前言: 项目中用到了UnrealBloomPass实现发光效果, renderer.setClearColor设置渲染背景透明度无效,这里对解决方法做个记录:
一,看看效果
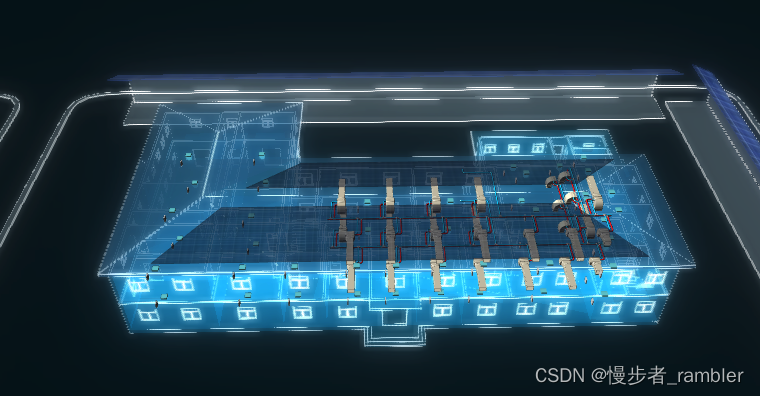
1,解决前效果, 背景黑色,不透明

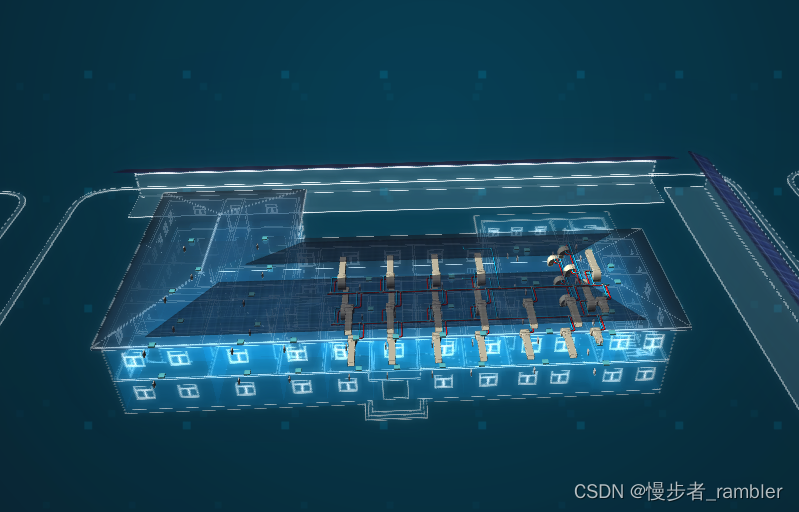
2,解决前效果, 背景透明

二、实现方法
找到 three/examples/jsm/postprocessing/UnrealBloomPass 文件。
找到片元着色器代码:修改注释的地方。如果版本不同找不到就私信我,帮你解决。
fragmentShader:
`#include <common>
varying vec2 vUv;
uniform sampler2D colorTexture;