前言
如果您需要其他版本,请访问:uni-app - 实现多选功能 | Vue - 实现多选功能。
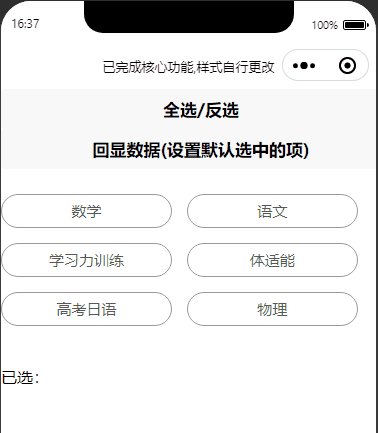
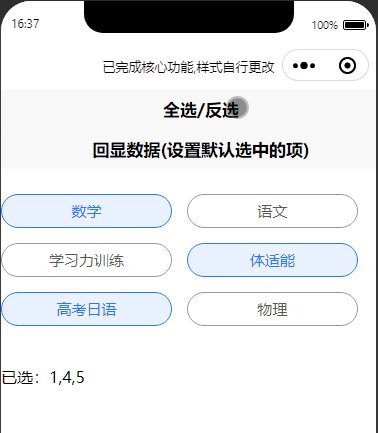
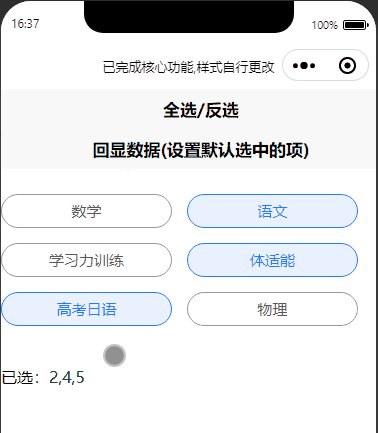
本文实现了 灵活度极高的多选功能示例,支持全选和反选,代码干净整洁注释详细,无任何第三方依赖,
您只需要一键复制示例代码,几分钟快速完成并植入到您的项目中,
如下图所示,除了基础功能外,还能方便的完成 “回显” 数据,当您传入默认选中的数据后,便可自动选中且高亮,
只做了核心功能,没有任何乱七八糟的代码,改造起来分分钟完事

示例源码
推荐使用平台一键复制功能,避免漏选。
您随便找个新页面,运行起来即可。
<!-- 全选/反选 -->