场景:
选中文本,对其标注类似于 富文本编辑器只不过 它直接在 html里操作。
比如:选中一个 文字 点击 背景色 他就会给文字 加上一个 对应的背景色。

效果图:
6666
实现过程
window.getSelection()
定义和用法:
getSelection() 方法表示用户选择的文本范围或光标的当前位置。
语法:
window.getSelection();
兼容性:
所有主要浏览器都支持 focus() 方法
Window getSelection() 方法 | 菜鸟教程
实现思路:
1.获取鼠标选中的值
2.给其加上对应的样式(下划线、背景色 都用css实现)
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实现 选中文本 加样式</title>
<style>
* {
margin: 0;
padding: 0;
}
.toolBox {
width: 200px;
height: 30px;
display: flex;
background: black;
color: white;
/* display: none; */
cursor: pointer;
z-index: 999;
}
.toolBox div {
width: auto;
height: 100%;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
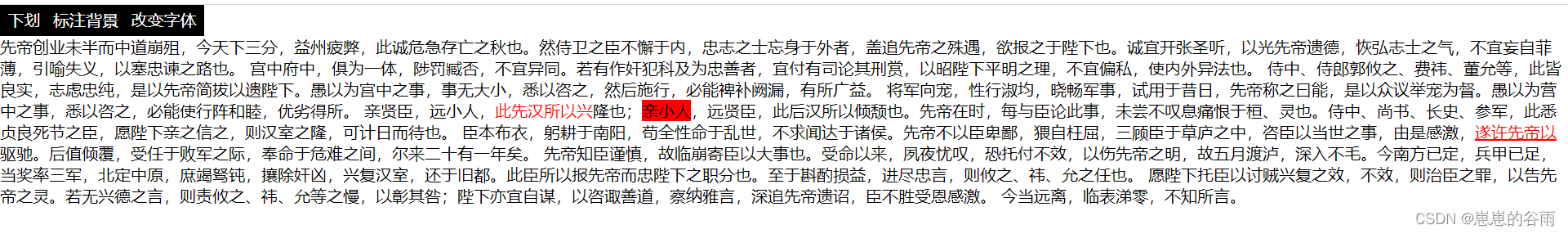
<div class="toolBox">
<div>下划线 | </div>
<div>标注背景色 |</div>
<div>改变字体颜色</div>
</div>
<div class="text">
先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中府中,俱为一体,陟罚臧否,不宜异同。若有作奸犯科及为忠善者,宜付有司论其刑赏,以昭陛下平明之理,不宜偏私,使内外异法也。
侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯,是以先帝简拔以遗陛下。愚以为宫中之事,事无大小,悉以咨之,然后施行,必能裨补阙漏,有所广益。
将军向宠,性行淑均,晓畅军事,试用于昔日,先帝称之曰能,是以众议举宠为督。愚以为营中之事,悉以咨之,必能使行阵和睦,优劣得所。
亲贤臣,远小人,此先汉所以兴隆也;亲小人,远贤臣,此后汉所以倾颓也。先帝在时,每与臣论此事,未尝不叹息痛恨于桓、灵也。侍中、尚书、长史、参军,此悉贞良死节之臣,愿陛下亲之信之,则汉室之隆,可计日而待也。
臣本布衣,躬耕于南阳,苟全性命于乱世,不求闻达于诸侯。先帝不以臣卑鄙,猥自枉屈,三顾臣于草庐之中,咨臣以当世之事,由是感激,遂许先帝以驱驰。后值倾覆,受任于败军之际,奉命于危难之间,尔来二十有一年矣。
先帝知臣谨慎,故临崩寄臣以大事也。受命以来,夙夜忧叹,恐托付不效,以伤先帝之明,故五月渡泸,深入不毛。今南方已定,兵甲已足,当奖率三军,北定中原,庶竭驽钝,攘除奸凶,兴复汉室,还于旧都。此臣所以报先帝而忠陛下之职分也。至于斟酌损益,进尽忠言,则攸之、祎、允之任也。
愿陛下托臣以讨贼兴复之效,不效,则治臣之罪,以告先帝之灵。若无兴德之言,则责攸之、祎、允等之慢,以彰其咎;陛下亦宜自谋,以咨诹善道,察纳雅言,深追先帝遗诏,臣不胜受恩感激。
今当远离,临表涕零,不知所言。
</div>
</body>
<script>
let toolBox = document.getElementsByClassName("toolBox")[0];
let textDom = document.getElementsByClassName("text")[0];
let val = "";
toolBox.onclick = function (e) {
let tool = e.target;
let toolTxt = tool.innerText;
if (toolTxt.indexOf("划线") > -1) {
add(1, val)
} else if (toolTxt.indexOf("标注背景色") > -1) {
add(2, val)
} else {
add(3, val)
}
}
//鼠标监听,当释放鼠标的时候,调用testSelection()方法。
textDom.onmouseup = function () {
val = testSelection();
console.log(val)
}
function testSelection() {
//获取Selection对象
let selection = window.getSelection();
//调用selection对象的toString()方法就可以获取鼠标拖动选中的文本。
console.log("选中的文本为:");
console.log(selection.toString());
//选中的值
let str = selection.toString();
return str;
}
function add(type, str) {
let textDom = document.getElementsByClassName("text")[0];
let text = textDom.innerHTML;
//匹配传入的搜索值不区分大小写 i表示不区分大小写,g表示全局搜索 匹配标签
let rReg = new RegExp(`${str}`, "");
//替换后的值
let rHtml = "";
if (type == 1) {
rHtml = text.replace(rReg, `<span style=" color:red;text-decoration:underline;">${str}</span>`);
} else if (type == 2) {
rHtml = text.replace(rReg, `<span style="background: red;">${str}</span>`);
} else {
rHtml = text.replace(rReg, `<span style="color: red;">${str}</span>`);
}
console.log(rHtml)
textDom.innerHTML = rHtml;
}
</script>
</html>效果如下:

拓展延申:
上面这个 代码很简单 都是写死的 。其实 可以 再拓展 比如:
加下划线 可以设置 下划线 颜色、类型(实线、虚线等等)。
加背景颜色 可以设置 背景颜色 值。
其实这些 无非是对 css的控制 ,可以对 span的style 控制。现在 style是写死的 。你只需要 给add再增加一个 style的参数 。然后 对 其拼接成 你想要的 样式。