b站视频演示效果:
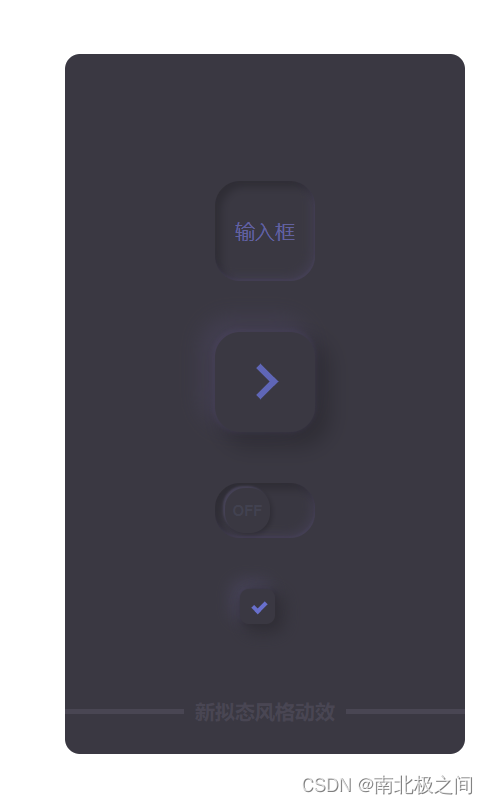
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>【前端实例代码】Html5+css3+JavaScript实现新拟态新拟物风格(Neumorphism)图标按钮动效网页效果!手把手教学!新手必会!超简单 ~</title>
<style>
* {
box-sizing: border-box;
}
.parent {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.container {
width: 400px;
height: 700px;
background: #3a3842;
border-radius: 15px;
margin: auto;
display: flex;
align-items: center;
justify-content: center;