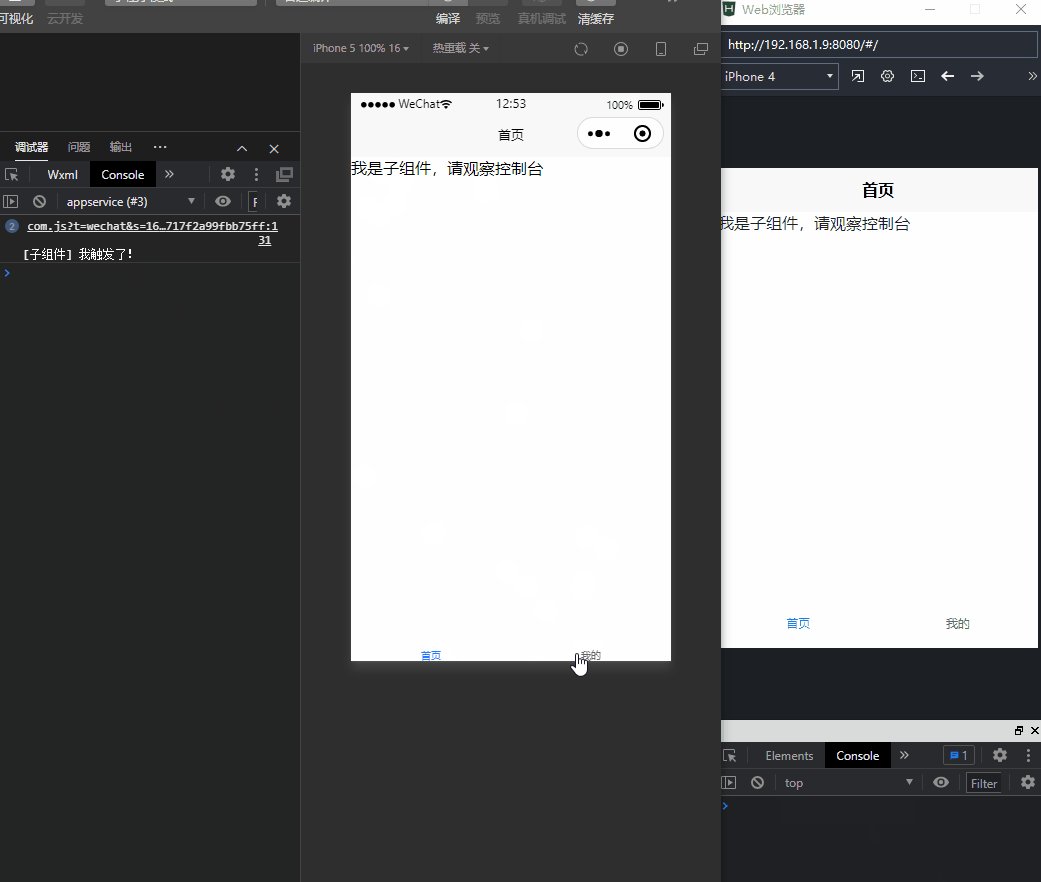
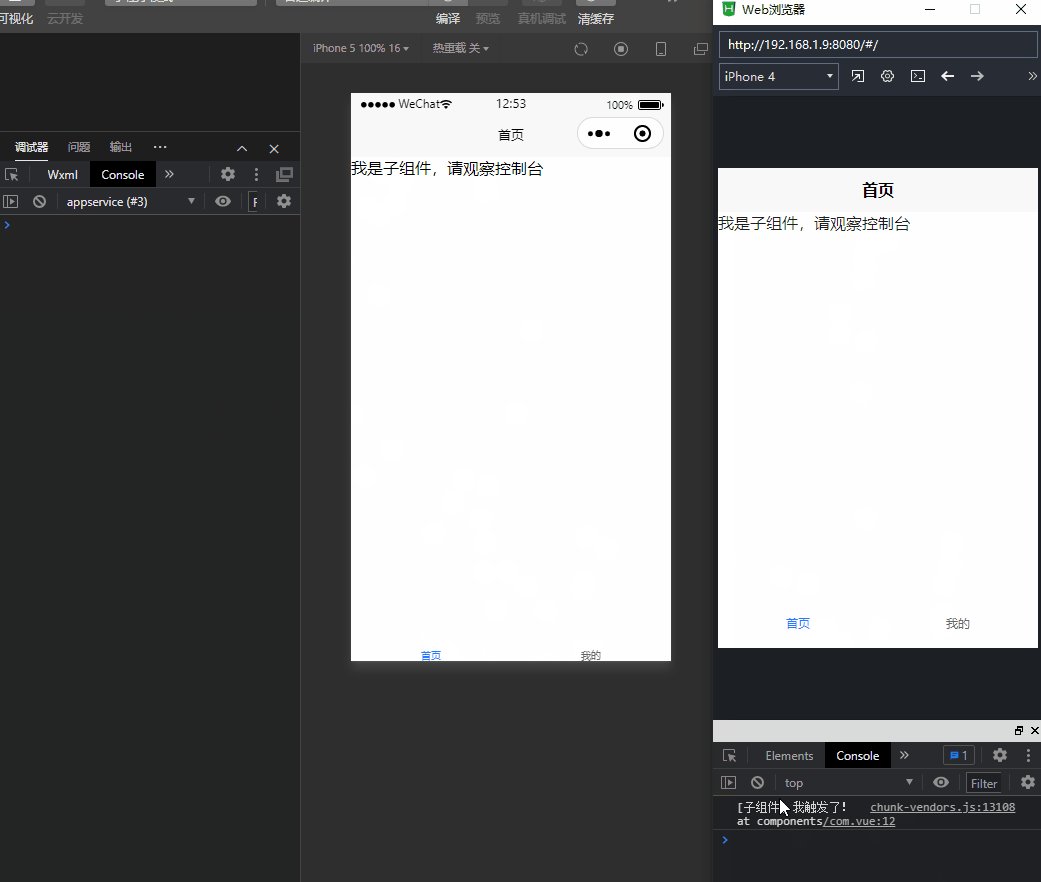
uni-app - 子组件中实现 onShow() 生命周期,监听页面 onShow() 实时刷新子组件内的数据(子组件中模拟页面 onShow 钩子函数,当页面显示时自动执行函数)全端兼容无 BUG
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/128285131
今日推荐
周排行