b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个新拟态图标动画效果~适合初学者~超简单~ |前端开发|IT软件
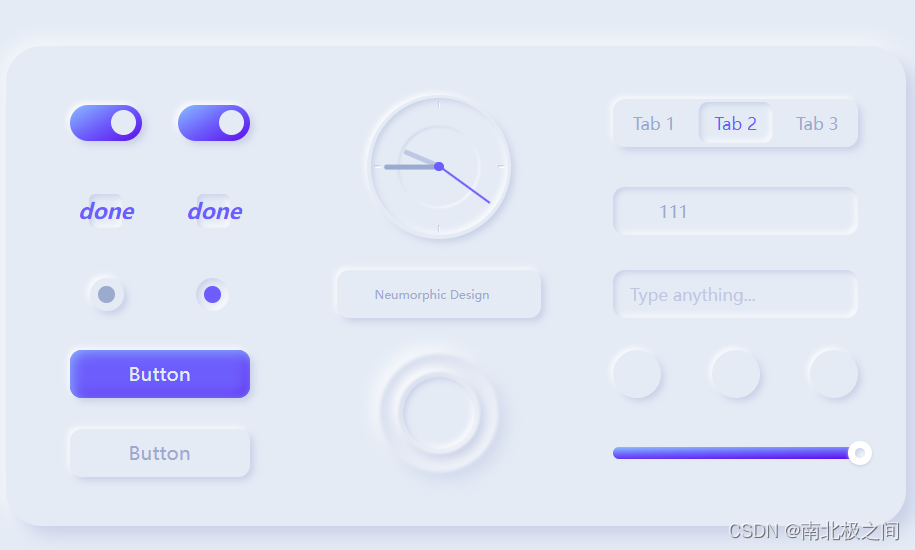
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>【web前端源码特效】新拟态图标动效</title>
<style>
:root {
--primary-light: #8abdff;
--primary: #6d5dfc;
--primary-dark: #5b0eeb;
--white: #FFFFFF;
--greyLight-1: #E4EBF5;