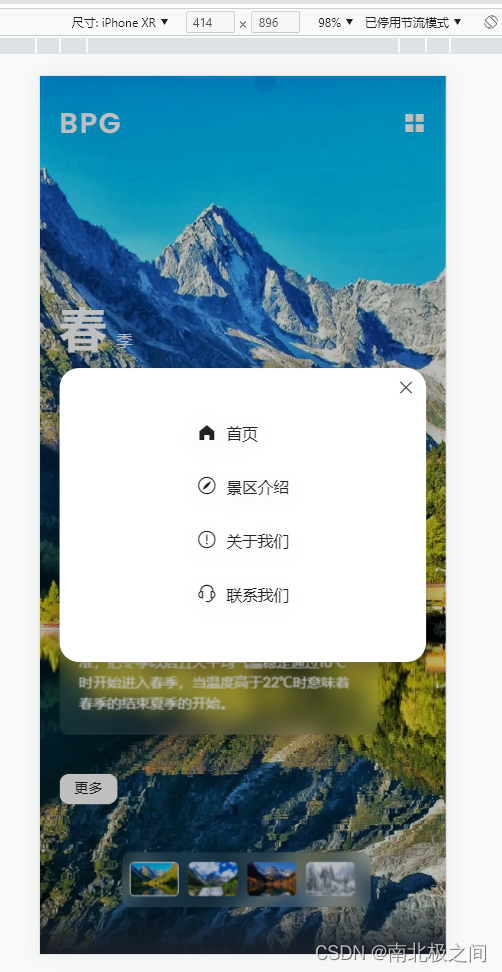
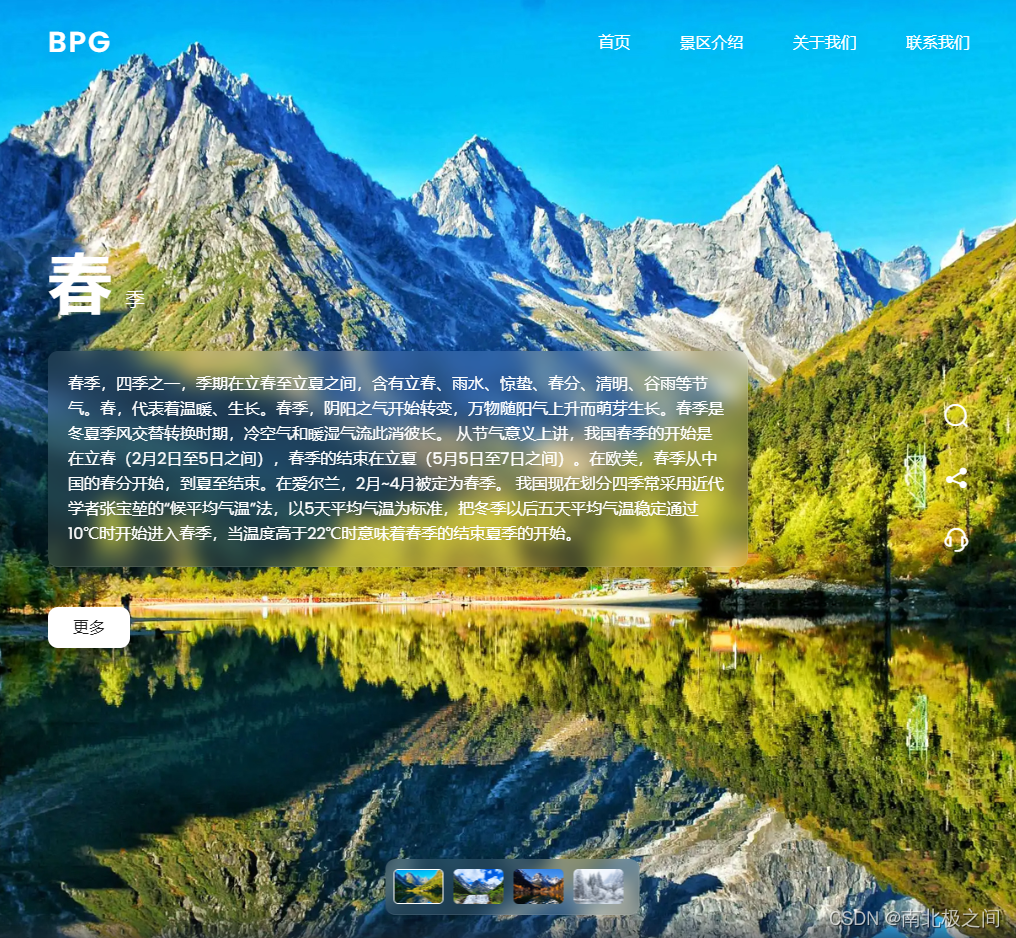
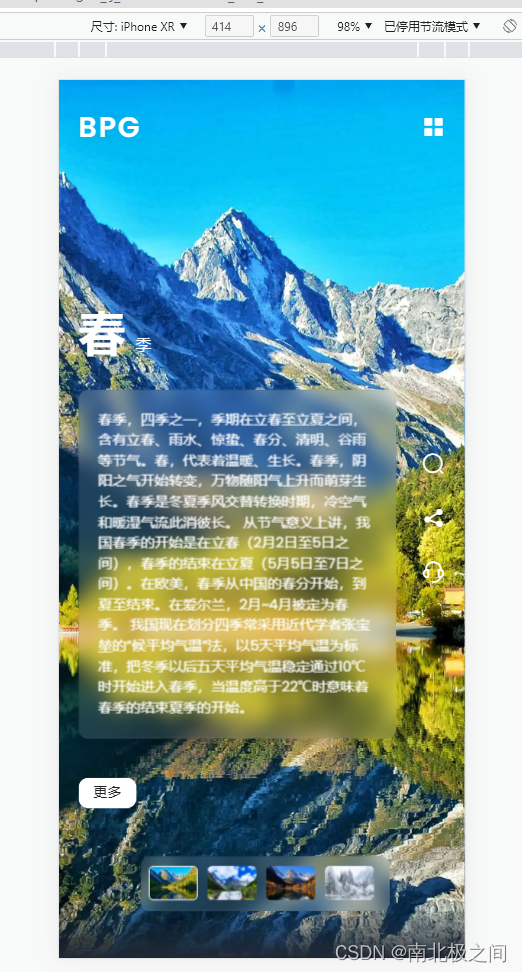
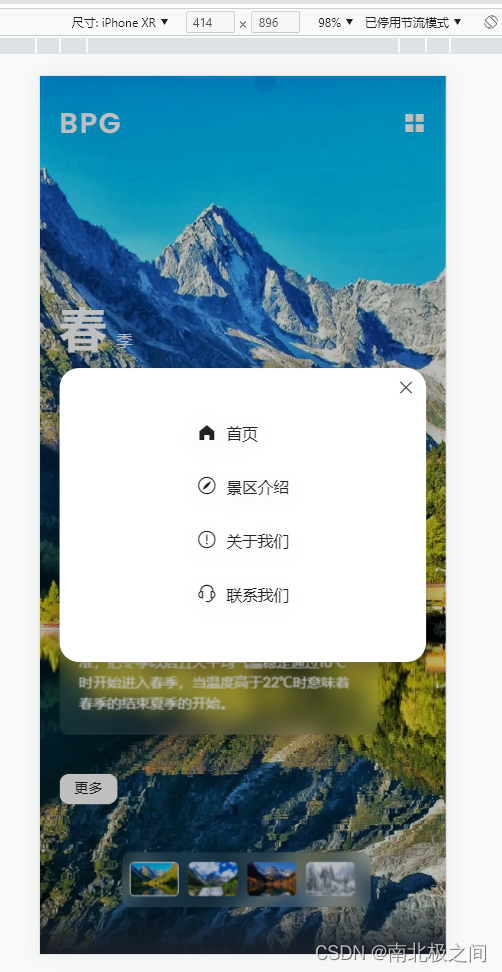
效果图:



b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个响应式网站登陆页面|使用全屏可拖动图像滑块~手把手一步一步教学 ~快来收藏吧!
用到的图片在后面:
完整代码:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="widt


【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个响应式网站登陆页面|使用全屏可拖动图像滑块~手把手一步一步教学 ~快来收藏吧!
用到的图片在后面:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="widt